HarmonyOS 鸿蒙Next如何在网页内通过userAgent获取设备环境?
HarmonyOS 鸿蒙Next如何在网页内通过userAgent获取设备环境?

代码示例(以上文中的官方举例 userAgent 为例)
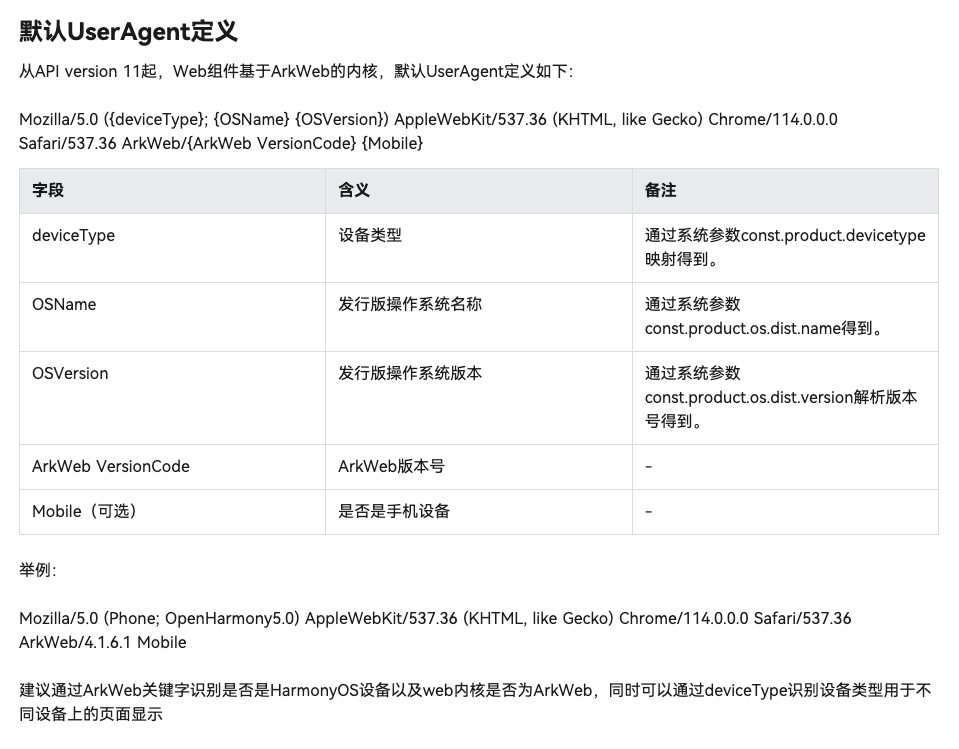
1、如何识别是否为HarmonyOS设备以及web内核是否为ArkWeb?
/ArkWeb/i.test(window.navigator.userAgent) // true2、如何识别是否为手机或其他?
/Mobile/i.test(window.navigator.userAgent) // true3、如何获取设备类型?
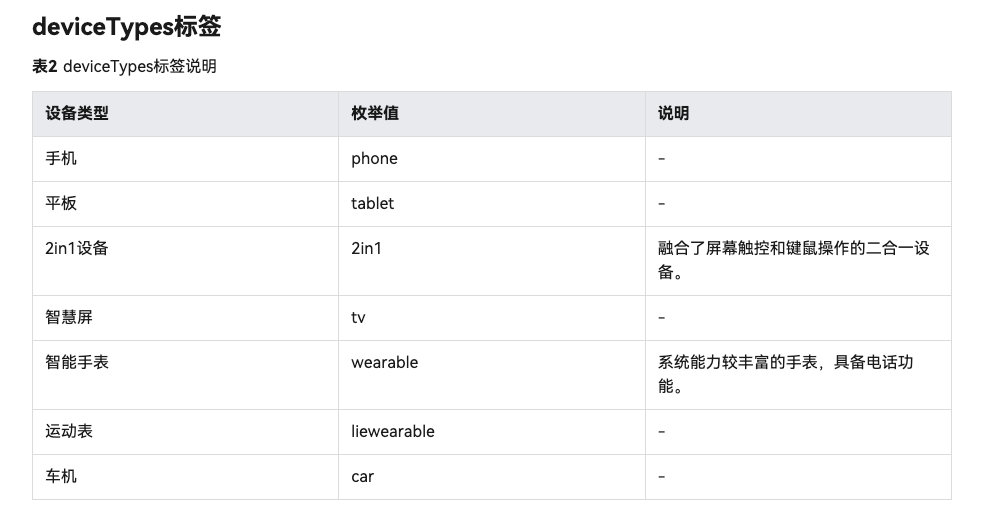
window.navigator.userAgent.match(/(?<=Mozilla/5.0 ()[a-zA-Z0-9. -]+(?=;)/g)?.[0] // “Phone”
4 回复

目前useragent获取只能通过调用controller 里面的方法。
如果要不初始化获取UA 请参考下列文档,采用字符串拼接的方式
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-default-useragent-V5
如果要不初始化获取UA 请参考下列文档,采用字符串拼接的方式
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/web-default-useragent-V5
在HarmonyOS(鸿蒙)Next系统上,通过userAgent获取设备环境信息是一个常见的需求,尤其在网页开发中。userAgent字符串通常包含了浏览器、操作系统及其版本等详细信息,这对于实现设备适配和特性检测非常有用。
在HarmonyOS的浏览器环境中,你可以像在传统Web浏览器中一样,通过JavaScript访问navigator.userAgent来获取userAgent字符串。这个字符串中会包含鸿蒙系统的标识信息,比如“HarmonyOS”等,这可以帮助你识别当前设备是否运行在鸿蒙系统上。
例如,你可以在网页的JavaScript代码中添加以下代码来获取并显示userAgent字符串:
console.log(navigator.userAgent);
这段代码会在控制台输出当前的userAgent字符串,你可以通过分析这个字符串来获取设备环境的相关信息。
需要注意的是,userAgent字符串的格式和内容可能会随着鸿蒙系统的更新而有所变化,因此在实际开发中,建议对可能的变化进行充分的测试和适配。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







