HarmonyOS 鸿蒙Next 如何解决Text组件无法根据内容自动拉伸背景图片的问题 鸿蒙场景化案例
HarmonyOS 鸿蒙Next 如何解决Text组件无法根据内容自动拉伸背景图片的问题 鸿蒙场景化案例
【问题现象】
给Text组件设置一个点九图的聊天气泡背景,聊天气泡根据内容自动拉伸,聊天汽泡边上会变形、失真。
【背景知识】
1. NinePatch图形
NinePatchDrawable图形是一种可拉伸的位图,可用作视图的背景。Android会自动调整图形的大小以适应视图的内容。NinePatch图形是标准PNG图片,包含一个额外的1像素边框。主要使用于内容长度自适应背景图。
2. CSS 实现点九图-border-image
CSS不能直接使用点九图文件,但可以通过 border-image 属性结合 border-image-slice 来实现类似点九图的效果。这种方法可以在不失真的情况下对图片进行缩放。
【定位思路】
- 点九图是安卓系统特有的一种图片格式,HarmonyOS上不支持.9资源文件进行安全拉伸。在CSS中,可以通过 border-image 属性结合 border-image-slice 来实现类似点九图的效果。
- 鸿蒙系统实现了图片边框设置,通过给Text组件设置borderImage属性,实现图片自适应拉伸的效果。在API 11+,Image组件新增resizable属性,增强图片自适应拉伸能力。
【解决方案】
(1)在API 11+,可以通过设置Image组件的resizable属性达到图片拉伸的效果。
- 通过设置图片组件的resizable属性实现图片的安全拉伸。
代码示例如下:
[@Builder](/user/Builder)
function BubbleBackground() {
// .9图地址
Image($r('app.media.imageresizable_border'))
.objectFit(ImageFit.Fill)
.resizable({
slice: {
top: 3,
bottom: 3,
left: 5,
right: 5
}
})
.width('100%')
.height('100%')
}
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Text(“200减30券”)
.fontColor(Color.Red)
}
.padding(3)
.background(BubbleBackground)
}
.height(‘100%’)
}
}
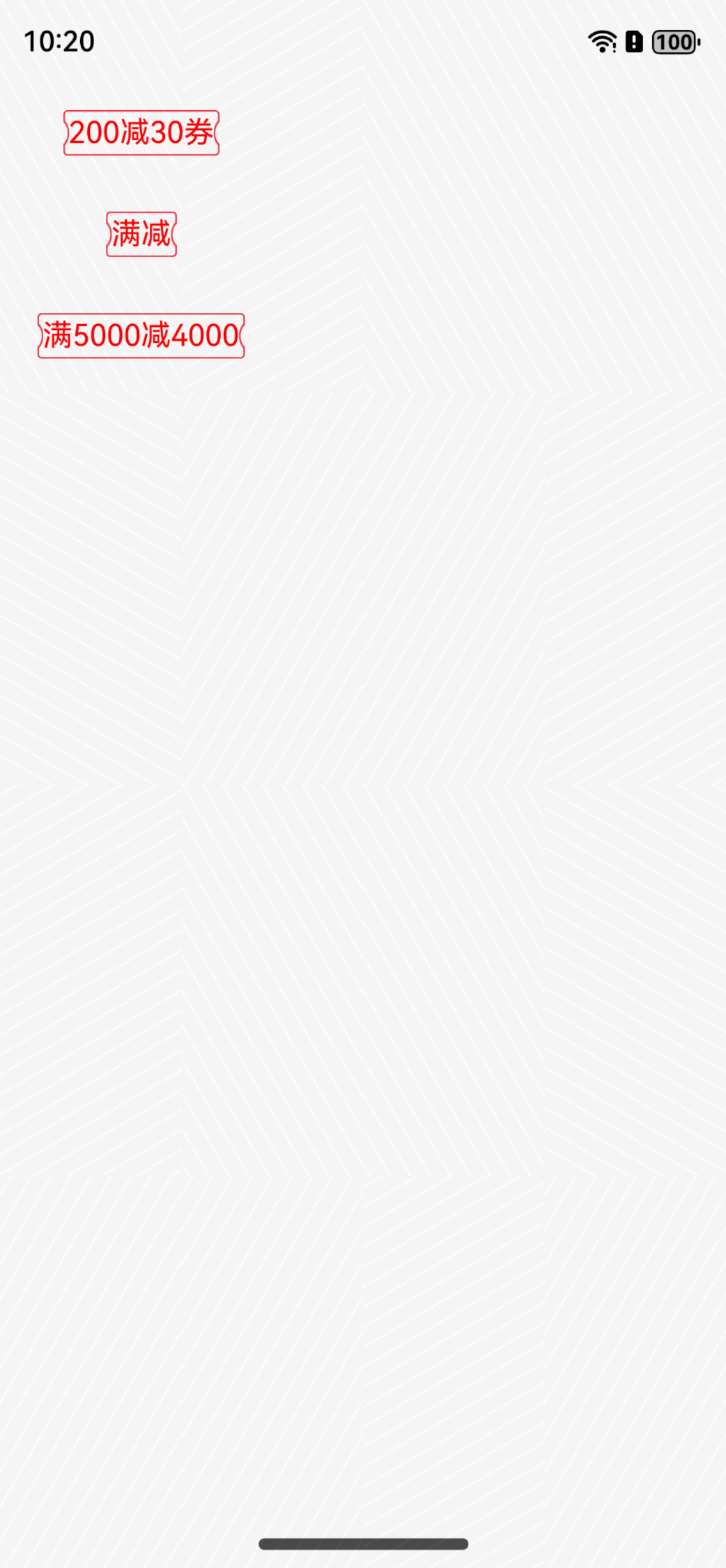
实现效果:

(2)通过给Text容器组件设置borderImage图片边框样式,实现类似点九图的效果。
代码示例如下:
Text('This is gradient color.')
.textAlign(TextAlign.Center)
.borderImage({
source: $r('app.media.imageresizable_border'),
slice: {
top: 3,
bottom: 3,
left: 5,
right: 5
},
width: {
top: 3,
bottom: 3,
left: 5,
right: 5
},
repeat: RepeatMode.Stretch,
fill: true
})
【总结】
HarmonyOS上不支持.9资源文件进行安全拉伸,应通过Image组件resizable属性达到图片拉伸的效果。同理,要实现类似的边框拉伸效果,均可参照以上两种方案。
在HarmonyOS鸿蒙Next中,若Text组件无法根据内容自动拉伸背景图片,可通过ArkUI框架中的resizable属性实现类似Android中.9图的拉伸效果。
首先,为Text组件设置背景图片,并设置backgroundImageSize为{ width: '100%', height: '100%' }以确保背景图片覆盖整个Text组件。随后,利用Image组件的resizable属性,设置拉伸时可调整大小的图像选项。关键在于定义slice对象的top、right、bottom、left四个参数,这些参数指定了图片在拉伸时不应被拉伸的区域,确保图片的边缘部分在拉伸时保持原样。
具体实现时,需监听Text组件的onAreaChange事件,该事件会在Text组件的宽高变化时触发。在事件处理函数中,动态更新背景图片的宽高,并应用到Image组件上。注意,resizable的slice参数值需基于原图的像素值转换为vp(虚拟像素)后的值。
例如,若原图片顶部和底部各有10px不应被拉伸,左右各有20px不应被拉伸,则需将这四个值转换为vp后,作为slice的参数值。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







