HarmonyOS 鸿蒙Next如何给应用制作图标
HarmonyOS 鸿蒙Next如何给应用制作图标
分享下如何便捷的制作App的图标

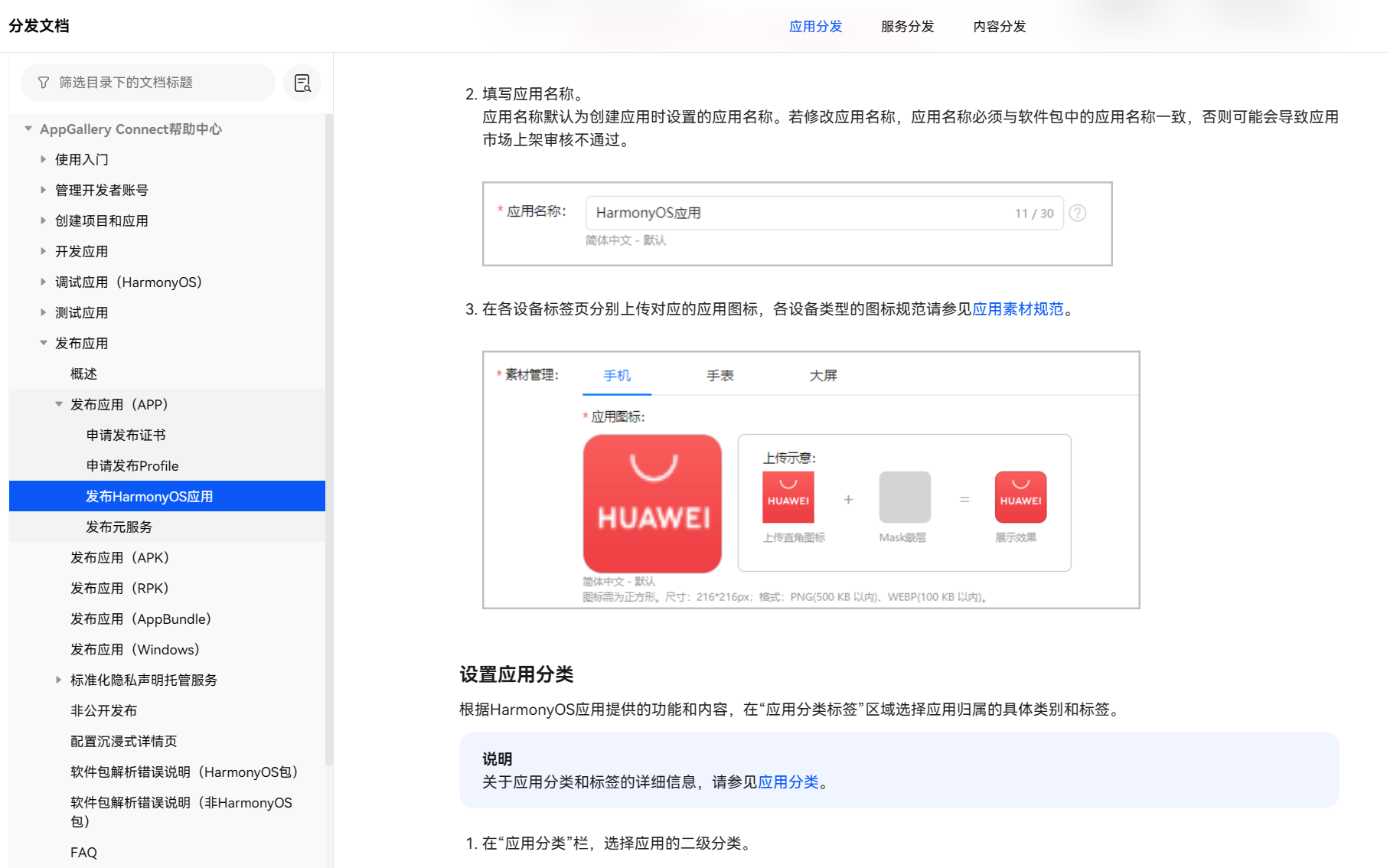
在AppGallery中上传应用时,需要上传合规美观的App图片。

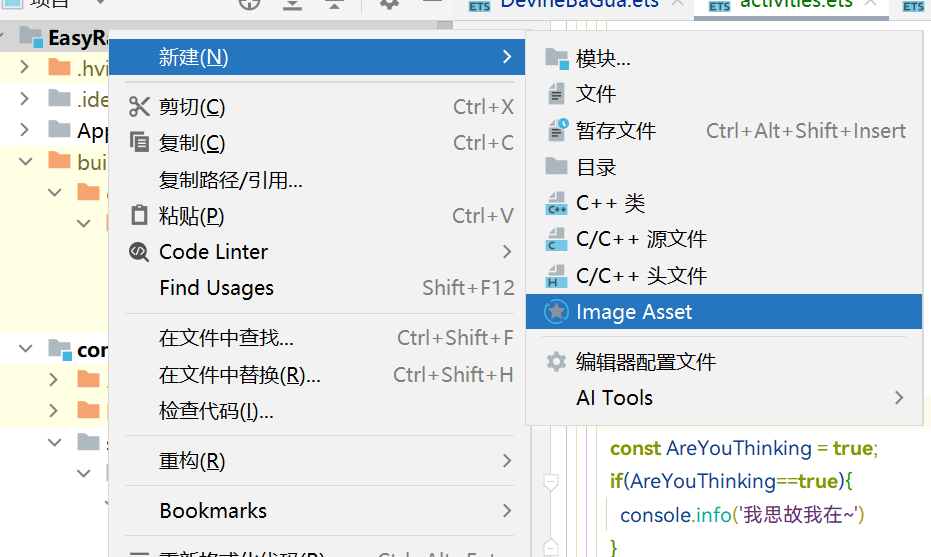
在DevEco中有帮助我们便捷制作App图标的功能,如上图,点击新建后选择ImageAsset

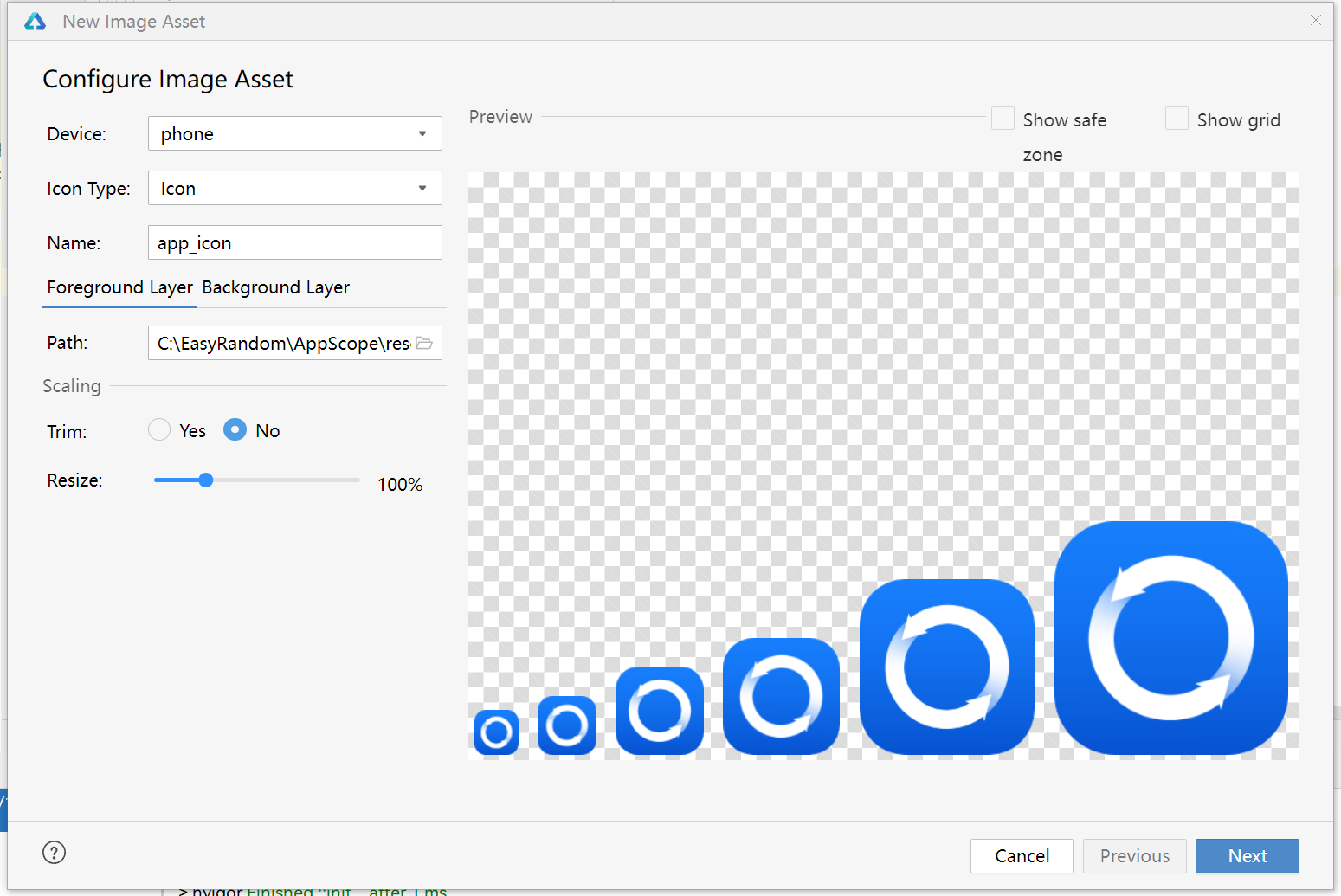
在ImageAsset中,选择前景图和背景图。通过左侧的菜单选项可以更改适用的设备,以及调整前景图与背景图之间的比例。

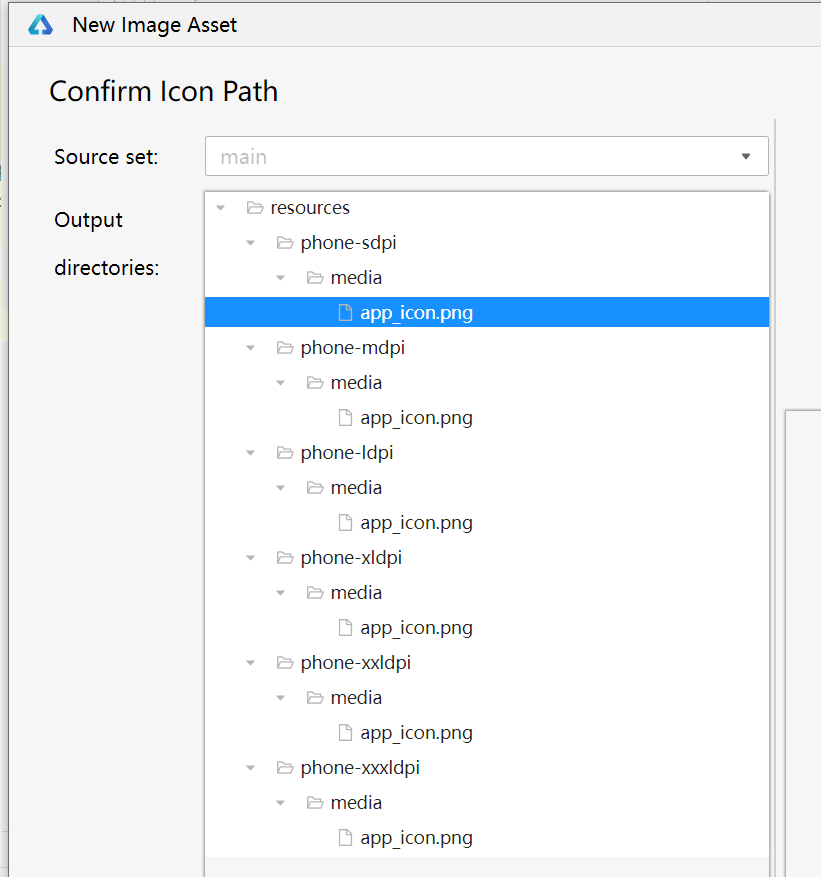
选择下一步之后,工具会自动生成合适的分辨率图片,并为不同设备类型生成合适的图标。
通过此功能可以便捷制作App的美观合规的AppIcon
作为IT专家,对于HarmonyOS鸿蒙Next应用图标制作有深入的理解。制作美观规范的图标,首先要遵循简洁、高效和品牌识别度的核心原则。鸿蒙图标设计强调回归本源,通过现代语义表达,准确传达功能、服务和品牌。
制作时,图标图形应简洁优雅,线条表现需传递设计美学,且需具有易读性和识别性。色彩和图形的运用应恰当,强化图形的质感,提升清晰度。图标的主体应为完整元素,图形能够隐喻并涵盖应用功能或业务。整体图形线条过渡平滑,比例自然和谐。
使用DevEco Studio的Image Asset功能,可以生成适应不同设备、不同屏幕密度的图标。在制作过程中,需要配置图标样式、大小等基本信息,如设备类型、图标类型、名称等。同时,前景层和背景层资源的选择和调整也非常关键,包括路径选择、修剪、缩放比例等。生成的图标默认存放在resources目录下,需要根据不同屏幕密度(如sdpi、mdpi、ldpi等)进行适配。
完成图标制作后,需要在app.json5或module.json5文件中配置新生成的图标名称。如果是模块化项目,可能需要在module.json5中同时配置icon和startWindowIcon字段。配置完成后,删除旧的App并重新运行,确保图标生效。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







