HarmonyOS 鸿蒙项目屏幕适配指南
HarmonyOS 鸿蒙项目屏幕适配指南
屏幕适配是一个复杂而重要的议题,它直接影响到用户体验和应用的一致性。在进行屏幕适配设计时,可以从以下几个方面进行深入分析:
1. 设备兼容性
当不同类型的设备(如不同尺寸和分辨率的屏幕)使用同一款应用时,我们需要决定是为每种设备类型单独设计一套界面,还是使用一套灵活的响应式和自适应设计方案来适配所有设备类型。这种决策将直接影响到开发成本和用户体验的一致性。
2. 视觉体验
随着手机屏幕尺寸的增大,用户期望的视觉效果也会有所不同。我们需要确定,当屏幕变大时,内容是随着屏幕大小而放大,还是保持原有尺寸,从而在更大的屏幕上展示更多的内容。这种选择将影响到应用的易读性和信息密度。此外,用户往往会根据个人偏好调整手机的字体大小。在这种情况下,我们需要考虑,当用户更改了手机上的字体大小设置时,应用程序内的文本是否也应该相应调整,以提供更好的阅读体验,还是保持不变,以确保界面设计的一致性。
一、设备兼容性
1、如何查看设备类型的展示效果?
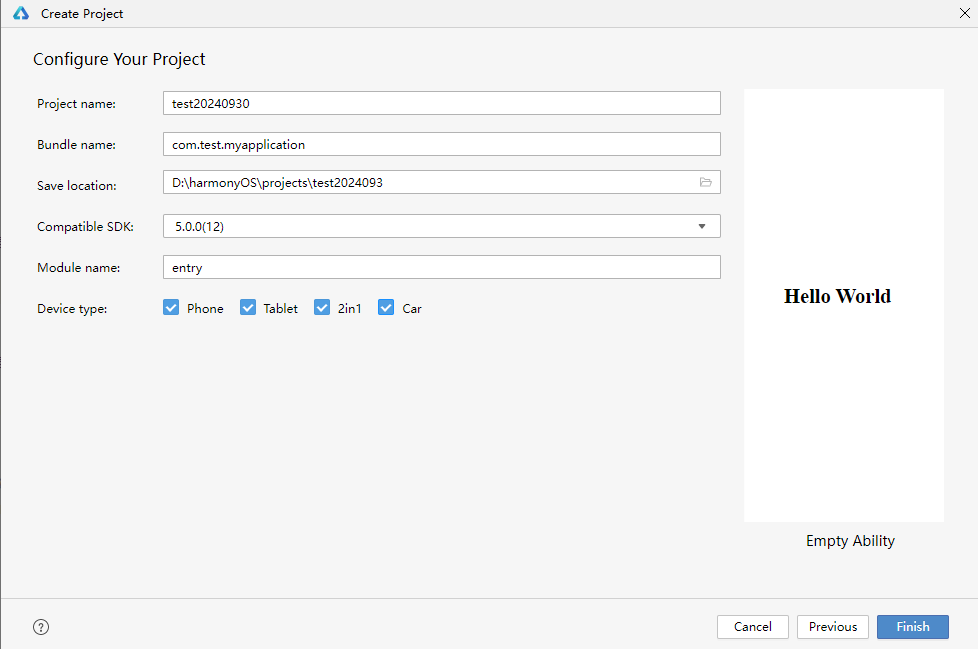
新建工程时,可以在 Device type 中勾选当前应用支持的设备类型,这会影响后续预览器的显示。
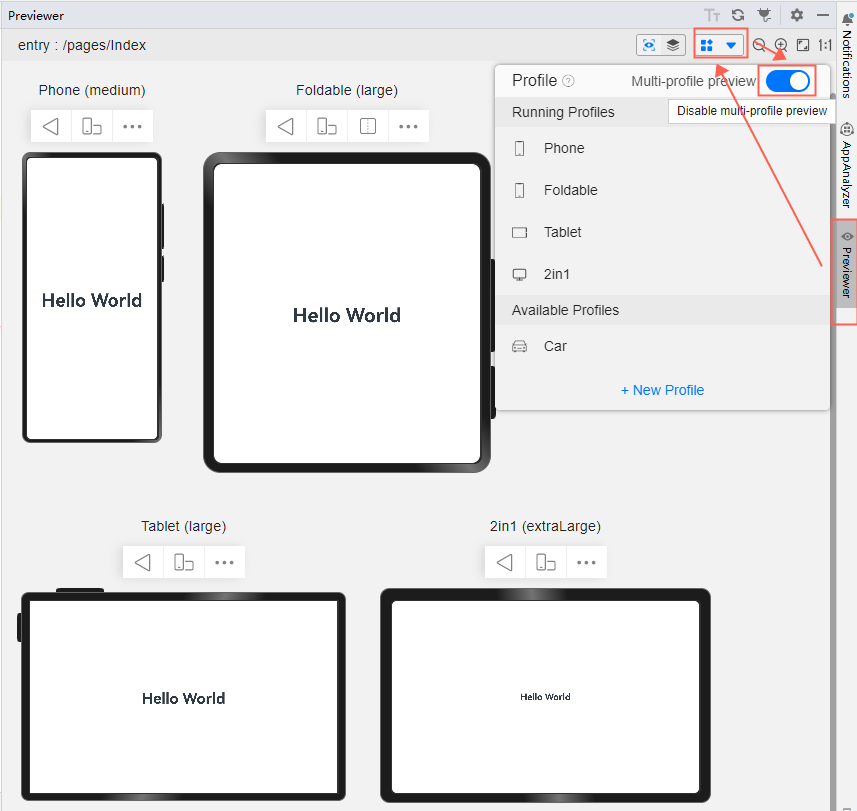
开发工具 DevEco Studio 右侧边的 Previewer -> 右上角更多 -> Multi-profile preview 可以查看多屏效果。
• Phone: 手机(预览器包含 Foldable(large) 表示可折叠的大屏设备)
• Tablet: 平板电脑
• 2in1: 华为平板2合1
• Car: 车载设备


2、如何代码获取设备类型?
注意:以下代码只有在真机上才生效,预览器中不生效。
import { promptAction, window } from '@kit.ArkUI'
import { resourceManager } from '@kit.LocalizationKit'
@Entry
@Component
struct Page41 {
build() {
Column({ space: 5 }) {
Button('设置当前app以横屏方式显示').onClick(() => {
window.getLastWindow(getContext()).then((windowClass) => {
windowClass.setPreferredOrientation(window.Orientation.PORTRAIT)
})
})
Button('设置当前app以竖屏方式显示').onClick(() => {
window.getLastWindow(getContext()).then((windowClass) => {
windowClass.setPreferredOrientation(window.Orientation.LANDSCAPE)
})
})
Button('判断APP是横屏还是竖屏').onClick(() => {
promptAction.showToast({
message: getContext().resourceManager.getConfigurationSync().direction ===
resourceManager.Direction.DIRECTION_VERTICAL ?
"竖屏" : "横屏"
})
})
Button('获取当前设备类型').onClick(() => {
promptAction.showToast({
message: this.getDeviceTypeInfo()
})
})
}
.height('100%')
.width('100%')
}
getDeviceTypeInfo(): string {
let
deviceType = getContext().resourceManager.getDeviceCapabilitySync().deviceType;
switch (deviceType) {
case resourceManager.DeviceType.DEVICE_TYPE_PHONE:
return "手机";
case resourceManager.DeviceType.DEVICE_TYPE_TABLET:
return "平板";
case resourceManager.DeviceType.DEVICE_TYPE_PC:
return "电脑";
case resourceManager.DeviceType.DEVICE_TYPE_TV:
return "电视";
case resourceManager.DeviceType.DEVICE_TYPE_CAR:
return "汽车";
case resourceManager.DeviceType.DEVICE_TYPE_WEARABLE:
return "穿戴";
case resourceManager.DeviceType.DEVICE_TYPE_2IN1:
return "2IN1";
default:
return "未知"
}
}
}
3、如何适配设备类型?
3.1、响应式布局
当窗口尺寸变化较大时,仅仅依靠自适应布局可能出现图片异常放大或页面内容稀疏、留白过多等问题,此时就需要借助响应式布局能力调整页面结构。
参考官方文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/responsive-layout-V5
3.2、自适应布局
可通过拉伸、均分、占比、缩放、延申、隐藏、折行等方法单独或组合使用。
参考官方文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/adaptive-layout-V5
二、视觉体验
参考官方文档【像素单位】:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-pixel-units-V5
1、何时使用fp ?
类似于Android的 sp,会随着系统字体大小设置变化。
2、何时使用 lpx?【我实际开发中基本都是用的lpx】
类似于微信小程序的 rpx,区别是小程序designWidth默认是750且不可修改,而鸿蒙的designWidth默认是720但可以修改。通常用于底部四个按钮、页面整体布局等需要等比缩放的情况。在鸿蒙应用中,可以使用 lpx 单位来进行屏幕适配。通过设置 designWidth,开发者可以使用 lpx2px 和 px2lpx 等方法来进行单位转换,从而实现屏幕适配。
3、何时使用vp ?
类似于Android的 dp,通常用于隐私协议内容、商品详情等大量文字显示的场景。
4、何时使用px ?
一般在使用 canvas 绘制时需要绝对尺寸的情况下使用。实际上,不管是 lpx 还是 vp,最终都会以各种计算方式转换为 px。
通过上述方法和技术,可以有效地解决鸿蒙应用在不同设备上的屏幕适配问题,提供一致且优秀的用户体验。希望这篇文章能够帮助开发者更好地理解和掌握鸿蒙应用的屏幕适配技巧。
我这边并不修改designWidth,而是修改设计图。 需要针对页面设计两套图,第二套折叠屏设计图的宽度设计的时候可能是1080,但设计图(比如蓝湖)可以指定设计图的宽度从1080变成750的。 然后在代码法build(){ if( 是折叠屏){ } else{ } }
好的感谢,那designWidth就是一直为750,固定不变是吧
对,固定不变。
作为IT专家,对于HarmonyOS鸿蒙项目的屏幕适配问题,我有以下总结:
屏幕适配在鸿蒙项目中至关重要,它直接关系到应用的用户体验和一致性。鸿蒙系统提供了一套灵活的屏幕适配方案,支持多维度分辨率适配,确保应用在不同设备、不同分辨率上都能保持良好的显示效果。
在进行屏幕适配设计时,需要重点考虑设备兼容性和视觉体验。设备兼容性方面,需要决定是否为每种设备类型单独设计一套界面,还是使用响应式和自适应设计方案来适配所有设备。这可以通过使用百分比布局、弹性布局等技术来实现,以适应不同的屏幕尺寸。
视觉体验方面,随着屏幕尺寸的增大,用户期望的视觉效果也会有所不同。因此,需要确定内容是否随着屏幕大小而放大,或者保持原有尺寸以展示更多内容。此外,还需要考虑用户更改字体大小设置时,应用程序内的文本是否应该相应调整。
鸿蒙系统还支持多种单位进行屏幕适配,如lpx、vp等。lpx类似于微信小程序的rpx,可以根据设计宽度进行等比缩放;vp则类似于Android的dp,适用于大量文字显示的场景。
最后,确保在开发过程中使用不同分辨率、密度和类型的模拟器和真实设备进行测试,以验证屏幕适配的效果。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








