HarmonyOS 鸿蒙Next ZRouter动态路由框架—生命周期函数管理
HarmonyOS 鸿蒙Next ZRouter动态路由框架—生命周期函数管理
ZRouter从1.1.0版本开始支持生命周期函数管理能力,主要有以下特点:
- 不影响你原有的生命周期业务逻辑,对NavDestination页面保持着零侵入性,整合了组件的通用生命周期函数和NavDestination生命周期函数;
- 可以让任何一个类具备有与组件的生命周期能力;
- 不依赖Hvigor插件编译时的能力,不会影响项目编译速度,核心逻辑在运行时执行。
基本使用
1、在NavDestination或Navigation页面创建LifecycleRegistry实例,并同时使用 [@Lifecycle](/user/Lifecycle)装饰器修饰 ,如下:
[@Route](/user/Route)({ name: RouterConstants.LIFECYCLE1_VIEW })
[@Component](/user/Component)
export struct Lifecycle1View {
// 1、创建LifecycleRegistry
[@Lifecycle](/user/Lifecycle) lifecycle: LifecycleRegistry = LifecycleRegistry.create(this);
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>2、通过LifecycleRegistry添加观察者对象,建议在aboutToAppear函数中添加,提供了两种方式:
- lifecycle.addObserver:接收类型是一个对象,可使用字面量对象,若需要使用this,可以将this定义成一个局部变量;另外也可以是new的方式,这样一个类实现了ILifecycleObserver接口,就具有与页面组件同样的生命周期能力。
- lifecycle.addListener:接收类型是一个函数,可在函数内可直接使用this来更新状态。
字面量对象的方式:
aboutToAppear(): void {
// 2、使用addObserver设置生命周期函数监听
// 注意:如果addObserver是字面量对象注册的情况,将this设置局部变量,不然在对象内的this指向并不是组件的实例
let that = this
this.lifecycle.addObserver<ILifecycleObserver>({
aboutToAppear: () => {
console.log(`${that.tag}aboutToAppear`)
},
aboutToDisappear: () => {
console.log(`${that.tag}aboutToDisappear`)
},
onWillAppear(r) {
console.log(`${that.tag}onWillAppear`, r?.name, r?.navDestinationId)
},
onAppear(r) {
console.log(`${that.tag}onAppear`, r?.name, r?.navDestinationId)
that.counter++
},
onWillShow(r) {
console.log(`${that.tag}onWillShow `, r?.name, r?.navDestinationId)
},
onShown(r) {
console.log(`${that.tag}onShown `, r?.name, r?.navDestinationId)
},
onWillHide(r) {
console.log(`${that.tag}onWillHide `, r?.name, r?.navDestinationId)
},
onHidden(r) {
console.log(`${that.tag}onHidden `, r?.name, r?.navDestinationId)
},
onWillDisappear(r) {
console.log(`${that.tag}onWillDisappear `, r?.name, r?.navDestinationId)
},
onDisappear(r) {
console.log(`${that.tag}onDisappear `, r?.name, r?.navDestinationId)
}
})
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>class类,实现ILifecycleObserver接口的方式:
[@Observed](/user/Observed)
export class LifecycleModel implements ILifecycleObserver {
private tag = 'LifecycleMgr: '
loadState: string = "请求数据中..."
counter: number = 0
aboutToAppear(): void {
console.log(this.tag + ‘aboutToAppear’)
}
aboutToDisappear(): void {
console.log(this.tag + ‘aboutToDisappear’)
}
onWillAppear(info: RouterInfo): void {
console.log(this.tag + ‘onWillAppear’)
}
onAppear(info: RouterInfo): void {
console.log(this.tag + ‘onAppear’)
// 模拟请求数据
setTimeout(() => {
this.counter = 100
}, 3000)
}
onWillShow(info: RouterInfo): void {
console.log(this.tag + ‘onWillShow’)
}
onShown(info: RouterInfo): void {
console.log(this.tag + ‘onShown’)
}
onWillHide(info: RouterInfo): void {
console.log(this.tag + ‘onWillHide’)
}
onHidden(info: RouterInfo): void {
console.log(this.tag + ‘onHidden’)
}
onWillDisappear(info: RouterInfo): void {
console.log(this.tag + ‘onWillDisappear’)
}
onDisappear(info: RouterInfo): void {
console.log(this.tag + ‘onDisappear’)
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>添加观察者对象,LifecycleModel实现类用[@Observed](/user/Observed)修饰了,在组件内会可以通过viewModel实例来更新状态,如下:
[@Component](/user/Component)
export struct Lifecycle4View {
@State viewModel : LifecycleModel = new LifecycleModel()
@Lifecycle lifecycle: LifecycleRegistry = LifecycleRegistry.create(this);
aboutToAppear(): void {
this.lifecycle.addObserver(this.viewModel)
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>在使用lifecycle.addObserver方式,由于是字面量对象的方法中,this 指向调用该方法的对象,这点要特别注意,直接在方法内使用this会报错,对此我们可以将this设为一个局部变量来引用。
lifecycle.addListener方式,则相对简单些,在箭头函数内可以直接使用this来读写自定义组件的状态值。
this.lifecycle.addListener((e, r) => {
console.log(this.tag ,'--2--' , e, r?.name ?? "", r?.navDestinationId ?? "")
})
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>页面的全局生命周期监听
页面的全局生命周期监听设置:
ZRouter.getInstance().addGlobalLifecycleObserver(new GlobalLifecycleObserverImpl())
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>GlobalLifecycleObserverImpl实现ILifecycleObserver接口即可
注意:其中组件的通用生命周期函数(aboutToAppear、aboutToDisAppear)未必一定会被调用,前提取决于NavDestination页面是否了初始化了LifecycleRegistry对象,这个问题会在后续版本中优化。
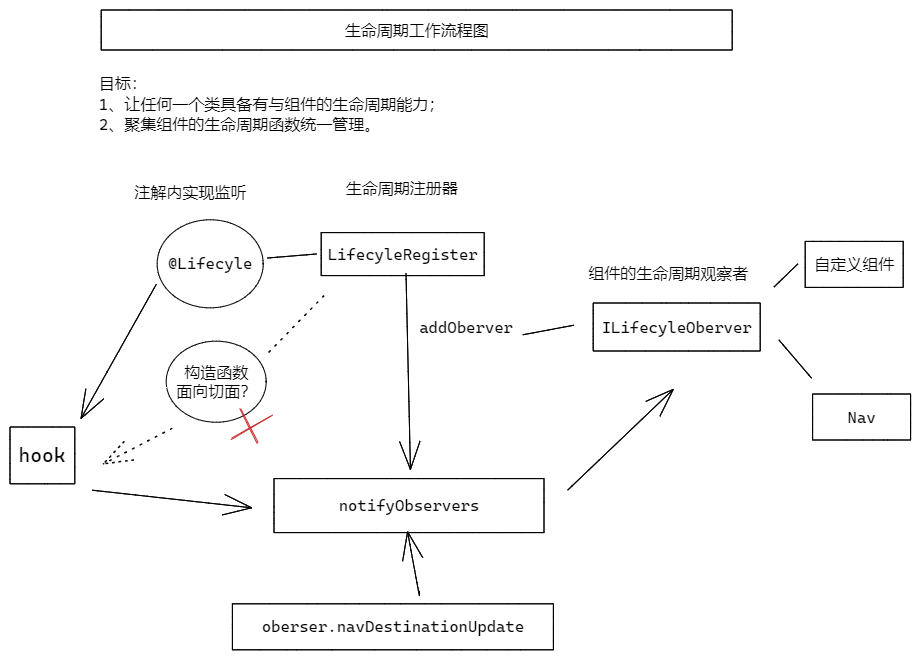
工作流程图

源码
关于HarmonyOS 鸿蒙Next ZRouter动态路由框架的生命周期函数管理,以下是一些关键信息:
ZRouter从1.1.0版本开始支持生命周期函数管理能力,具有以下特点:
- 对NavDestination页面保持零侵入性,整合了组件的通用生命周期函数和NavDestination生命周期函数。
- 不依赖Hvigor插件编译时的能力,核心逻辑在运行时执行,不会影响项目编译速度。
使用ZRouter管理生命周期函数的基本步骤如下:
- 在NavDestination或Navigation页面创建LifecycleRegistry实例,并使用@Lifecycle装饰器修饰。
- 通过LifecycleRegistry添加观察者对象,可以使用addObserver或addListener方法。其中,addObserver方法接收一个实现了ILifecycleObserver接口的对象,addListener方法接收一个函数。
此外,若在使用Navigation组件时遇到生命周期函数无法触发的问题,可以考虑使用NavDestination相关的生命周期函数(如onShown、onHidden等)来替代。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







