HarmonyOS 鸿蒙Next 如何定位Preview Kit预览文件显示异常 鸿蒙场景化案例
HarmonyOS 鸿蒙Next 如何定位Preview Kit预览文件显示异常 鸿蒙场景化案例
【问题现象】
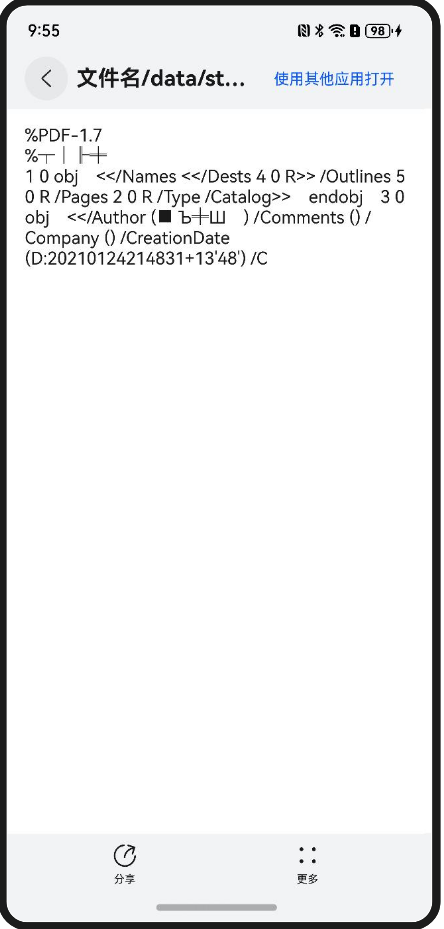
通过Preview Kit预览文件,界面显示异常,出现乱码。
预期效果:界面显示正常,能够看到文件内容。
实际效果:界面显示乱码,如下图显示一串无意义的字符。

问题代码如下:
...
let fileInfo: filePreview.PreviewInfo = {
title: 'test.pdf',
uri: 'file://docs/storage/Users/currentUser/Documents/test.pdf',
mimeType: 'text/plain'
};
...
【背景知识】
Preview Kit能够对图片、视频、音频、文本、html进行预览查看。在开发中,如果要进行文件预览,需要保证文件类型匹配正确。
- Preview Kit(文件预览服务)简介
【定位思路】
通常文件预览失败,主要是以下两个原因:
1、文件本身不可预览
Preview Kit组件当前仅支持用户文件,不支持网络文件,无法直接对网络文件进行预览;
2、预览参数配置错误
配置的文件类型与Preview Kit组件支持的文件类型不匹配,导致无法预览。
【解决方案】
依次检查文件是否支持预览,预览参数配置是否正确。
1、判断文件是否支持预览
在预览文件前,可以先通过filePreview.canPreview接口判断文件是否可预览,当前预览组件仅支持用户文件,不支持网络文件。如果想要预览网络文件,可以考虑先将文件下载到本地,然后再进行预览。
代码示例如下:
let uri = 'file://docs/storage/Users/currentUser/Documents/test.pdf';
let uiContext = getContext(this);
filePreview.canPreview(uiContext, uri).then((result) => { // 传入支持的文件类型且项目存在时会返回true
console.info(`Succeeded in obtaining the result of whether it can be previewed. result = ${result}`);
}).catch((err: BusinessError) => {
console.error(`Failed to obtain the result of whether it can be previewed, err.code = ${err.code}, err.message = ${err.message}`);
});
2、检查预览参数配置是否正确
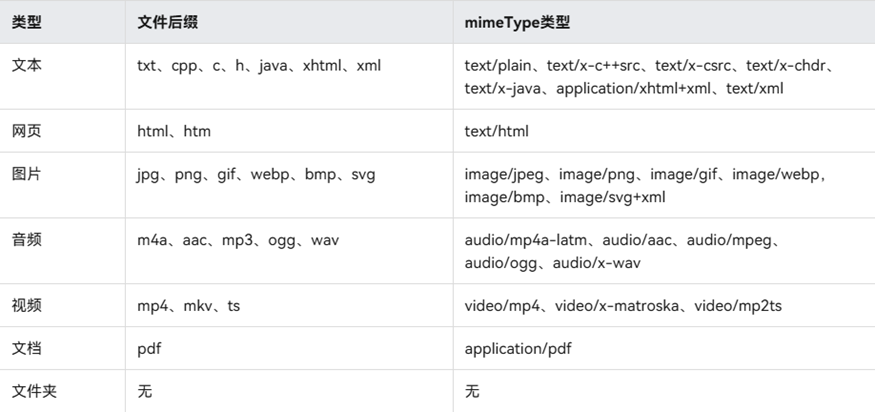
Preview Kit支持的文件类型如下,详见背景知识“Preview Kit(文件预览服务)”。只有文件后缀类型与mimeType类型想匹配时,才能正常预览文件。

如下PreviewInfo中,文件后缀为txt,打开类型为text/plain,能够匹配。
代码示例如下:
let fileInfo: filePreview.PreviewInfo = {
title: 'test.pdf',
uri: 'file://docs/storage/Users/currentUser/Documents/test.pdf',
mimeType: 'application/pdf'
};
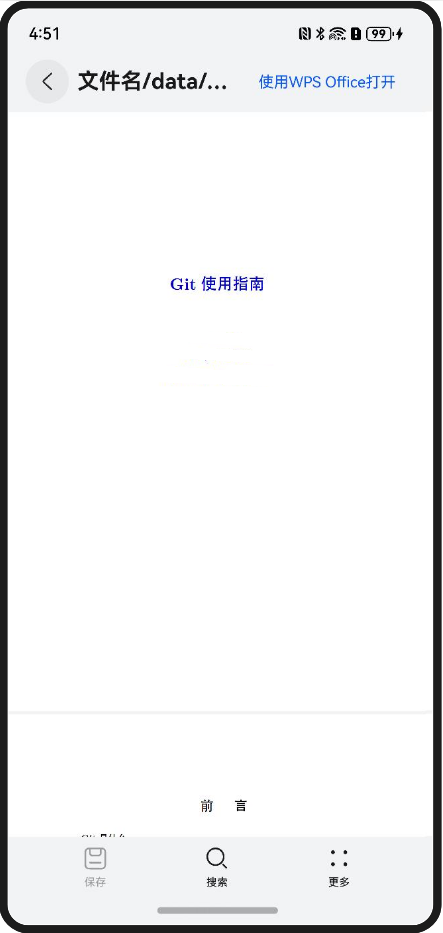
经过以上步骤检查,发现问题代码中预览参数配置错误,修改后能够正常预览文件内容,效果如下图:

【总结】
Preview Kit提供了系统级的文件快速预览功能,只需要几行代码就能实现多种类型的文件预览。主要优势在于简单易用,不需要复杂的配置,能够大大提高开发效率。但同时也有局限性,例如不支持网络文件的预览。对于网络文件,可以考虑先下载到本地再使用Preview Kit预览,或者使用Web组件处理。
注意事项:由于沙箱文件不支持直接打开,因此可以通过 uri = fileUri.getUriFromPath("沙箱地址")转换成uri后再打开。
作为IT专家,针对HarmonyOS 鸿蒙Next中Preview Kit预览文件显示异常的问题,可以尝试以下方法进行定位:
- 检查系统版本:请确保设备已升级至最新版本的鸿蒙系统,并检查该版本是否支持预览功能。
- 查看开发者文档:查阅鸿蒙系统的开发者文档或官方公告,确认预览功能的可用性和限制条件,确保使用的API被预览器支持。
- 检查项目配置:仔细检查项目构建配置,确保无误。同时,确认鸿蒙Next版本是否支持当前操作及预览功能。
- 同步第三方库:确保所有第三方库已正确同步,无同步失败问题。
- 检查开发环境:打开鸿蒙开发工具,进入编译环境配置页面,确保选择了正确的编译环境,并且环境配置选项正确无误。
- 重新构建项目:尝试清空项目后重新构建,解决可能存在的缓存或配置问题。
- 查看日志文件:鸿蒙开发工具会生成日志文件,查看日志文件中的详细错误信息,以便更好地定位问题。
如果以上方法均无法解决问题,可能是由于更复杂的系统或配置错误导致。此时,建议您联系官网客服以获取更专业的技术支持。官网地址是:https://www.itying.com/category-93-b0.html。希望这些信息对您有所帮助。







