HarmonyOS 鸿蒙Next 沉浸式布局就是调适不好 求问大家
HarmonyOS 鸿蒙Next 沉浸式布局就是调适不好 求问大家


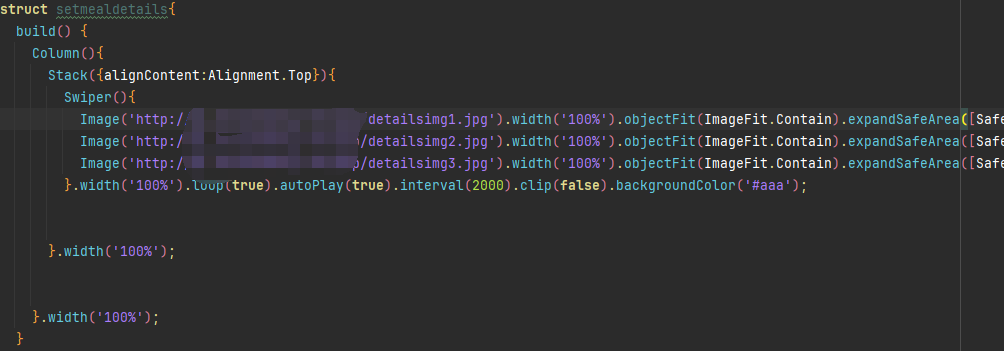
新手一枚,层叠布局里面放一个滑动布局,里面放三张图片,想让图片延伸到状态栏的下方,怎么试上部都还有点小空隙,到底是怎么回事?大神帮帮忙!代码很简单,没有多余的东西了!
5 回复
目前看你这个应该是预览器的问题,确定按照文档方法开始沉浸式之后,建议在模拟器或真机中查看效果,如还有问题,欢迎留言文档链接
你调试时,应该是使用预览器进行调试的,预览器调试不出沉浸式效果,可以使用模拟器进行测试,参考楼上两位的方式,设置沉浸式
在onWindowStageCreate函数里设置一下全屏试试
//1. 设置窗口全屏
let isLayoutFullScreen = true;
windowClass.setWindowLayoutFullScreen(isLayoutFullScreen)
.then(() => {
console.info('Succeeded in setting the window layout to full-screen mode.');
})
.catch((err: BusinessError) => {
console.error(`Failed to set the window layout to full-screen mode. Code is ${err.code}, message is ${err.message}`);
});
HarmonyOS 鸿蒙Next的沉浸式布局调适问题,通常涉及到系统UI元素与应用内容之间的协调,以确保用户获得无缝且吸引人的视觉体验。以下是一些关键点和步骤,帮助你检查和调整沉浸式布局:
-
检查窗口布局参数:确保你的应用窗口布局参数正确设置了
FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS,这有助于应用背景延伸到状态栏和导航栏。 -
适配状态栏和导航栏高度:使用系统提供的API获取状态栏和导航栏的高度,并在布局中适当留出空间。
-
使用沉浸式模式API:调用
setSystemUiVisibility()方法,并传入适当的UI可见性标志,如SYSTEM_UI_FLAG_LAYOUT_STABLE、SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION等,以实现所需的沉浸式效果。 -
检查主题和样式:确保你的应用主题和样式支持沉浸式布局,可能需要自定义主题并设置合适的窗口背景。
-
调试和测试:在不同设备和屏幕尺寸上测试你的应用,确保沉浸式布局在所有情况下都能正确显示。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







