HarmonyOS 鸿蒙Next关于API12的自定义UI简记
HarmonyOS 鸿蒙Next关于API12的自定义UI简记
要跳过中间分析过程,结论在文档最后。
之前一直用的API9,因为官方在自定义UI的原生开发(ArkTS语言)上支持不是很完善(之前需要通过C-API等才能实现),所以一直通过原生UI组件组合的形式开发,对于某些功能,无法完美、高效实现。
今天学习了API12后,发现提供了更完善的自定义能力,很多以前无法快速实现的功能,可以通过这种形式进行更灵活的开发。自定义能力分为(个人理解):自定义UI组件布局(也就是文档描述的自定义节点)、自定义UI组件属性(文档描述的自定义扩展)。自定义UI组件的布局:提供组件的动态挂载卸载、以及对子节点的操作、还有更底层的属性设置(原生组件属性设置受限)。自定义UI组件属性:与自定义UI组件布局中属性设置不同,可以对原生组件进行设置(批量、更具样式),某种程度上来说,可以实现部分装饰器的功能。
官方指南文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-user-defined-capabilities-V5
自定义节点分为:自定义占位节点、framenode、rendernode、buildernode,其中用一个具有若干格子的柜子来表示窗口,窗口要显示的内容就是柜子的格子。如果页面已经显示出来了(也就是柜子中的已有格子都放好了东西),需要动态显示额外的组件,需要分两步:分配格子(自定义占位节点)、存放内容(framenode、rendernode、buildernode,)。
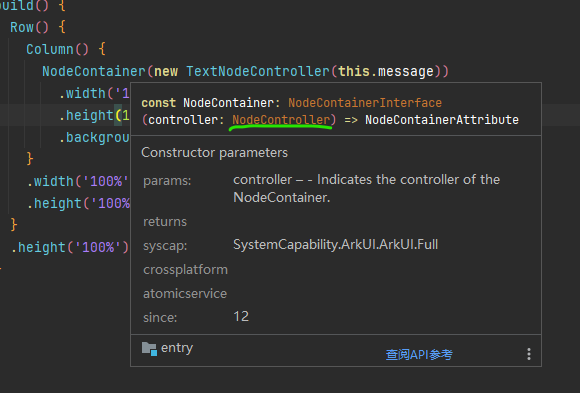
分配格子:就是指定UI挂载到组件树的位置,通过预先在页面中放置原生占位组件(contentslot、nodeCtainer)实现,具体原因如下图:

存放内容:将自定义节点挂载到占位组件上,才能在页面中显示,虽然分为framenode、rendernode、buildernode三种,其实最终需要的是framenode(稍后再说明三者关系)。
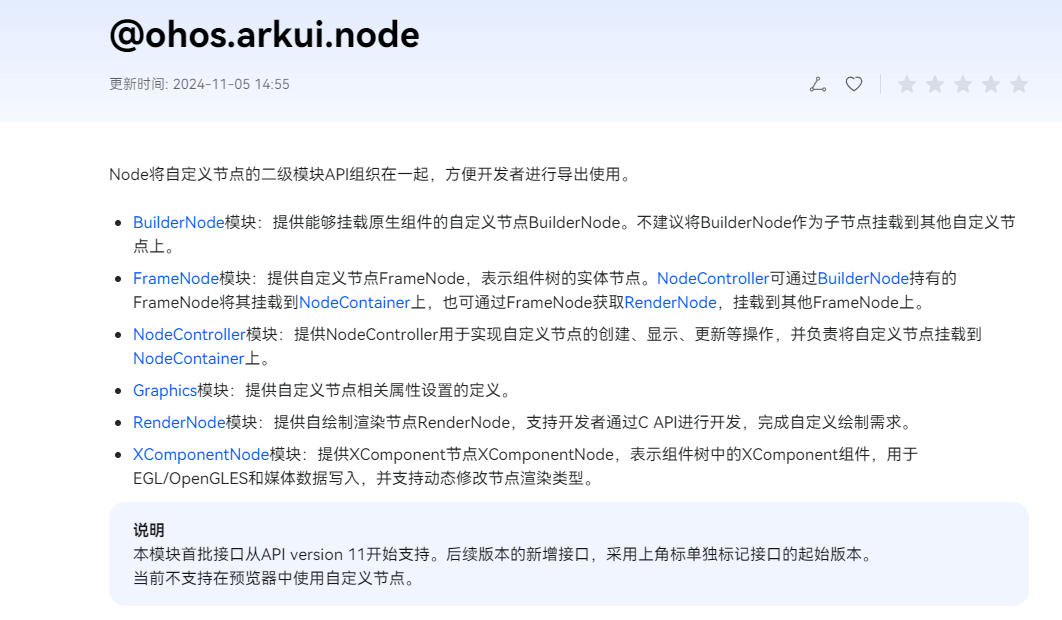
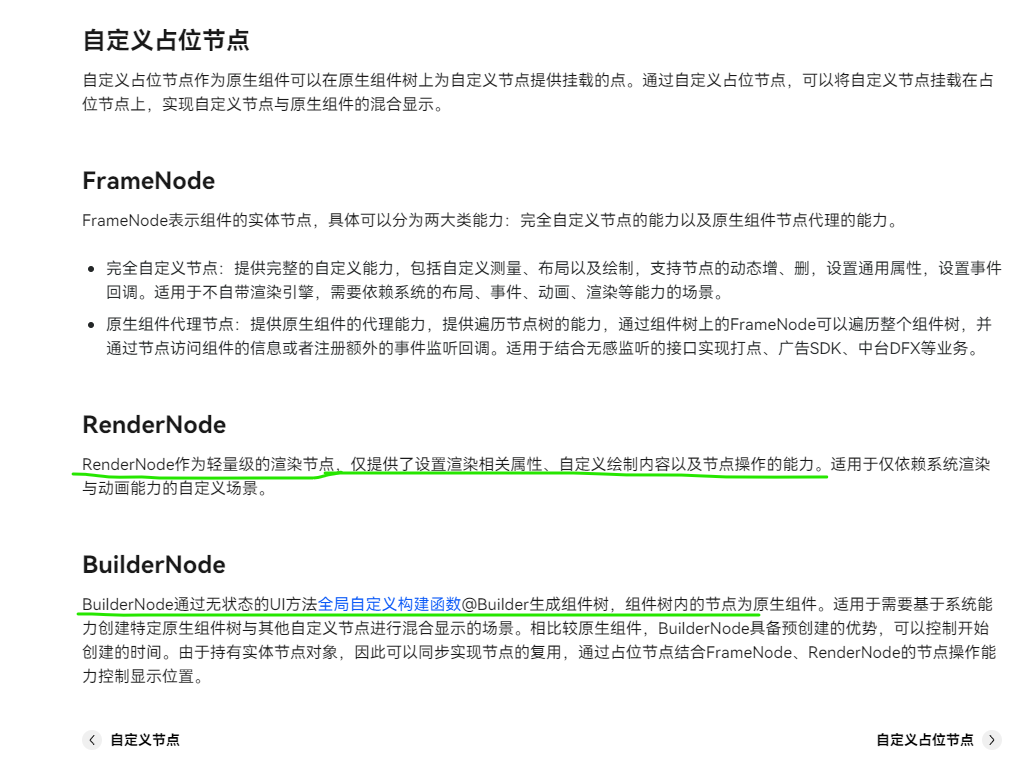
关于什么是占位节点、framenode、rendernode、buildernode,附官方文档:
framenode:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-arkui-framenode-V5
rendernode:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-arkui-rendernode-V5
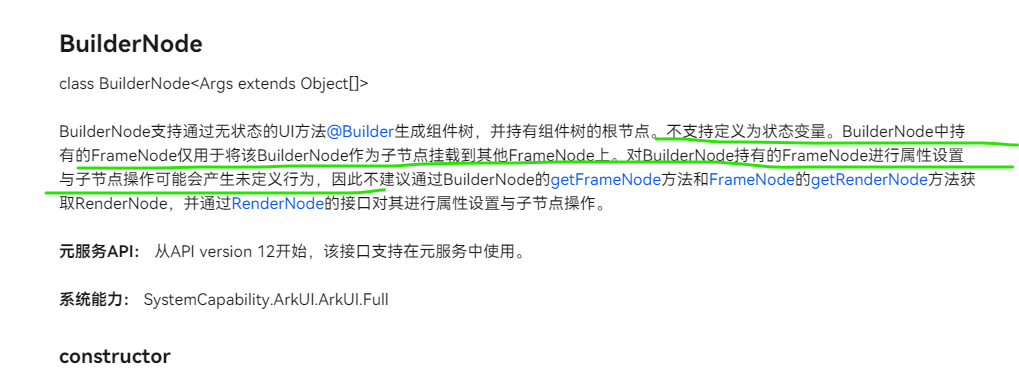
buildernode:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-arkui-buildernode-V5
接下来介绍占位节点、framenode、rendernode、buildernode之间的关系,操作顺序:
1.在页面上设置一个占位节点,以提供自定义组件在页面组件树上的挂载位置。两种组件:contentslot、nodeCtainer


2.将自定义节点(framenode、rendernode、buildernode)放进占位节点中,在页面显示。根据上方的截图可知,需要两种实例对象
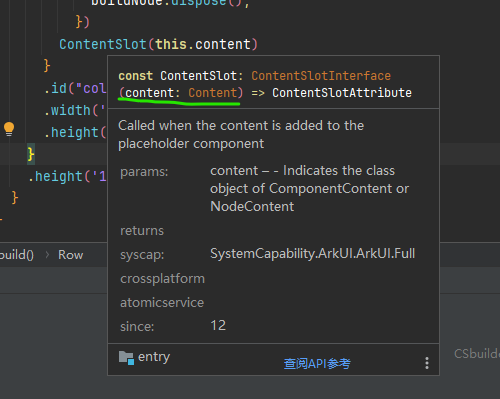
NodeContent、NodeController。 nodecontent截图如下:



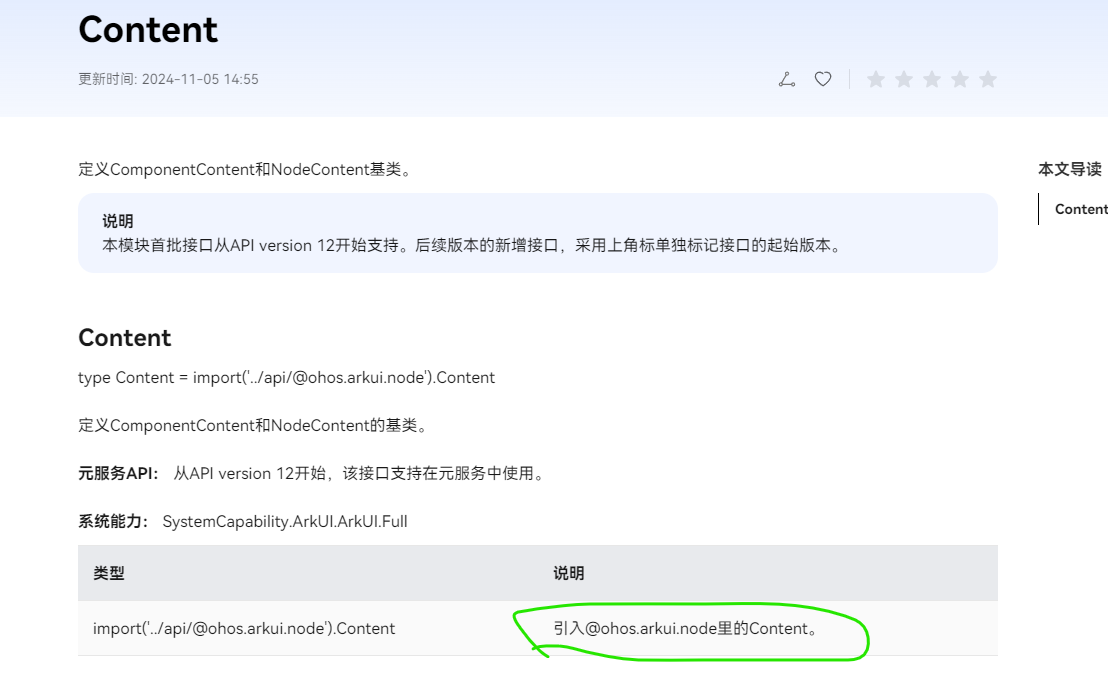
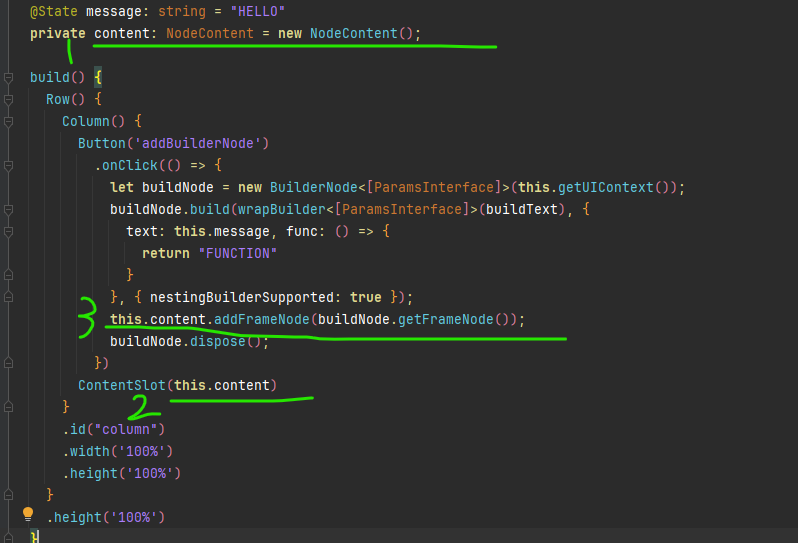
占位节点contentslot与自定义节点的关系:content是@ohos.arkui.node中的content,nodecontent继承了content.其中包含了framenode、rendernode、buildernode节点。通过示例可以分析到:占位节点content最终需要的是framenode。示例截图:

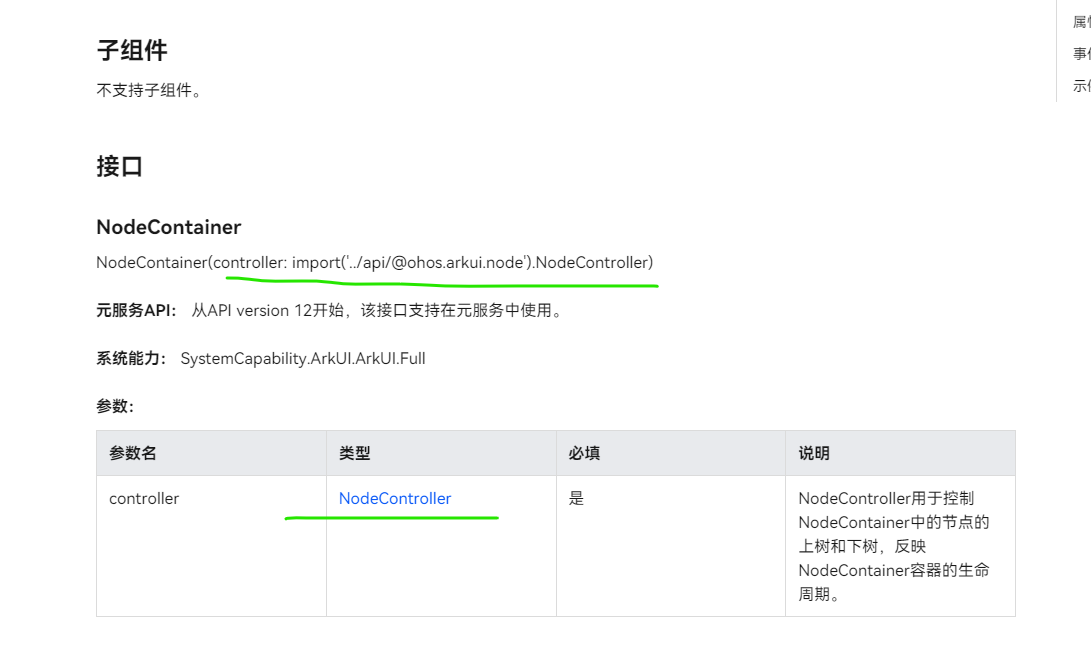
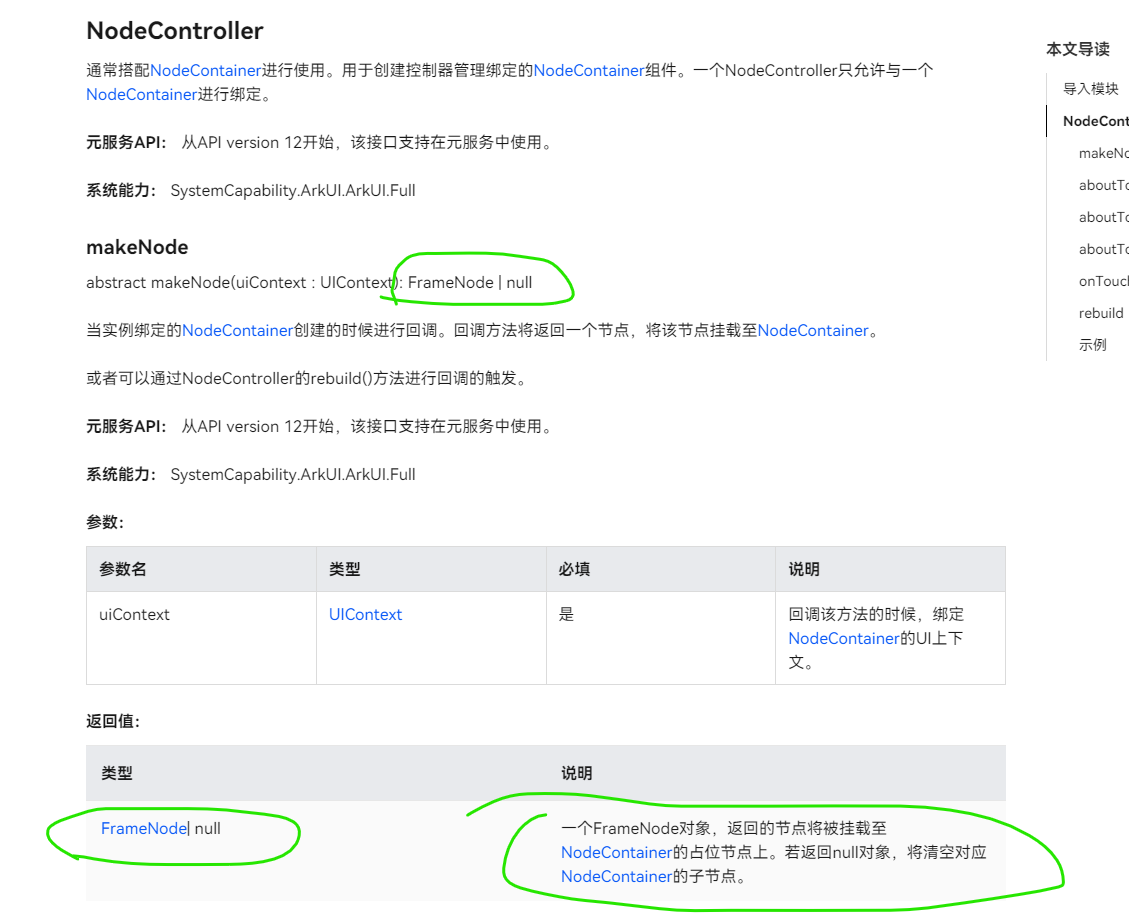
nodecontainer截图:


通过截图分析,占位节点nodecontainer与framenode、rendernode、buildernode的关系:nodecontainer需要nodecontroller,而nodecontroller最终返回给nodecontainer的是framenode
通过上面描述占位组件nodecontainer、contentslot通过framenode来挂载组件,与rendernode、buildernode并没体现联系。其实是通过framenode进行间接联系的。
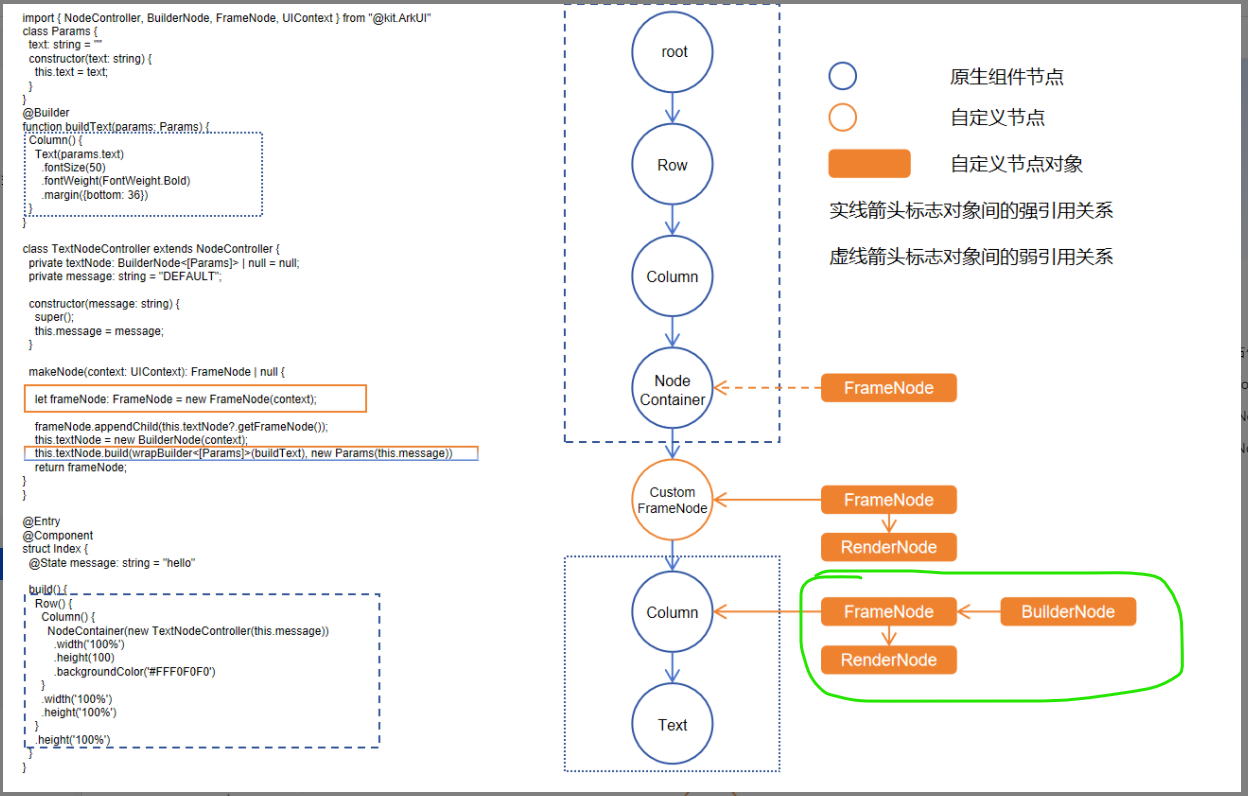
官方示意图如下,在示意图中rendernode、buildernode都是通过framenode来挂载到组件树上的,只不过rendernode、buildernode负责具体的显示内容的控制(背景色、边框等)。

framenode、rendernode、buildernode与自定义组件间的关系:自定义组件的挂载页面的组件树是通过framenode实现,而具体的显示内容,通过rendernode、buildernode控制,即rendernode、buildernode实际要显示的内容,需要通过framenode才能显示在页面的指定位置上。至于rendernode、buildernode之间的区别,见下图:


总结:
自定义组件操作步骤:
1.先通过rendernode、buildernode节点制定自定义组件显示内容。
2.将组件显示内容关联到framenode上。rendernode节点通过framenode.getrendernode.appendChild(rendernode节点)添加到framenode的rendernode中。buildernode则通过buildernode.getframenode()直接获取framenode拿去使用。
3.在页面上添加占位组件contentslot、nodecontainer。并通过nodecontroller、nodecontent对象挂载上面的framenode节点。
搭配自定义属性AttributeUpdater,会有更灵活的控制效果。
自定义组件的行为控制:
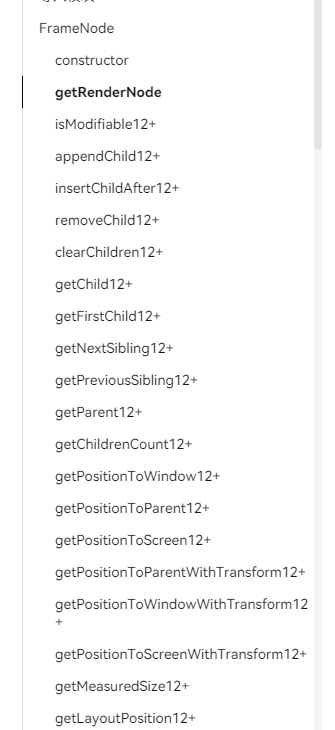
调用各自节点的接口,截图如下:




详细内容,请参考:
framenode:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-arkui-framenode-V5
rendernode:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-arkui-rendernode-V5
buildernode:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-arkui-buildernode-V5
😄
作为IT专家,对于HarmonyOS鸿蒙Next API12的自定义UI,有以下几点关键信息可供参考:
HarmonyOS Next API12支持自定义组件绘制功能,允许开发者在原有组件基础上部分或全部自行绘制,以满足特定的UI需求。自定义绘制修改器(DrawModifier)为实现这一目标提供了灵活的接口,包括前景、内容和背景的绘制方法,以及主动触发重绘的能力。
在自定义UI方面,HarmonyOS API12还引入了新的组件和特性。例如,CustomDialog组件和弹窗模块(ohos.promptAction)支持通过keyboardAvoidMode属性设置弹窗在拉起软键盘时的自动避让行为。此外,Text组件的自定义也更为丰富,可以设置文本是否将行间距平分至行的顶部与底部,以及获取已加载组件的截图等。
对于开发者而言,HarmonyOS Next API12还提供了丰富的API和工具集,以支持端云一体化开发。开发者可以创建云函数,并通过端侧调用实现与云端的交互,从而构建更加复杂和智能的应用。
总之,HarmonyOS Next API12为开发者提供了强大的自定义UI能力和丰富的开发工具,以支持创建高质量的应用。然而,由于技术复杂性,开发者在开发过程中可能会遇到各种问题。如果问题依旧没法解决,请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







