HarmonyOS 鸿蒙Next Nagivation组件导航跳转到详情页时如何不显示底部Tab标签
HarmonyOS 鸿蒙Next Nagivation组件导航跳转到详情页时如何不显示底部Tab标签

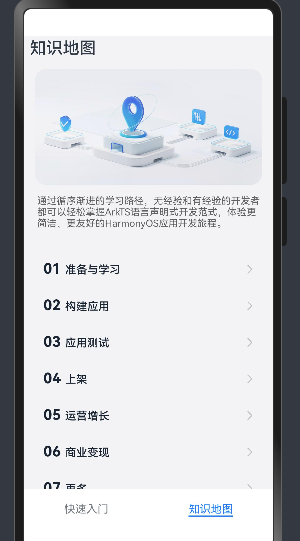
如上图所示,知识地图标签页里面的列表,点击任意一条之后,跳转的详情页下面仍然包含主页的 这两个标签,如下图所示:
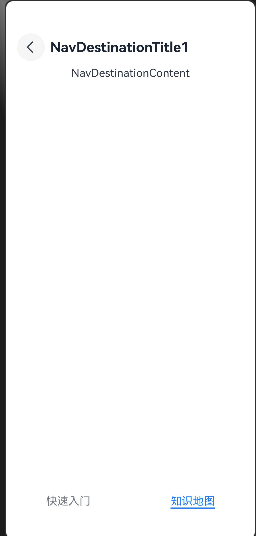
这两个标签,如下图所示:

标签是使用的Tab组件,页面跳转使用的navigition导航组件,上述问题如何解决?
6 回复
应该是层级嵌套错误了吧。你需要的层级应该是
Nagivation(this.pathStack){
Tab()
}
你这个情况,我猜是TabContent里面又有一个Nagivation。然后用了这个次一级的Nagivation的Stack进行跳转
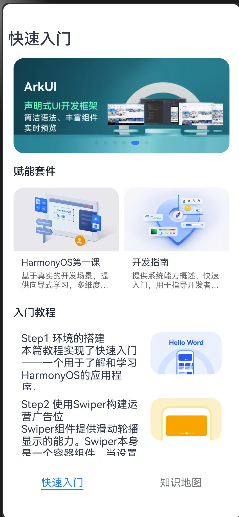
Tab()是用在首页,也就是“快速入门”这个页面的,知识地图里面用的Nagivation,它两没用在一个页面

这是首页
用主页navigition消费跳转子页就好了
主页是"快速入门", 标签是在“快速入门”这个页面








