HarmonyOS 鸿蒙Next 如何实现长文本中部分文本可点击
HarmonyOS 鸿蒙Next 如何实现长文本中部分文本可点击
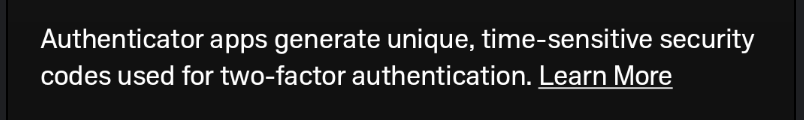
我想实现长文本中部分文本可点击以及颜色大小不同的效果, 如图所示, 请问有什么办法可以办到?

2 回复
可以将长文本拆分成多个Text组件,或者使用RichText组件:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-basic-components-richtext-V5#示例
在HarmonyOS鸿蒙Next中,实现长文本中部分文本可点击的功能,可以通过以下步骤实现:
-
定义长文本与可点击部分:
- 使用Text组件显示长文本,并确定需要设置为可点击的部分。
- 为可点击部分文本添加特定的标识,如使用SpannableString或自定义的Text组件。
-
设置点击事件:
- 在布局文件中,为包含可点击文本的Text组件设置onClick属性。
- 在对应的Java/Kotlin/JS文件中,通过ID找到该Text组件,并为其设置点击事件监听器。
-
处理点击事件:
- 在点击事件监听器中,根据点击的文本部分执行相应的操作,如弹出对话框、导航到其他页面或修改文本内容。
-
实现部分文本点击效果(如果仅需要部分文本可点击):
- 可以通过嵌套Text组件或使用其他布局方式(如Row、Column)来实现,确保只有指定的文本部分具有点击事件。
-
测试与调试:
- 在模拟器或真实设备上测试应用,确保点击事件能够正确触发并处理。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







