HarmonyOS 鸿蒙Next应用浏览详情页场景性能优化工具使用案例
HarmonyOS 鸿蒙Next应用浏览详情页场景性能优化工具使用案例
一. 场景描述
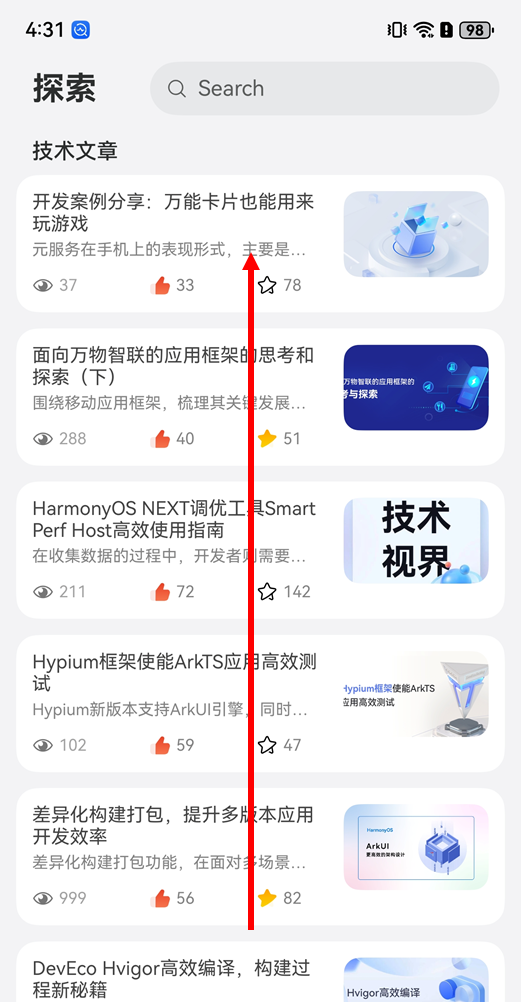
通过性能测试工具测试发现,某应用浏览详情页存在滑动丢帧问题,滑动卡顿2次。如果不通过性能测试工具集进行分析,开发者需要:复现问题、抓取trace、分析trace,找出丢帧问题点,操作步骤多,耗时较长。
本场景通过采用静态检查工具+应用体检工具进行问题发现、定位及修改。

二. 目标规则
1、Code Linter目标检测规则
浏览详情场景是典型的长列表滑动场景,根据经验通过对接组件复用可大幅提升帧率,我们选择的目标Code Linter检测规则是@performance/hp-arkui-use-reusable-component,在长列表滑动的过程中,如果ListItem组件复杂,尽量使用组件复用,滑动丢帧场景下,建议优先修改,参考文档:@performance/hp-arkui-use-reusable-component。
2、应用体检目标检测规则
针对滑动卡顿丢帧的场景,应用体检工具有针对性的体检规则:应用内滑动过程流畅,选择这条规则,工具会自动扫描应用内的多个页面并模拟滑动操作,参考文档:应用内滑动过程流畅。
三. 使用性能检测工具检测性能问题
1、使用Code Linter检测性能问题
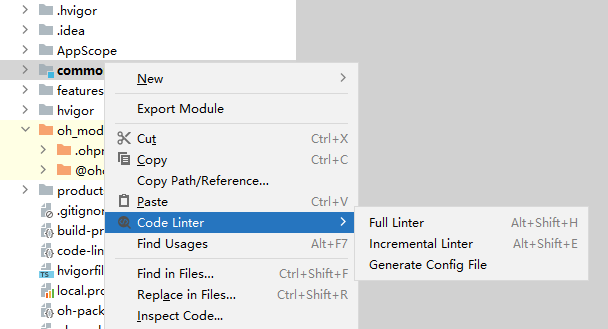
打开代码编辑器窗口,单击右键点击Code Linter,或在工程管理窗口中鼠标选中单个或多个工程文件/目录,右键选择Code Linter > Full Linter执行代码全量检查。

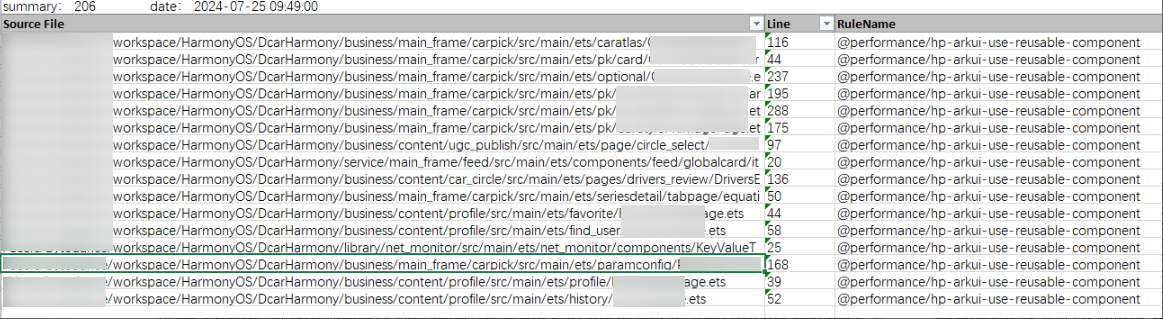
在RuleName列过滤组件复用规则hp-arkui-use-reusable-component,找到未使用组件复用的源文件。

通过“Source File”列可以看到具体的页面文件,确定与浏览页相关源文件,根据检查项提示,查看正反例,对该源文件内的滚动容器对接组件复用。
2、使用体检工具检测性能问题
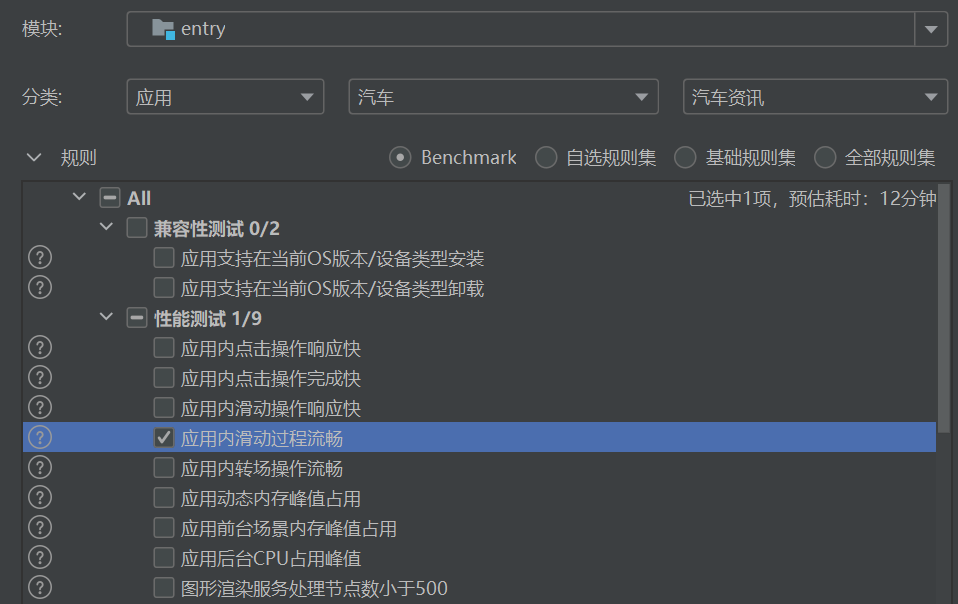
选择Benchmark > 性能测试 > 应用内滑动过程流畅,启动检测后工具会自动全遍历应用进行滑动检测。

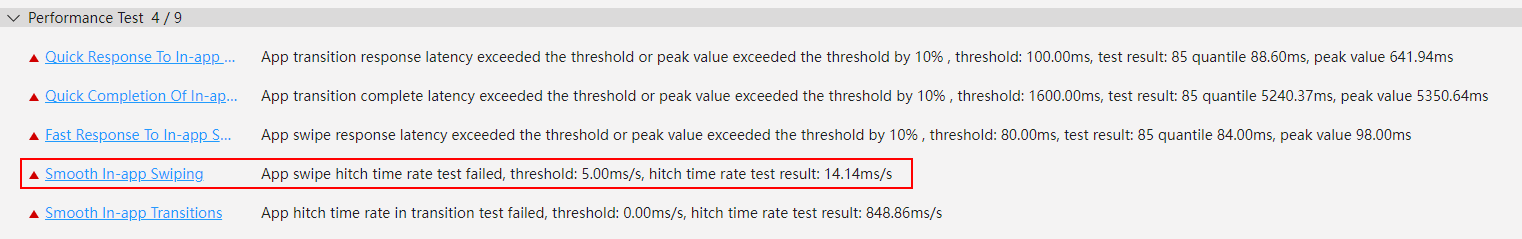
大概12分钟后,体检结束,报告结果显示浏览详情页滑动卡顿率达到14.14ms/s,超过了5ms/s的阈值,体检不通过。

四. 使用性能分析工具进一步分析性能问题根因
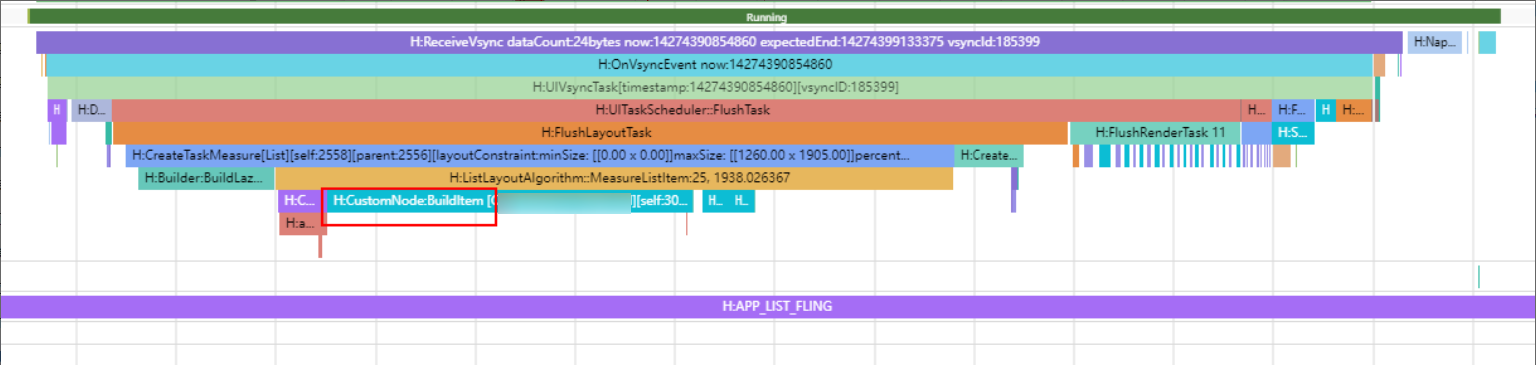
为了进一步确认导致滑动卡顿的原因,通过profiler打开应用体检结果提供的trace分析,可以看出滑动过程中组件是通过build创建出来的,耗时较长,说明没有命中组件复用。

五. 优化方案及优化收益
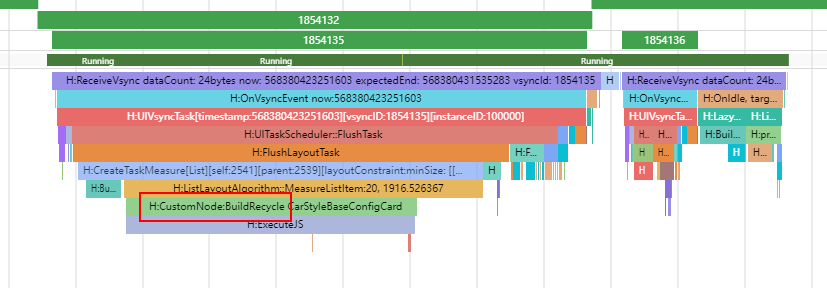
通过体检结果中提供的赋能套件链接跳转到组件复用使用指导:组件复用。根据文档指导完成组件复用适配 ,适配后的trace上看滑动过程中CarStyleBaseConfigCard自定义组件是对象复用,没有重新创建。

性能测试工具再次测试车系详情页滑动的场景,滑动卡顿0次,最大连续丢帧数0帧,比优化前滑动卡顿次数下降2次。
作为IT专家,对于HarmonyOS鸿蒙Next应用浏览详情页场景性能优化工具的使用案例,我可以为你提供以下专业解答:
在HarmonyOS鸿蒙Next的开发环境中,应用浏览详情页的性能优化主要依赖于一系列专业的工具集。首先,利用Code Linter这一代码静态检测工具,可以高效地扫描并定位代码中可能存在的性能问题,如组件复用不当等。对于长列表滑动场景,建议通过组件复用技术来大幅提升帧率,以减少滑动丢帧现象。
其次,AppAnalyzer作为应用体检工具,能够快速检测应用的整体性能状况,并生成详细的体检报告。通过选择针对性的体检规则,如“应用内滑动过程流畅”,工具可以自动模拟滑动操作,以检测滑动卡顿等问题。
此外,DevEco Profiler是一个强大的场景化调优工具,它支持多种性能分析能力,如卡顿丢帧、网络、CPU等,可以深入分析性能瓶颈,并提供调优建议。
在实际应用中,开发者可以综合使用这些工具,通过静态检查、自动化体检和场景化调优等手段,全面优化应用性能。例如,在浏览详情页场景中,通过Code Linter发现组件复用问题,并通过AppAnalyzer和DevEco Profiler进一步分析和调优,最终实现滑动流畅度的显著提升。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







