HarmonyOS 鸿蒙Next 如何解决Tab组件嵌套使用时滑动事件冲突 鸿蒙场景化案例
HarmonyOS 鸿蒙Next 如何解决Tab组件嵌套使用时滑动事件冲突 鸿蒙场景化案例
【问题现象】
在一个Tab组件下嵌套使用了二级Tab,当二级Tab第一个页面左滑或最后一个页面右滑不能切换到一级Tab标签的前一个Tab或后一个Tab。
 【背景知识】
【背景知识】
- 拖动手势(PanGesture):拖动手势用于触发拖动手势事件。
- Pangesture的API介绍:拖动手势事件,当滑动的最小距离达到设定的最小值时触发拖动手势事件。
- TabsController控制器:Tabs组件的控制器,用于控制Tabs组件进行页签切换。
【定位思路】
单独使用Tab组件可以直接触发滑动手势。但是,当Tab组件内嵌套了一个子Tab后,由于在子Tab上触发的滑动手势只能作用于当前的组件也就是子Tab上。从而导致手势触发无法作用到父组件的Tab上。
【解决方案】
把子Tab组件再嵌套在一个Column组件内,通过Column组件绑定手势触发。当Column内的Tab触发了首页右滑,或者尾页左滑时。使用TabsController控制器,来改变父Tab的标签index,从而达到控制子Tab首页右滑,或者尾页左滑时,一级Tab左右滑动的效果。
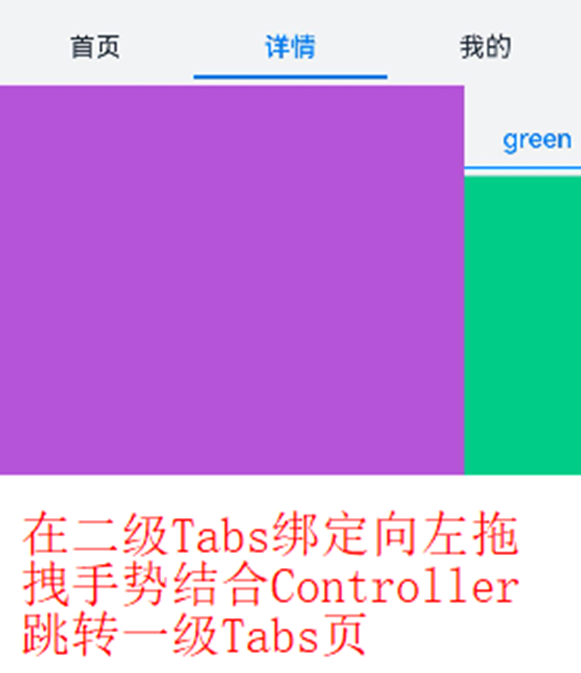
在二级Tab绑定拖动手势事件的方式,当事件触发时,用一级Tabs组件的控制器TabsController切换到一级Tabs指定页签。效果如下:
 【总结】
【总结】
ArkUI为开发提供了完整的基础设施和丰富的能力,灵活的运用各种组件的能力,可以让开发者实现预期的效果。从而为最终使用者提供丰富、良好的交互体验。
HarmonyOS 鸿蒙Next 在解决Tab组件嵌套使用时滑动事件冲突的问题,可以通过以下几种方式实现:
- 设置外层Tabs不可滑动:通过给外层Tabs设置
scrollable(false)属性,可以避免内外层Tabs的滑动冲突。这种方式适用于外层Tabs作为导航,内层Tabs作为内容展示的场景。 - 自定义手势处理:在内层Tabs的滑动边缘添加自定义手势处理逻辑,当检测到滑动到边缘时,根据滑动方向切换外层Tabs。这种方式需要开发者自行处理手势事件,并根据业务逻辑进行相应处理。
- 调整Tabs组件的嵌套层级:如果可能,考虑调整Tabs组件的嵌套层级,避免不必要的滑动冲突。例如,可以将内层Tabs改为其他类型的组件,或者将内外层Tabs的结构进行调整。
以上方法可以根据具体的应用场景和需求进行选择。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







