HarmonyOS 鸿蒙Next颜色选择器 UIColorPicker @linke/ui-color-picker
HarmonyOS 鸿蒙Next颜色选择器 UIColorPicker @linke/ui-color-picker
最近使用 ArkUI 开发的一款颜色选择器分享给大家,欢迎大家使用&反馈。
组件源码地址:https://ohpm.openharmony.cn/#/cn/detail/[@linke](/user/linke)%2Fui-color-picker
演示gif

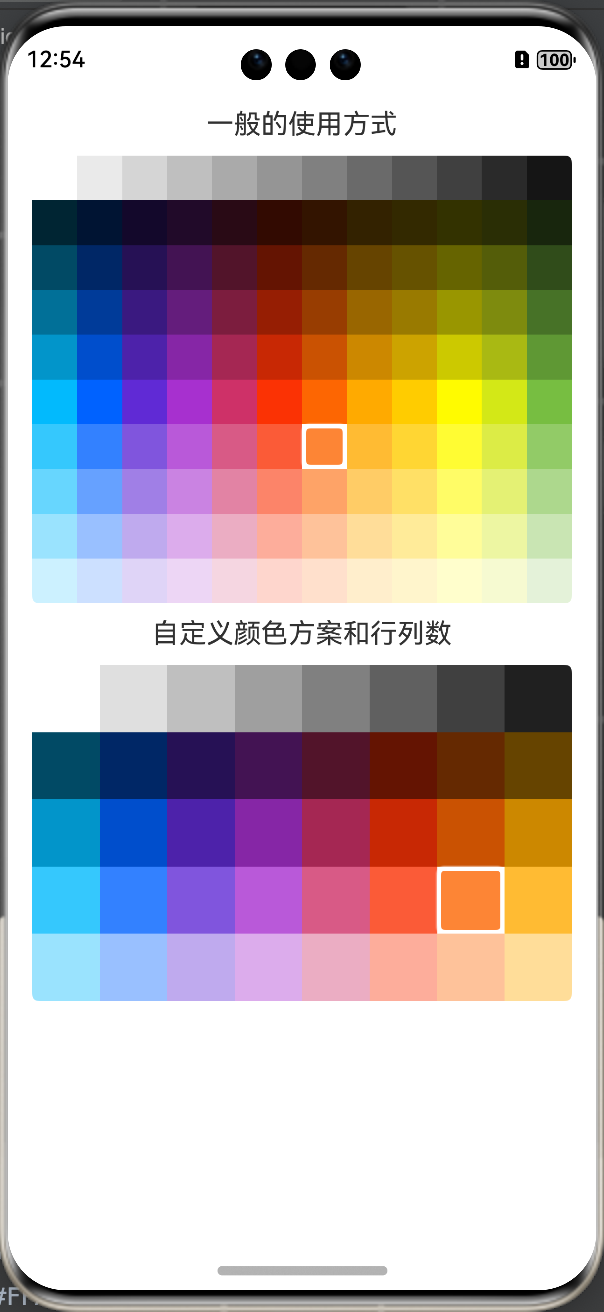
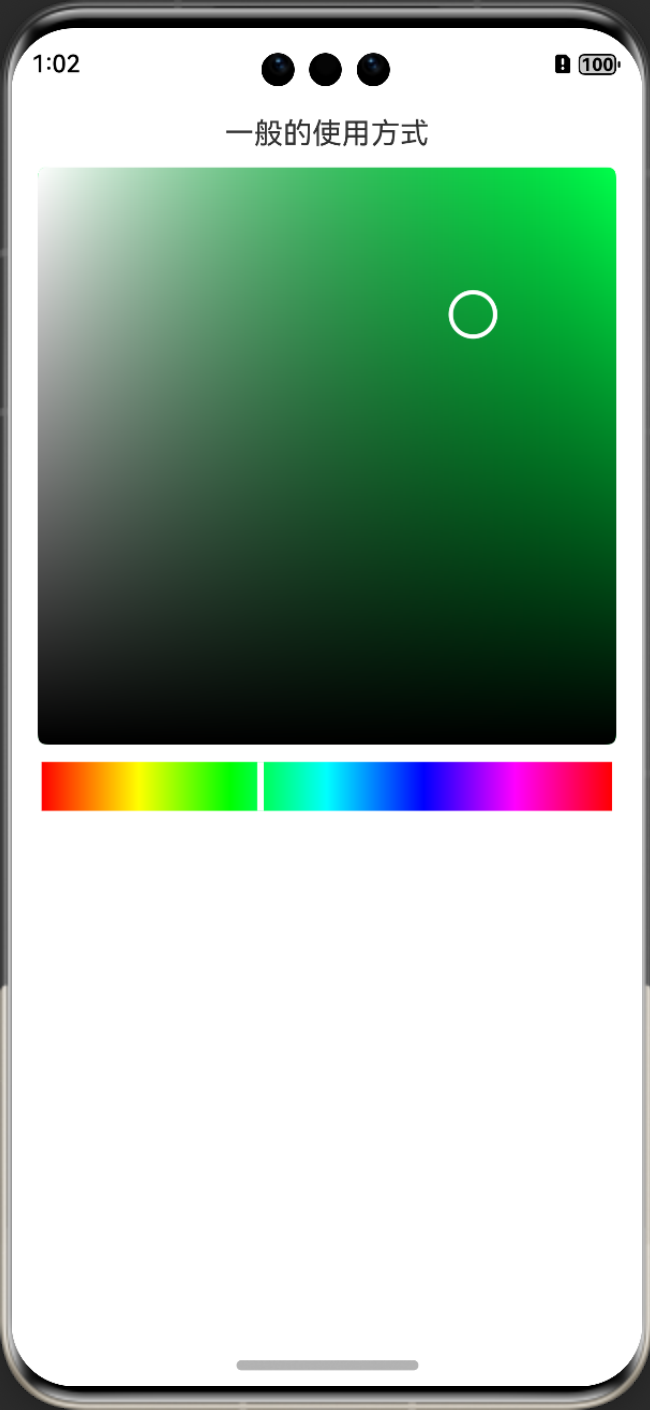
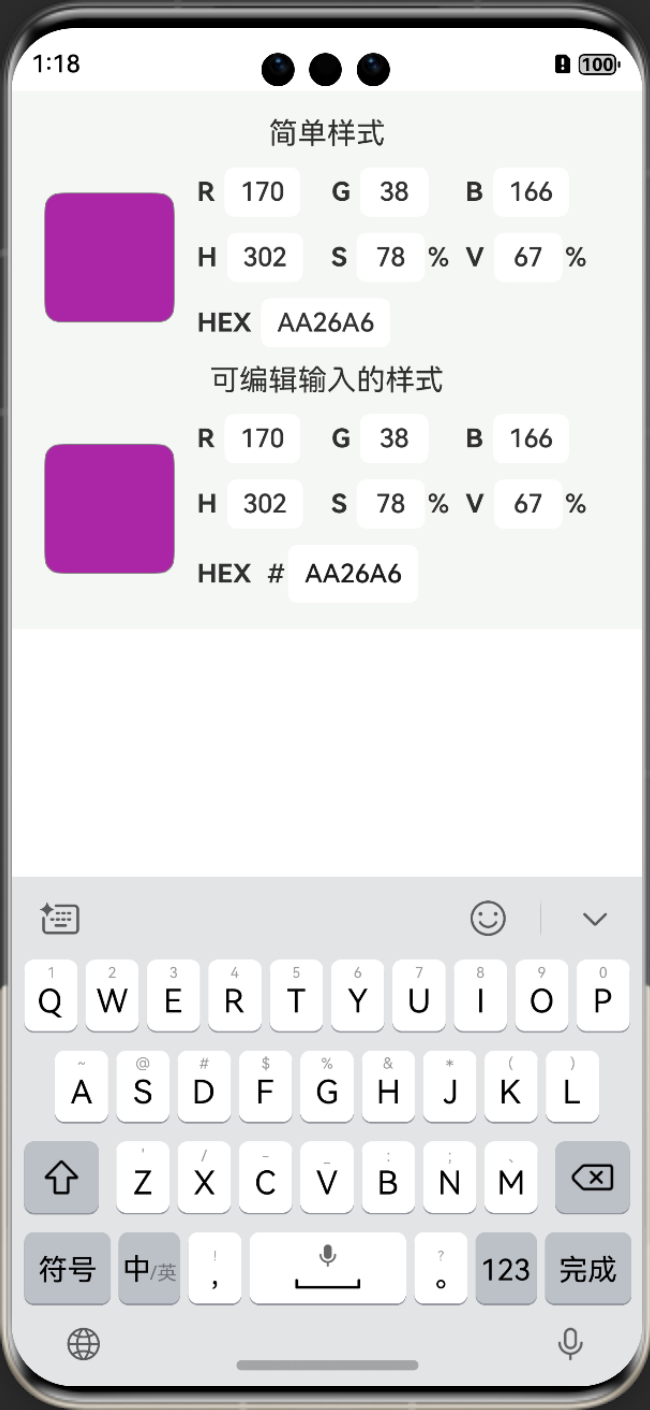
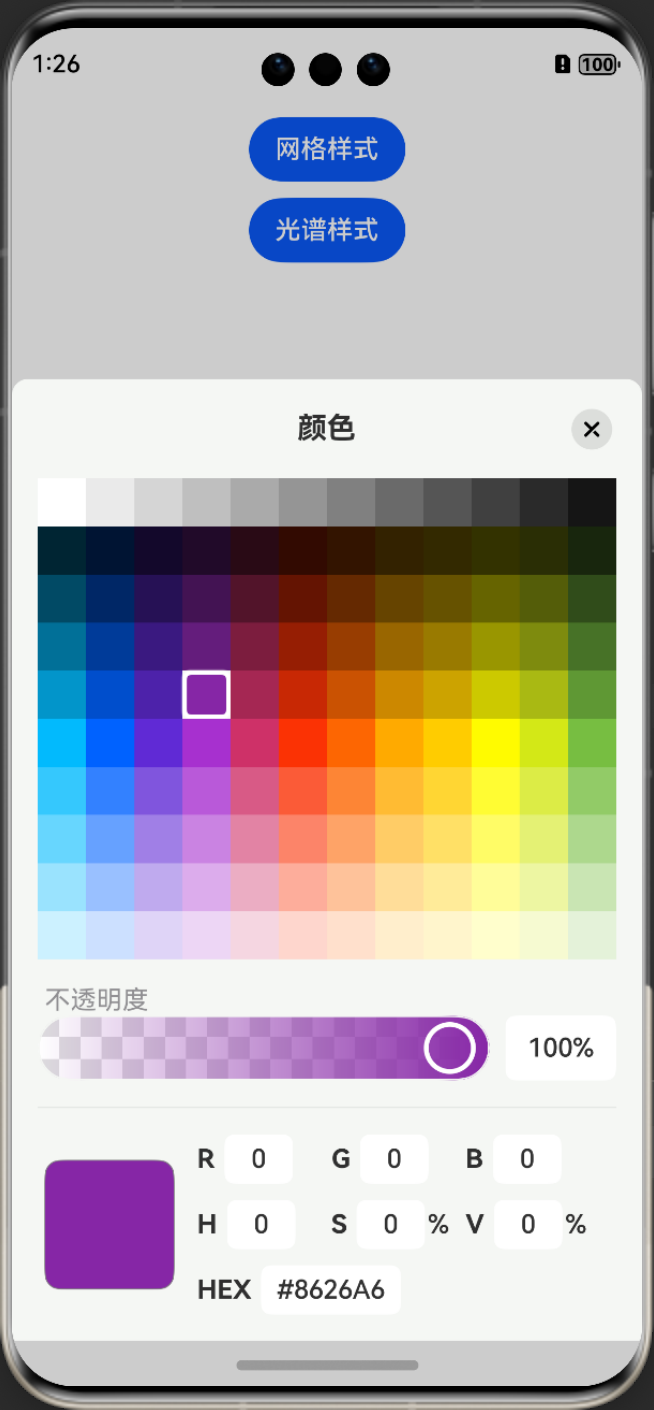
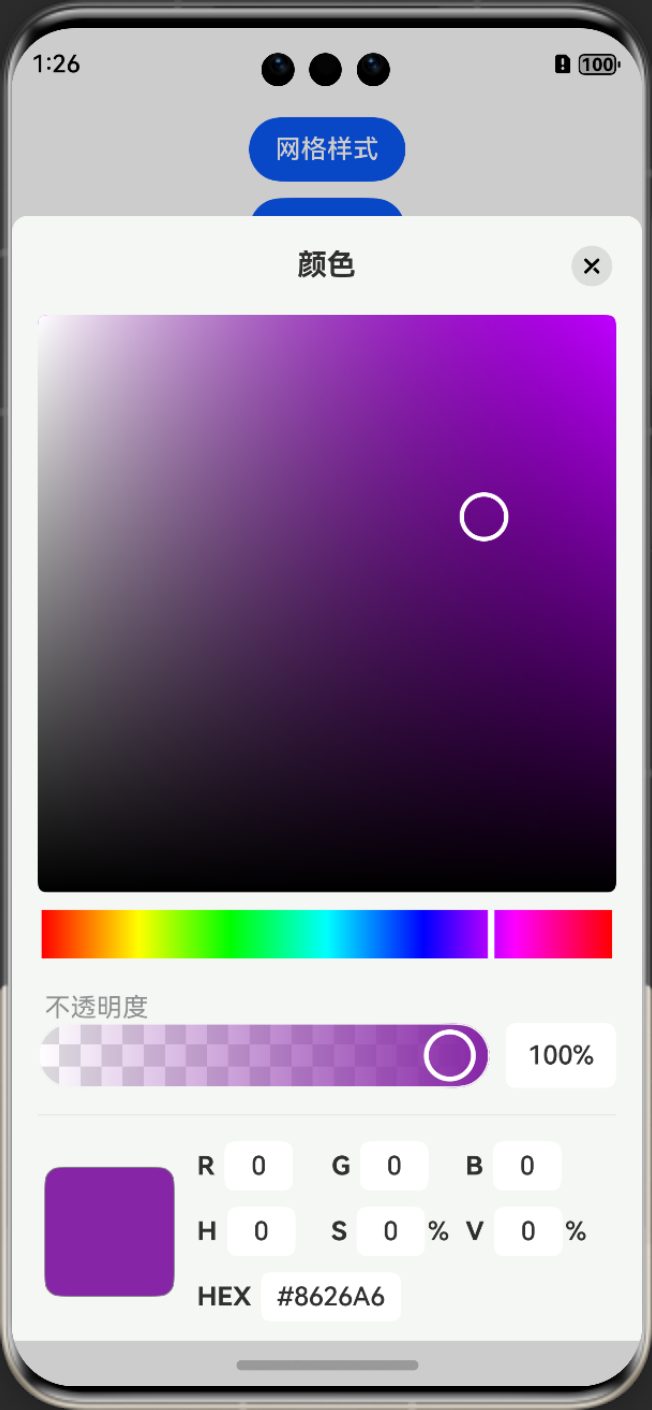
示例截图






组件源码地址: https://ohpm.openharmony.cn/#/cn/detail/[@linke](/user/linke)%2Fui-color-picker
1 回复








