HarmonyOS 鸿蒙Next 基于ArkUI的同页面内的点击操作响应时延问题分析思路&案例
HarmonyOS 鸿蒙Next 基于ArkUI的同页面内的点击操作响应时延问题分析思路&案例
1.场景导入
同页面内点击操作时延是指,应用内手指点击从离开屏幕开始,到页面发生变化的时间。常见场景包括点击后界面元素变化,弹出弹窗或者loading动画等场景。
2.性能指标
2.1 性能衡量起始点介绍
1.点击操作响应时延的性能衡量的起点为用户点击应用元素离手帧时间,终点为应用界面发生变化的首帧。推荐值:100ms
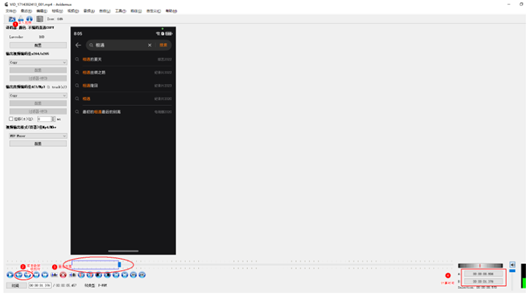
2.可以通过Avidemux这个工具数帧判断起点和终点
起点:手指抬起的那一帧
终点:页面发生变化那一帧
页面变化示意图:

如上数帧选取变化的第一帧(第二张图片)作为终点。
3. 问题定位流程
3.1抓取trace
参考附录:通过IDE工具抓取trace
3.2确认起止点
响应时延计算公式 响应时延=硬件耗时+软件耗时(整个耗时,包含我们在trace上看的软件的耗时,机器本身的一个硬件耗时,一般硬件耗时大概在30ms左右,在trace上的起点到终点的时间加上30ms左右的硬件耗时和测试给出的实际耗时能对的上即可。)
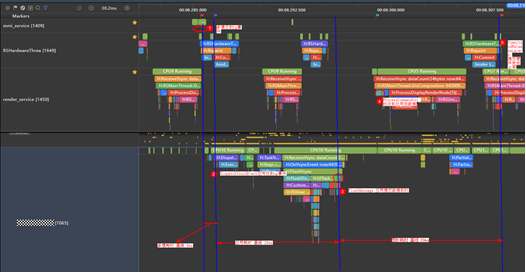
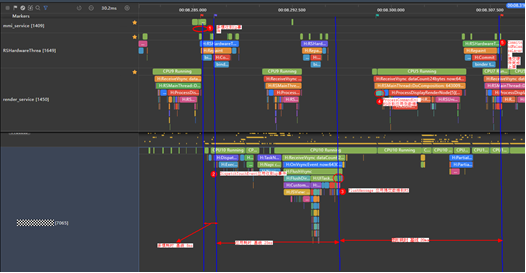
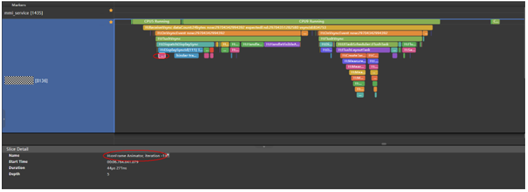
起点 mmi_service 对应的up事件 ,多模收到手指抬起事件。(对应图标1代表的点)
终点 页面变化第一帧对应RS HardwareThread:CommitAndReleaseLayers 的终点。(对应图标5代表的点)

注意 对于响应时延一般都是收到抬手事件后的第一帧。但是还是需要和视频实际数帧的时间对应,因为有可能出现,应用送了一帧,但是实际上在屏幕上人因视觉上看不到变化。所以需要往后再数几帧,算上硬件30ms左右的耗时,能和录屏数帧对上的应用帧,即可确认为页面变化帧。
数帧步骤
安装并打开Avidemux 这个数帧工具,导入视频,通过左右键按照标准(章节2.2)逐帧找到起始点,圈出起止时间。

3.3整体时间段分解
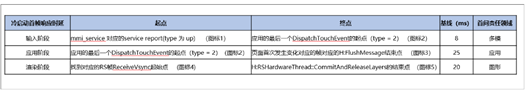
关键流程 1.多模收到事件上报 -> 2.应用收到触摸事件 -> 3. 应用收到Vsync信号,刷新UI并将数据提交到RS侧 -> 4.RS子线程RSHardwareThread 将绘制结果提交到硬件完成上屏 (应用的每一帧都在重复3.4这两个流程)
流程图 根据流程,将整体耗时分成三段,多模阶段耗时,应用阶段耗时,图形阶段耗时


分析流程响应时延一般根据3.2确认起点终点,并拆解响应时延的三个阶段,输入阶段,应用阶段,渲染阶段。具体分析流程如下

4. 常见根因归档
4.1 Lottie动画导致响应时延长
4.1.1问题描述
问题描述: 应用内点击查询按钮,响应时延120ms,耗时长。
4.1.2 问题Trace特点
1.关键trace点确认
根据测试提供的trace,通过3.2的介绍找到当前trace上的关键点
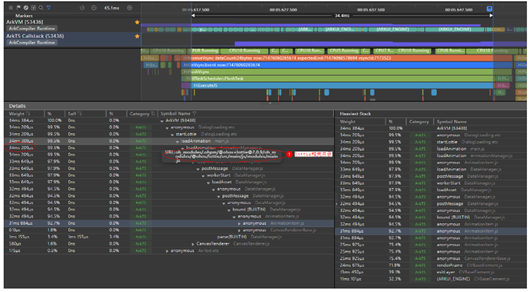
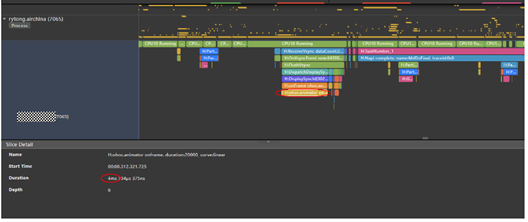
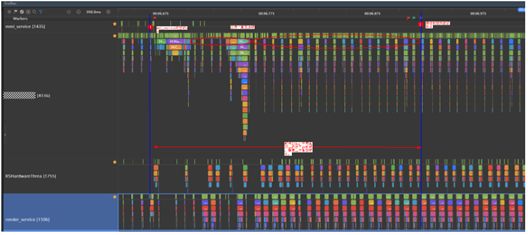
对应trace点:

分析数据
1.测试数帧实际结果是120ms ,在以上trace可以看到,应用第一帧,上屏时间在61ms左右, 第二帧上屏时间 85.5ms ,加上30多毫秒的硬件耗时,和录屏120ms能对应上。所以当前trace上页面发生变化的帧是对应的应用第二帧。所以终点应该是应用第二帧对应的RSHardwareThread 对应的CommitAndReleaseLayers的结束点,如上图。
2.从上面trace图来看,流程1到2(输入阶段)耗时4.5ms符合预期,从流程4到流程5(渲染阶段)耗时14ms左右符合预期。应用的第一帧和第二帧分别耗时37ms和34ms,那么显然这两段耗时是占大头。需要主要关注着两段耗时。

2.分析耗时长部分段
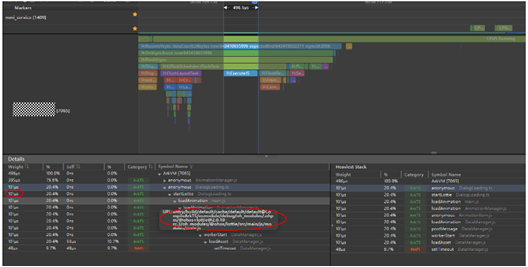
应用第一帧 耗时长达37ms,其中UI刷新部分只耗时1ms 不到,主要还是在ExecuteJs 上面,耗时34.4ms,这部分的调用JS代码的耗时,需要结合调用栈查看。

通过调用栈分析,这一段js代码是在DialogLoading.ets中,主要是在执行startLottie这个方法,通过调用方法文件目录分析,startLottie是调用的三方库Lottie的loadAnimation 方法。并且可以看到使用的Lottie三方库的版本oh_modules/.ohpm/@ohos+lottie@2.0.9/oh_modules/@ohos/lottie/src/main/js/animation/AnimationManager.js

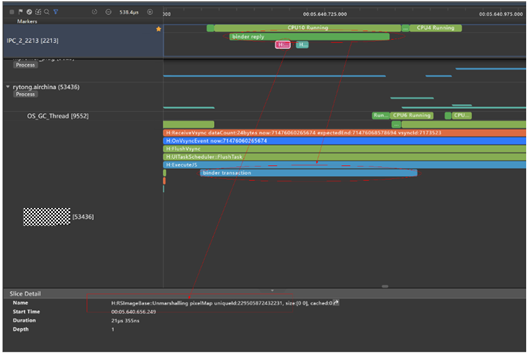
从以上信息可以看出来,Lottie动画的加载大量耗时。再细看一下trace上这段Js执行,有大量的binder(跨进程调用) ,查看具体的每一个binder的调用,发现是在创建pixelMap。

再查看应用第二帧的耗时,这一帧耗时37ms,发现主要耗时是在做动画,查看这一段动画的堆栈信息,发现堆栈和上一帧很类似,再结合对应的文件路径,可以看到这段代码也是在Lottie库中。

基于以上分析,这两帧比较长耗时是因为Lottie动画的加载和绘制导致的导致的。此时需要找三方库的同学确认是应用用法问题还是三方库本身问题。
使用最新版本的Lottie2.0.10-rc.3 可以解决此问题。
4.1.3 优化方案
将Lottie 升级到最新的版本,2.0.10-rc.3。换到新版本之后,Lottie的loadAnimation优化到101us ,动画的每一帧优化到4ms


4.1.5 问题总结
响应时延主要分为三个阶段,多模,应用,图形。分阶段的看如果是多模和图形就找对应领域的同学看。一般来说,响应时延的大头还是发生在应用侧,需要看应用主线程是否有耗时长的函数阻塞主线程,或者是否有应用超长帧出现。如果有长段的ExecuteJs 就去看具体的调用栈,如果是FlushLayoutTask阶段耗时就需要结合UI组件树去分析,布局是否合理,是否有优化空间。
4.2 弹窗动画导致响应时延较长
4.2.1 问题描述
应用内点击评论区,操作响应时延长
4.2.2 问题Trace特点
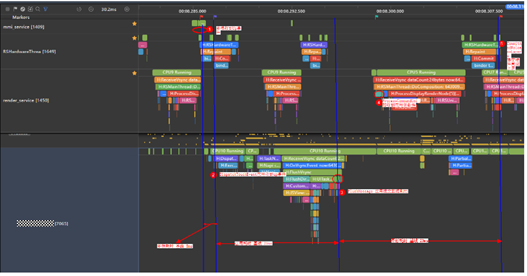
1.关键trace点确认
起点终点确认这是一个短视频类的应用,应用是在不停的刷帧,而且在trace上看应用第一帧实际上10几毫秒就送出了。但是通过数帧工具,数出来的时间达到250多毫秒。这个场景实际上并不好确定终点,只能通过起点,加上实际数帧时间,减去硬件耗时去判断终点的位置。

trace分析
初步分析以上trace,发现其实并没有异常帧,应用的每一帧也都没有超时。同4.1分段确认,多模和图形侧的耗时也是合理的,主要的耗时是在应用的业务上这种情况需要结合,trace和应用的实际场景分析。
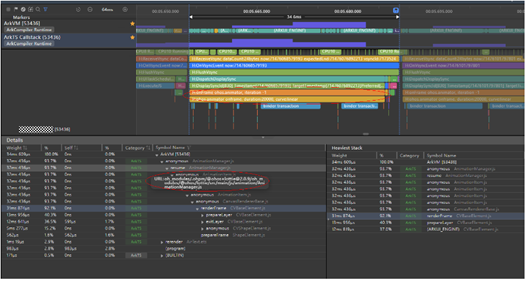
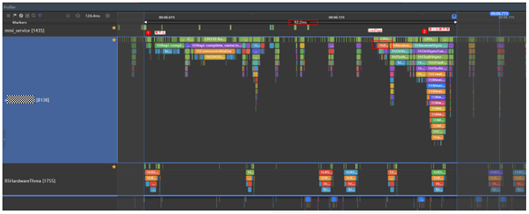
关键trace
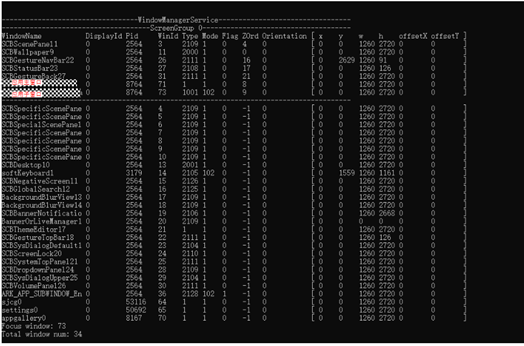
在应用的trace中发现了一些关键的trace,“OnCreateSubWindow”,“LoadPage”,初步判断应用是通过窗口来实现评论区的效果。通过命令行抓取当前窗口hdc shell hidumper -s WindowManagerService -a ‘-a’ ,发现伙伴确实是使用了子窗口。

于是分析窗口创建部分的耗时,发现其实从离手到窗口创建完成并加载成功应用只耗时92.2ms,相比实侧数据250多毫秒,明显对不上,说明这个时候页面还未发生变化

继续向下分析发现此后的每一帧都比较类似,每一帧都有H:onFrame Animator, iteration -1,对应应该是在做动画。但是这个阶段屏幕其实还没有发生变化。

分析结论
基于以上分析,伙伴是用窗口实现的弹窗,并给窗口增加动画从底部往上弹窗,在页面加载完之后,的一点时间应用有送显但是页面还没发生变化,可能是此时窗口还在屏幕之外观察不到变化。所以需要确认当前弹窗的具体实现。
附录1:如何抓取trace
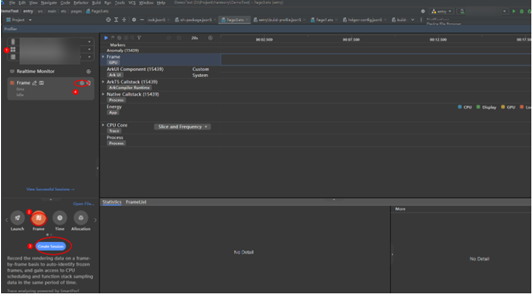
1.通过IDE进行抓取
打开IDE->连接设备->打开Profiler->打开应用->操作到指定页面,先点击Create Session 创建一个Frame 模板,点击如图播放按钮开始录制,操作界面,完成操作之后结束录制。

具体可参考文档:Profiler工具简介-性能分析-DevEco Studio使用指南-工具 | 华为开发者联盟 (huawei.com)
附录2 响应时延常见trace点解读
常见trace点在泳道上对应的位置

常用trace点含义
| 泳道名称 | trace名称 | trace点含义 | 对应trace点 |
| mmi_service | H:service report touchId:193373, type: up [id: 0, x:728, y:1356] | 多模收到触摸事件(事件类型和坐标) | 点1 |
| 应用 | DispatchTouchEvent | 应用侧收到触摸事件 | 点2 |
| 应用 | OnVsyncEvent | 收到Vsync信号,渲染流程开始 | |
| 应用 | FlushVsync | 刷新视图同步事件,包括记录帧信息、刷新任务、绘制渲染上下文、处理用户输入 | |
| 应用 | UITaskScheduler::FlushTask | 刷新UI界面,包括布局、渲染和动画等 | |
| 应用 | FlushMessages | 发送消息通知图形侧进行渲染 | 点3 |
| 应用 | FlushLayoutTask | 执行布局任务 | |
| 应用 | FlushRenderTask | 总渲染任务执行 | |
| 应用 | Layout | 节点布局 | |
| 应用 | FrameNode::RenderTask | 单个渲染任务执行 | |
| RS | RSMainThread::DoComposition | 合成渲染树上各节点图层 | |
| RS | RSMainThread::ProcessCommandUni | 处理client端指令 | 点4 |
| RS | Animate | 动画处理 | |
| RS | RSMainThread::CalcOcclusion | 遮挡计算 | |
| RS | ProcessDisplayRenderNode[x] | 单个显示器画面的绘制流程 | |
| RS | ProcessSurfaceNode:x | 单个节点的合成器处理 | |
| RSHardwareThread | **CommitAndReleaseLayers ** | **GPU渲染完成提交RSHD进行合成 ** | 点5 |
| RSHardwareThread | Repaint | 硬件合成器合成绘制 | |
| RSHardwareThread | Redraw | 无法进行合成,则执行重绘 | |
| RSHardwareThread | RenderFrame | GPU执行绘制 | |
| RSHardwareThread | SwapBuffers | 刷新屏幕缓冲区 | |
| RSHardwareThread | Commit | 绘制结果提交上屏 |
作为IT专家,对于HarmonyOS鸿蒙Next基于ArkUI的同页面内的点击操作响应时延问题,以下是我的分析思路及案例分享:
同页面内点击操作时延是指,应用内手指点击从离开屏幕开始,到页面发生变化的时间。常见场景包括点击后界面元素变化、弹出弹窗或loading动画等。其性能衡量的起点为用户点击应用元素离手帧时间,终点为应用界面发生变化的首帧。推荐值为100ms。
分析流程主要包括:
- 抓取trace:通过IDE工具抓取应用操作的trace数据。
- 确认起止点:使用工具如Avidemux数帧判断起点(手指抬起的那一帧)和终点(页面发生变化那一帧)。
- 整体时间段分解:将响应时延分为输入阶段、应用阶段、渲染阶段,分别分析各阶段耗时。
案例分析:
应用内点击查询按钮,响应时延超标。通过分析trace数据,发现主要耗时在ExecuteJs上,具体是在执行Lottie动画的loadAnimation方法。原因是Lottie动画的加载和绘制耗时较长。解决方案是升级Lottie库到最新版本,优化动画加载和绘制性能。
总之,解决同页面内的点击操作响应时延问题,需要综合考虑应用代码、动画效果、资源加载等多方面因素,并进行针对性优化。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







