HarmonyOS 鸿蒙Next热门咨询页滑动场景性能优化工具使用案例
HarmonyOS 鸿蒙Next热门咨询页滑动场景性能优化工具使用案例
一. 场景描述
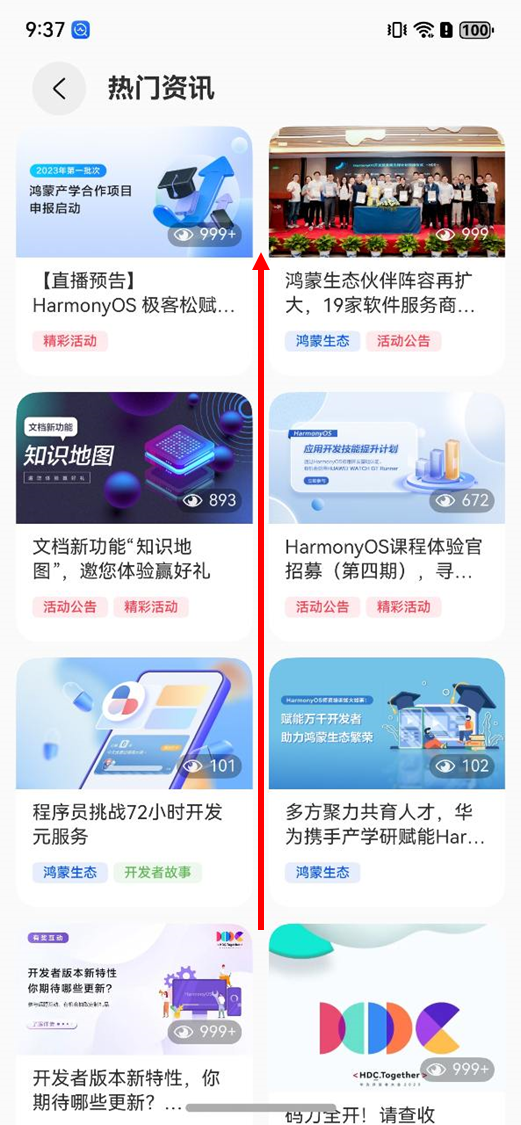
通过性能测试工具测试发现,某应用热门资讯页滑动存在丢帧卡顿问题,最大连续丢帧数2帧。如果不通过性能测试工具集进行分析,开发者需要:复现问题、抓取trace、分析trace,找出丢帧问题点,操作步骤多,耗时较长。
本场景通过采用静态检查工具+应用体检工具进行问题发现、定位及修改。

二. 目标规则
1、Code Linter目标检测规则
应用热门资讯页滑动场景是典型的长列表滑动场景,根据经验影音娱乐类型普遍存在页面复杂度过高的问题,通过对接组件复用、扁平化布局可大幅提升帧率。我们选择的目标Code Linter检测规则是:
- hp-arkui-use-reusable-component:在长列表滑动的过程中,如果ListItem组件复杂,尽量使用组件复用,滑动丢帧场景下,建议优先修改,参考文档:@performance/hp-arkui-use-reusable-component。
- hp-arkui-remove-redundant-nest-container:避免冗余的组件嵌套,在丢帧的场景下,建议优先修改,参考文档:@performance/hp-arkui-remove-redundant-nest-container。
2、体检工具目标检测规则
针对滑动卡顿丢帧的场景,应用体检工具有针对性的体检规则,我们选择的目标体检工具检测规则是:
- 应用内滑动过程流畅:应用的滑动过程卡顿率≤ 5ms/s;满帧30FPS的游戏类、地图类和视频类的应用帧率应≥ 29FPS,参考文档:应用内滑动过程流畅。
- 避免过大的组件树节点数目:建议一个页面使用少于1000个组件树节点,节点树深度少于30层,子节点数不大于60个,参考文档:规则总览-最佳实践。
三. 使用性能检测工具检测性能问题
1、使用Code Linter检测性能问题
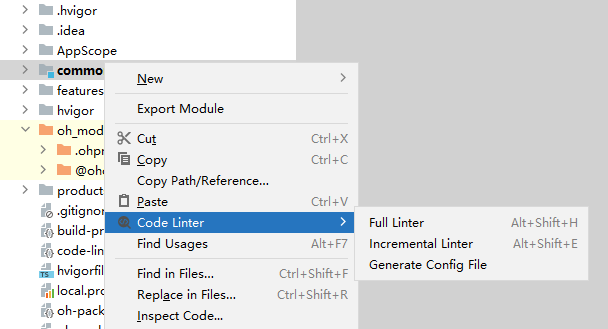
打开代码编辑器窗口,单击右键点击Code Linter,或在工程管理窗口中鼠标选中单个或多个工程文件/目录,右键选择Code Linter > Full Linter执行代码全量检查。

2、使用体检工具检测性能问题
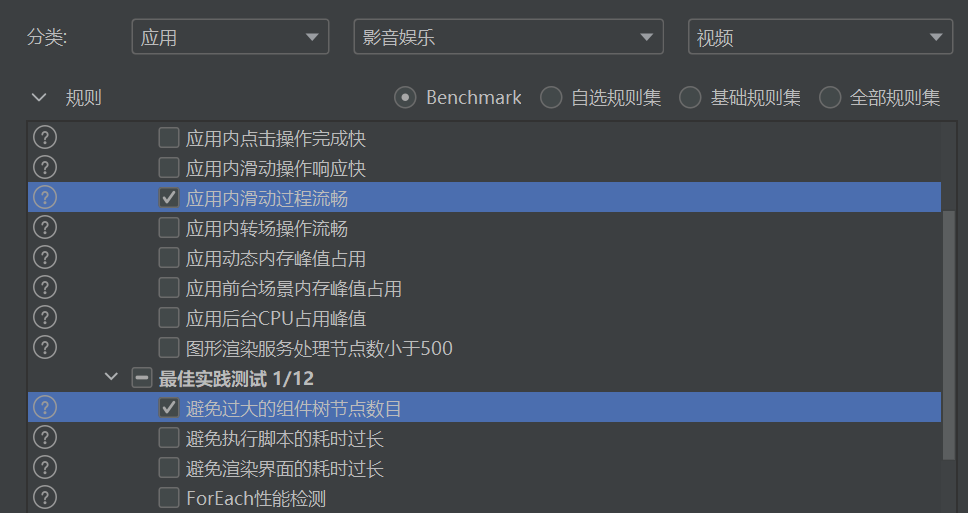
选择Benchmark,性能测试勾选应用内滑动过程流畅,最佳实践勾选避免过大的组件树节点数目。启动检测后工具会自动全遍历应用进行滑动检测。

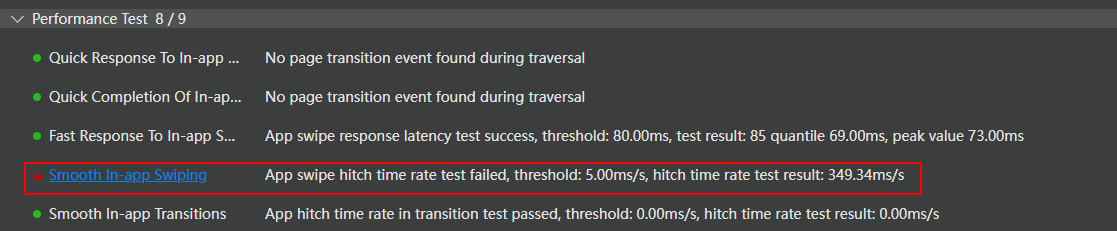
大概12分钟后,体检结束,报告结果显示首页滑动卡顿率达到349.34ms/s,超过了5ms/s的阈值,体检不通过。

四. 使用性能分析工具进一步分析性能问题根因
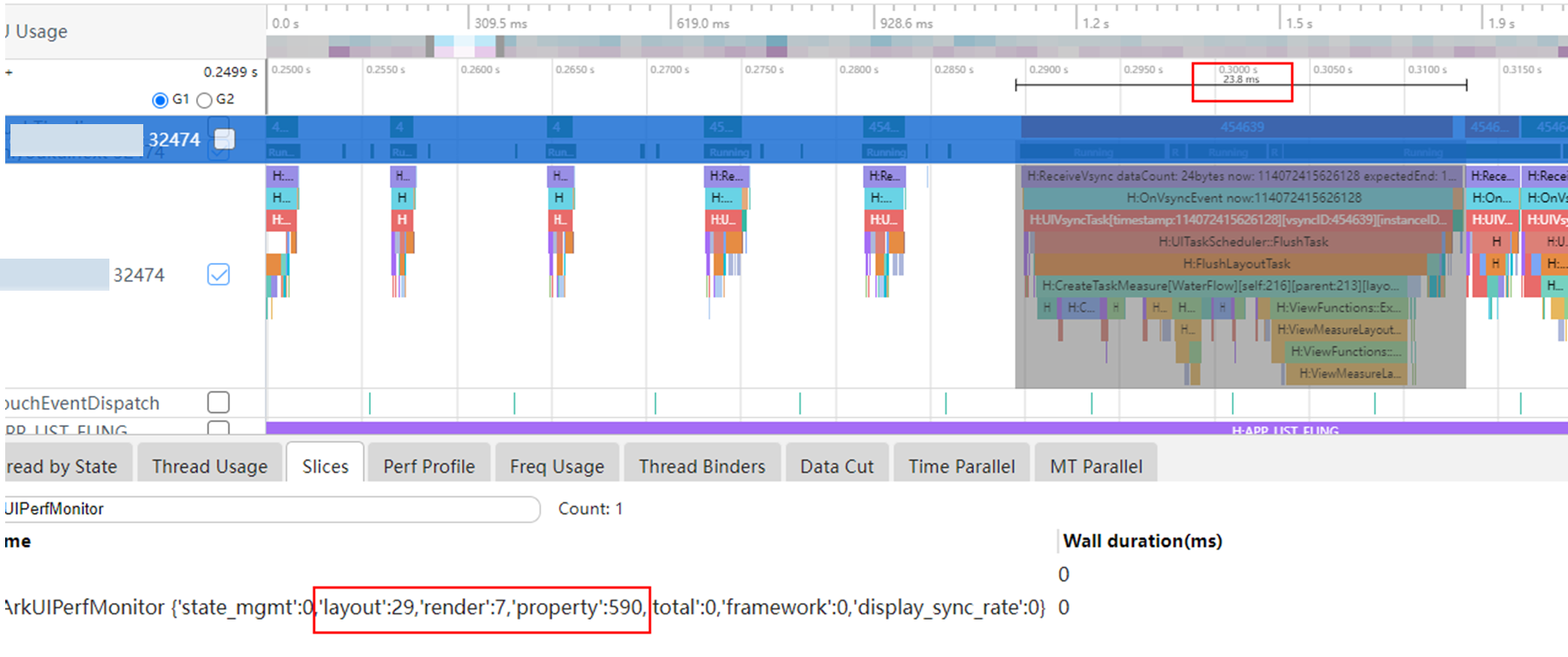
为了进一步分析并确认丢帧根因,用profiler打开体检结果中归档的trace信息,可以看到在滑动过程中最长帧23ms,在这一帧有29个组件刷新、590个属性设置,负载高,需要想办法降低组件的复杂度以及考虑使用组件复用减少组件创建。

五. 优化方案及优化收益
优化措施:
(1)通过应用内滑动过程流畅不达标的结果中提供的赋能套件链接跳转到组件复用使用指导:组件复用。
(2)通过避免过大的组件树节点数目不达标的结果中提供的赋能套件链接跳转到合理使用布局指导:精简节点数。
优化后性能测试工具再次测试优热门资讯页滑动的场景,滑动卡顿0次,最大连续丢帧数0帧,比优化前下降了2帧。
在HarmonyOS 鸿蒙Next热门咨询页滑动场景的性能优化中,我们常使用性能测试工具、静态检查工具以及应用体检工具进行问题发现、定位及修改。
具体案例中,若热门咨询页滑动存在丢帧卡顿问题,首先使用性能测试工具进行初步检测,确认滑动过程中的丢帧数及卡顿情况。随后,通过静态检查工具Code Linter,对代码进行全量检查,找出可能影响滑动性能的代码段。例如,针对长列表滑动场景,可设置检测规则hp-arkui-use-reusable-component,以检查是否使用了组件复用,从而降低组件创建耗时,提升滑动流畅度。
同时,应用体检工具也提供了针对性的体检规则,如“应用内滑动过程流畅”,工具会自动扫描应用内的多个页面并模拟滑动操作,以检测滑动过程中的卡顿率。若体检结果不达标,可进一步通过Profiler工具分析trace信息,找出具体的丢帧原因。
在优化过程中,根据Code Linter和应用体检工具的检测结果,对代码进行优化,如增加组件复用、调整布局方式等。优化后,再次使用性能测试工具进行测试,确认滑动卡顿问题是否得到解决。
这种结合多种工具进行性能优化的方法,能够高效定位并解决滑动场景中的性能问题,提升用户体验。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







