HarmonyOS 鸿蒙Next Arkts 请问Grid()能不能自适应GridItem()的高度
HarmonyOS 鸿蒙Next Arkts 请问Grid()能不能自适应GridItem()的高度
1、GridItem()内部用个Column或Row包裹单个栅格内容的UI组件,在其上调用.onAreaChange 通用事件,获取自适应宽高;如果单个栅格只是单个基础组件,在此基础组件上获取宽高更好;
2、基于各栅格高度可集中调用最大高度方法筛选,选出最合适单个栅格高度,再结合行数确定整体Grid高度(考虑进间隔等附加因素);同时需要一个isReady: boolean状态变量确认筛选结束;
3、用个状态变量控制整体Grid.height(this.isReady ? this.total : '100%'), 即可。
另外可考虑滚动设置,即可在固定Grid高度时,对超出单元进行滚动;API 参考文档Grid项中示例1 有样板。
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
自适应问题,鸿蒙一开始就知道。但是到现在都完全支持不了,是不是跟性能有关系?
其实鸿蒙的自定义组件是支持自己设置onMeasureSize;也没有看到有谁用这个来自己计算view的大小,是不是因为这个特别难用的原因?
感觉还是用鸿蒙的人太少了,等啥时候用户群体到Android和IOS那么多,那就花样百出了。
这个是最基础的功能呀。其实我觉得还是实现问题。为了性能和减少重复计算绘制等,不好实现。
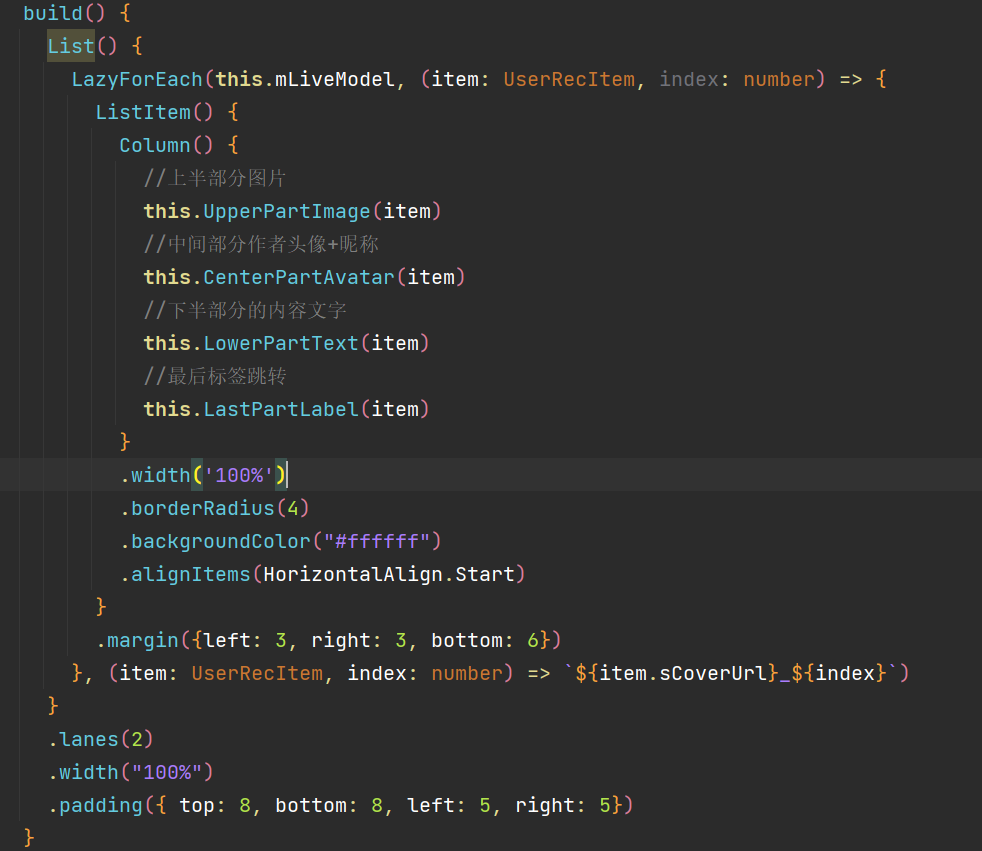
用List吧,设置lanes()属性就能达到Grid的效果,我也是遇到了这个问题。
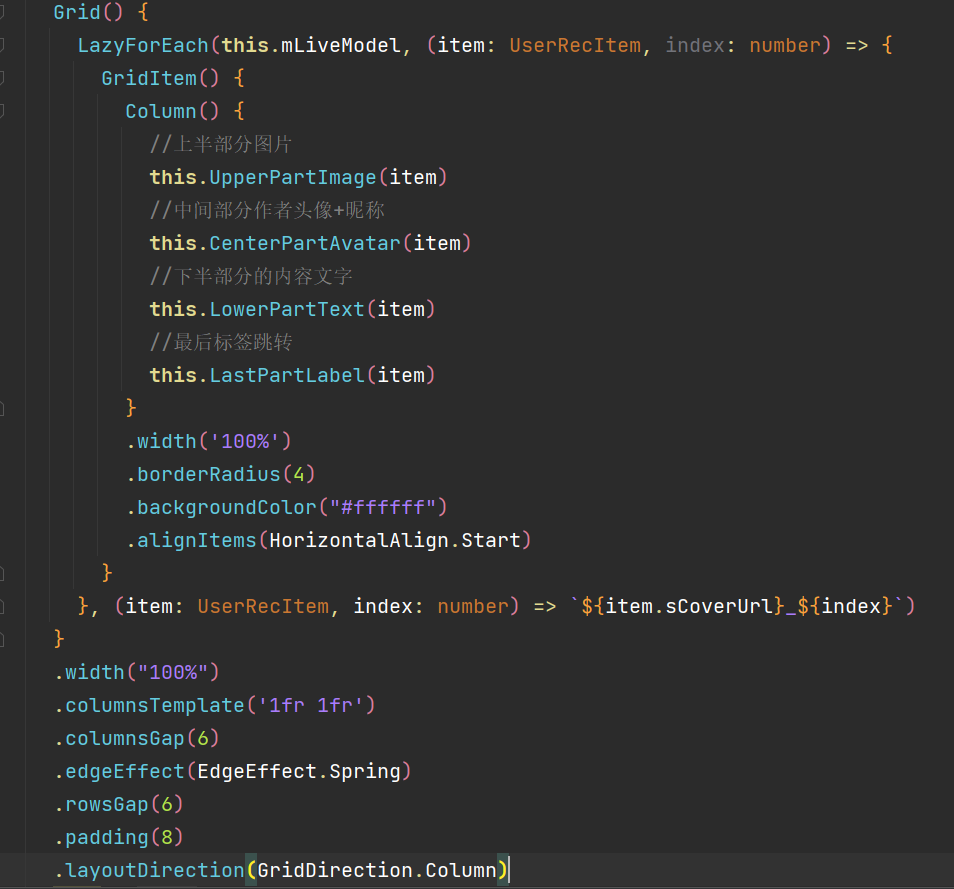
原先:Grid,高度不能自适应,设置maxCount也无效。

修改为:List,设置laner()数量,需要显示几行就是设置几。原先的rowsGap(6),用ListItem的margin来解决。

我的数据没那么多,Grid()高度我按照数据总量来确定行数,总行数乘以item固定一行高度的方式,勉强算是动态获取了。 希望鸿蒙再好好改一改吧,api9的组件bug太多了,好些组件都是成熟产品了,非要改的面目全非的
api 12 bug也多,各种各样的bug,开发极其艰难。这个grid无法自适应的问题,api 12都还有。也许这地方就是这样设计的,不是bug。。。。
List好像和Grid的高度一样不能自适应
在HarmonyOS鸿蒙系统的ArkUI(ArkTS)开发中,Grid 组件本身并不直接支持自适应 GridItem 的高度。Grid 组件的布局通常是由行数和列数定义的固定网格,每个网格项(GridItem)的大小默认是根据 Grid 的整体尺寸和行列数均分得到的。
若要实现 Grid 中 GridItem 的高度自适应,可以考虑以下几种方法:
-
动态调整Grid的行数:根据
GridItem的实际高度动态计算并设置Grid的行数,但这需要开发者手动计算并设置,较为复杂。 -
使用Flex布局:如果布局需求允许,可以考虑使用
Flex布局替代Grid,因为Flex布局更灵活,可以更好地支持子项的自适应高度。 -
自定义组件:编写一个自定义组件,根据
GridItem的内容动态计算并设置其高度,再将这些自定义组件作为Grid的子项使用。
需要注意的是,这些方法可能需要根据具体的应用场景和UI设计进行调整和优化。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







