HarmonyOS 鸿蒙Next ArkUI设计中的GridItem文本怎么靠右对齐
HarmonyOS 鸿蒙Next ArkUI设计中的GridItem文本怎么靠右对齐
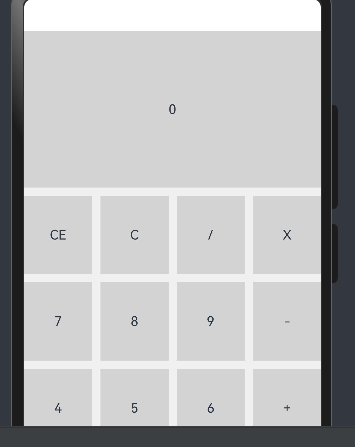
顶格中的0是默认居中的,代码标红的地方怎么设置,0才能靠右对齐?
// import { Grid, GridItem, Text, Component, Entry } from ‘@ohos.arkui’;
@Entry
@Component
struct Calculator {
build() {
Column() {
// 创建网格布局
Grid() {
// 定义行模板和列模板
// 定义网格中的按钮
GridItem() {
Text(“0”)
}.backgroundColor(’#d3d3d3’)
.columnStart(1)
.columnEnd(4)
GridItem() {
Text(‘CE’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘C’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(’/’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘X’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘7’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘8’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘9’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(’-’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘4’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘5’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘6’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(’+’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘1’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘2’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘3’)
}.backgroundColor(’#d3d3d3’)
GridItem() {
Text(’=’)
}.rowStart(5)
.rowEnd(6)
.backgroundColor(’#d3d3d3’)
GridItem() {
Text(‘0’)
}
// .modifier({
// textAlign: ‘right’,
// })
.columnStart(1)
.columnEnd(2)
.backgroundColor(’#d3d3d3’)
GridItem() {
Text(’.’)
}.backgroundColor(’#d3d3d3’)
// GridItem() {
// Text(’=’)
// }.rowStart(5)
// .rowEnd(6)
// .backgroundColor(’#d3d3d3’)
GridItem() {
Text(’+’)
}.backgroundColor(’#d3d3d3’)
}
.backgroundColor(’#f0f0f0’)
.rowsTemplate(‘2fr 1fr 1fr 1fr 1fr 1fr’)
.columnsTemplate(‘1fr 1fr 1fr 1fr’)
// 设置行间距和列间距
.rowsGap(10)
.columnsGap(10);
}
}
}
2 回复
GridItem() {
Text("0")
.width('100%')
.textAlign(TextAlign.End)
}.backgroundColor('#d3d3d3')
.columnStart(1)
.columnEnd(4)
在HarmonyOS鸿蒙Next的ArkUI设计中,若要实现GridItem中的文本靠右对齐,可以通过设置文本的textAlign属性来实现。textAlign属性用于设置文本的对齐方式,其中TextAlign.End表示文本靠右对齐(在中文从左往右的排版中)。
具体实现方式如下:
在定义GridItem时,对内部的Text组件设置textAlign(TextAlign.End)。例如:
GridItem() {
Text("需要右对齐的文本")
.width('100%') // 确保文本组件宽度充满GridItem
.textAlign(TextAlign.End) // 设置文本靠右对齐
}
注意,textAlign属性在文本组件的宽度大于文本内容长度时才起作用,因此通常需要设置Text组件的width属性为100%或其他足够大的值,以确保对齐效果。
如果以上方法未能实现预期的对齐效果,可能是其他布局或样式属性影响了文本的对齐。此时,建议检查GridItem及其父容器的布局设置,确保没有其他属性干扰文本的对齐方式。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html