HarmonyOS 鸿蒙Next:模块化项目 ——修改应用图标+启动页等
HarmonyOS 鸿蒙Next:模块化项目 ——修改应用图标+启动页等
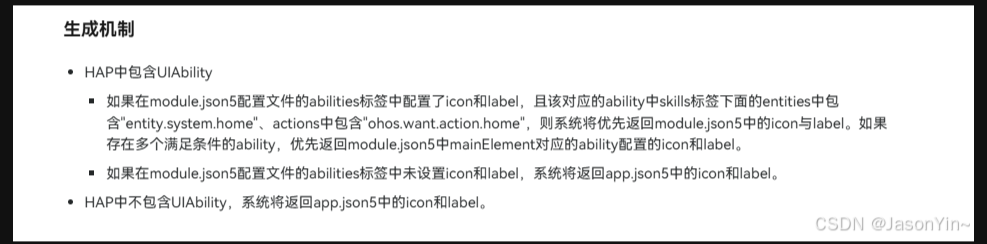
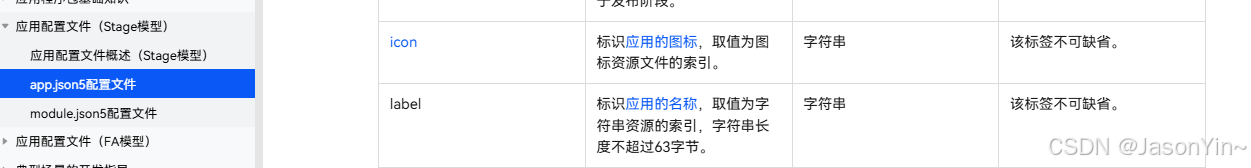
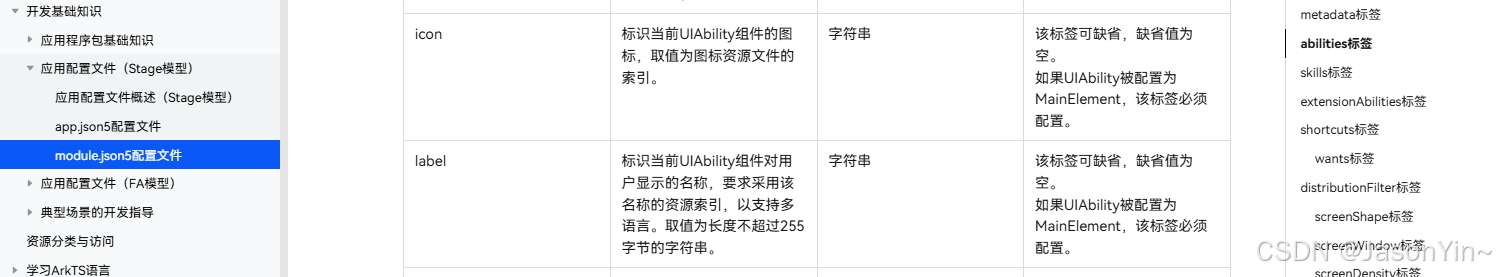
涉及官方文档
涉及到app.json5配置文件和module.json5配置文件
1、 icon和label的校验。
- IDE从5.0.3.800版本开始,不再对module.json5中的icon和label做强制校验,因此module.json5与app.json5只需要选择其一配置。
2、module.json5配置文件的icon和label和app.json5中的icon和label傻傻分不清。

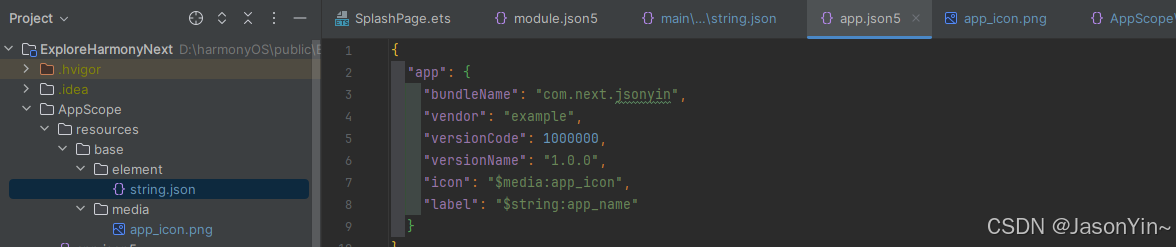
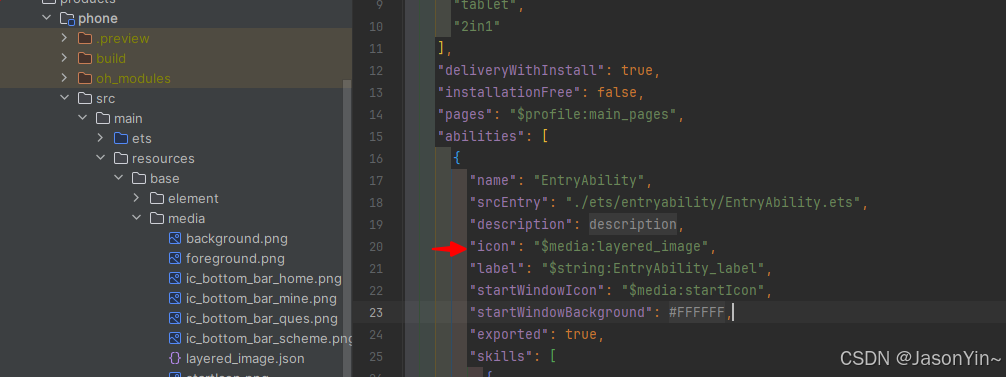
3、修改app.json5文件


4、修改module.json5文件

修改icon,上架必须要求分层,详细请看图标资源规范。这里就直接用png图代替了。
 修改后
修改后

修改启动页
1、改之前
 2、改之后
2、改之后

以往系列文章
- 《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 —— 模块化基础篇》
- 《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 —— 构建基础特性层》
- 《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 —— 构建公共能力层》
- 《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 —— Tabs底部导航栏》
- 《探索 HarmonyOS NEXT (5.0):开启构建模块化项目架构奇幻之旅 —— 动态路由 ZRouter:引领高效模块通信的智慧中枢》
- 《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 ——第三方库的使用:网络请求RCP、二次封装上下拉刷新、弹窗》
若本文对您稍有帮助,诚望您不吝点赞,多谢。
有兴趣的同学可以点击查看源码
- gitee:https://gitee.com/jiaojiaoone/explore-harmony-next.git
- github:https://github.com/JasonYinH/ExploreHarmonyNext.git
欢迎加我微信一起交流:+V:yinshiyuba
作为IT专家,对于HarmonyOS鸿蒙Next的模块化项目中的修改应用图标和启动页等操作,以下是一些专业指导:
在HarmonyOS系统中,修改应用图标通常涉及替换项目中的图标文件。你需要使用HarmonyOS Studio打开项目,然后在项目的resources文件夹下找到现有的图标文件(如icon.png),用新的图标替换它,并确保新图标符合鸿蒙系统的图标规格。
对于修改启动页,你需要打开main目录下的EntryAbility.ts文件,找到onWindowStageCreate对象,并修改其windowStage.loadContent属性的第一个参数,将首页地址替换为目标页面地址。修改完成后,保存并重新构建项目,启动应用后首页就会更改为所修改的页面。
在修改过程中,你可能需要修改app.json5或module.json5配置文件中的icon和label字段,以反映新的图标和可能的名称变化。但请注意,从IDE 5.0.3.800版本开始,不再对module.json5中的icon和label做强制校验,因此你可以选择只在其中一个文件中进行配置。
此外,如果你正在处理国际化问题,请确保在替换图标和修改名称时,正确处理en_US和zh_CN等语言文件夹,或者从base文件夹中获取图标和字符串。
如果以上步骤未能解决你的问题,可能是项目配置或代码存在其他特殊情况,此时建议直接联系官网客服以获取更具体的帮助。官网地址是:https://www.itying.com/category-93-b0.html







