HarmonyOS 鸿蒙Next SVG图片在真机和DevEco Studio中颜色显示不一致该如何解决
HarmonyOS 鸿蒙Next SVG图片在真机和DevEco Studio中颜色显示不一致该如何解决
【问题现象】
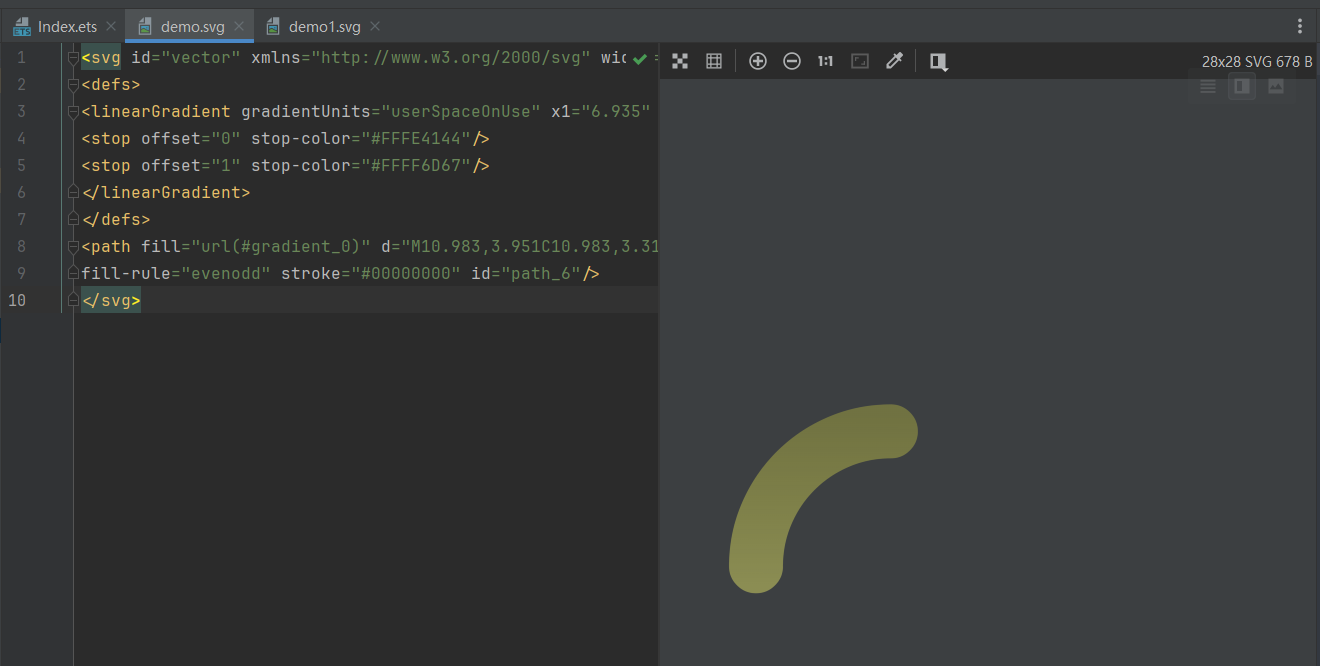
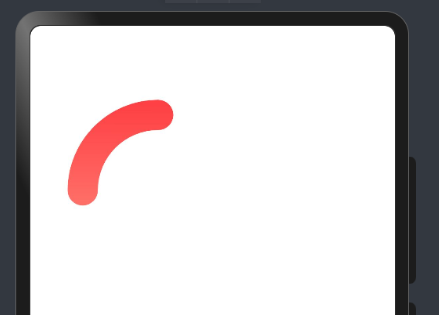
SVG图片在DevEco Studio和浏览器中打开显示为黄色,但是在测试机和DevEco Studio的Previewer上显示为红色。
DevEco Studio中预览为黄色:

DevEco Studio的Previewer中渲染为红色:

问题代码如下:
<svg id="vector" xmlns="http://www.w3.org/2000/svg" width="28" height="28" viewBox="0 0 28 28">
<defs>
<linearGradient gradientUnits="userSpaceOnUse" x1="6.935" y1="3.252" x2="6.909" y2="10.552" id="gradient_0">
<stop offset="0" stop-color="#FFFE4144"/>
<stop offset="1" stop-color="#FFFF6D67"/>
</linearGradient>
</defs>
<path fill="url(#gradient_0)" d="M10.983,3.951C10.983,3.313 10.461,2.79 9.823,2.79C5.983,2.79 2.862,5.913 2.862,9.755C2.862,10.393 3.384,10.915 4.022,10.915C4.66,10.915 5.182,10.393 5.182,9.755C5.182,7.189 7.259,5.112 9.823,5.112C10.461,5.112 10.983,4.589 10.983,3.951Z" stroke-width="1"
fill-rule="evenodd" stroke="#00000000" id="path_6" />
</svg>
【定位思路】
DevEco Studio和浏览器仅支持解析RGBA格式的SVG图片,不支持#FFFE4144和#FFFF6D67等十六进制格式,因此如果遇到了DevEco Studio和浏览器的SVG预览错误,可以将SVG图片格式改为RGBA。
【解决方案】
颜色的十六进制格式改为RGBA格式可自行搜索相关资料。
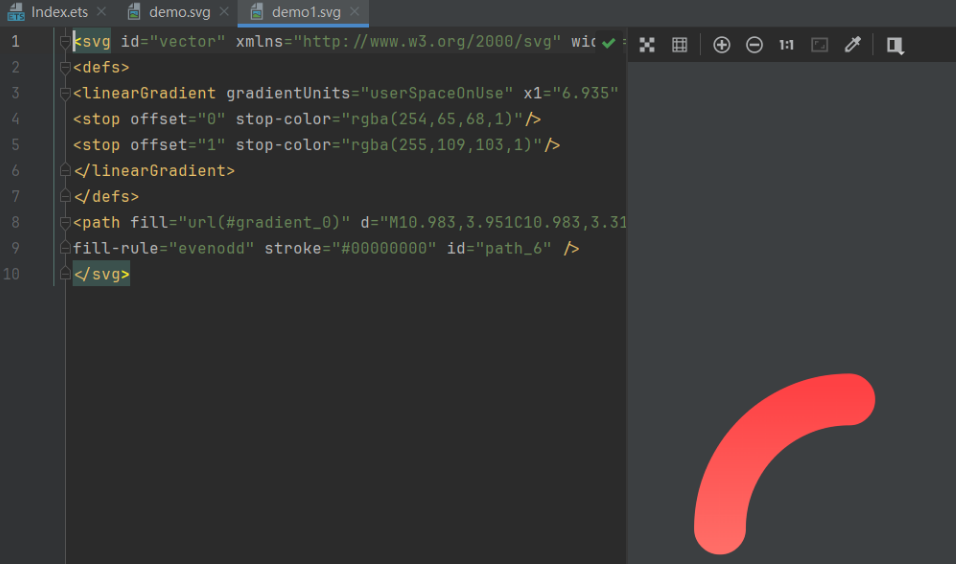
代码示例如下:
<svg id="vector" xmlns="http://www.w3.org/2000/svg" width="28" height="28" viewBox="0 0 28 28">
<defs>
<linearGradient gradientUnits="userSpaceOnUse" x1="6.935" y1="3.252" x2="6.909" y2="10.552" id="gradient_0">
<stop offset="0" stop-color="rgba(254,65,68,1)"/> // 修改颜色为RGBA格式
<stop offset="1" stop-color="rgba(255,109,103,1)"/> // 修改颜色为RGBA格式
</linearGradient>
</defs>
<path fill="url(#gradient_0)" d="M10.983,3.951C10.983,3.313 10.461,2.79 9.823,2.79C5.983,2.79 2.862,5.913 2.862,9.755C2.862,10.393 3.384,10.915 4.022,10.915C4.66,10.915 5.182,10.393 5.182,9.755C5.182,7.189 7.259,5.112 9.823,5.112C10.461,5.112 10.983,4.589 10.983,3.951Z" stroke-width="1"
fill-rule="evenodd" stroke="#00000000" id="path_6" />
</svg>
改成RGBA后预览正常的效果:

1 回复
作为IT专家,针对HarmonyOS 鸿蒙Next SVG图片在真机和DevEco Studio中颜色显示不一致的问题,以下是一些可能的解决方法:
- 检查SVG图片源:确保SVG图片的源码在DevEco Studio和真机环境中都是一致的,没有因为环境差异导致图片被不同地解析。
- 检查颜色设置:在代码中检查SVG图片的颜色设置,确保没有代码错误导致颜色显示不一致。
- 检查真机与模拟器差异:真机和模拟器可能存在系统版本、屏幕分辨率等差异,这些差异可能影响SVG图片的渲染效果。请确保在真机上测试时使用与DevEco Studio中相同的设置。
- 更新开发环境和SDK:确保DevEco Studio和HarmonyOS SDK为最新版本,以便利用最新的功能和修复。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







