HarmonyOS 鸿蒙Next 如何解决Text组件含有多种字符时两端对齐间距大小不一致问题 鸿蒙场景化案例
HarmonyOS 鸿蒙Next 如何解决Text组件含有多种字符时两端对齐间距大小不一致问题 鸿蒙场景化案例
【问题现象】
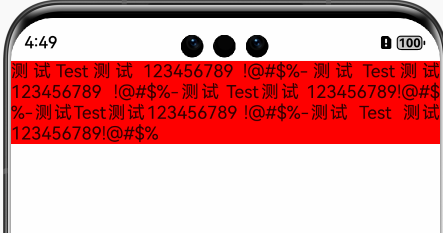
使用TextAlign.Justify或TextAlign.Start均未实现两端对齐的效果,不同字符间距大小不一。如图:
 【背景知识】
【背景知识】
Text组件中的TextAlign与WordBreak相关部分如下:
1. TextAlign属性和描述
属性 |
描述 |
|---|---|
Start |
水平对齐首部 |
Center |
水平居中对齐 |
End |
水平对齐尾部 |
JUSTIFY |
双端对齐 |
2. WordBreak属性和描述
属性 |
描述 |
|---|---|
NORMAL |
CJK(中文、日文、韩文)文本可以在任意2个字符间断行,而Non-CJK文本(如英文等)只能在空白符处断行。 |
BREAK_ALL |
对于Non-CJK的文本,可在任意2个字符间断行。对于CJK与NORMAL效果一致。 |
BREAK_WORD |
与BREAK_ALL相同,对于Non-CJK的文本可在任意2个字符间断行,一行文本中有断行破发点(如空白符)时,优先按破发点换行,保障单词优先完整显示。若整一行文本均无断行破发点时,则在任意2个字符间断行。对于CJK与NORMAL效果一致。 |
【解决方案】
中文字符必定是全角字符,但数字英文特殊字符等存在全角和半角两种格式,一般情况下数字英文特殊字符等都会简化半角格式,这些字符只有在作为文本处理时会出现会产生格式问题,使用断行规则可以自动将其转成半角。
当使用TextAlign.JUSTIFY或TextAlign.Start无法达到两端对齐时,可以搭配设置断行规则wordBreak来实现对应效果。
WordBreak.BREAK_ALL与TextAlign.JUSTIFY组合使用可实现英文单词按字母截断,汉字按字截断,方便控制间距。

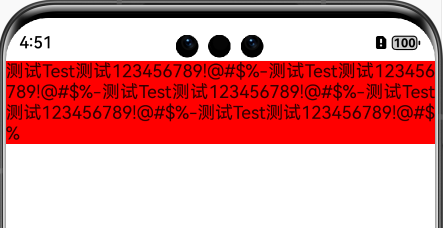
代码示例如下:
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index {
[@State](/user/State) text: string = ''
build() {
Text('测试Test测试123456789!@#$%-测试Test测试123456789!@#$%-测试Test测试123456789!@#$%-测试Test测试123456789!@#$%-测试Test测试123456789!@#$%')
.width('100%')
.textAlign(TextAlign.JUSTIFY)
.backgroundColor(Color.Red)
.wordBreak(WordBreak.BREAK_ALL)//配合TextAlign.JUSTIFY实现两端对齐,解决间距大小不一的问题
.fontSize(16)
}
}
【总结】
文字对齐,不仅仅可以用单参数实现,有时候可以通过两个参数组合实现一个对齐效果。
在HarmonyOS鸿蒙Next的开发中,Text组件两端对齐时,如果文本内容包含多种字符(如中英文混排、数字与符号等),可能会遇到间距大小不一致的问题。这通常是由于不同字符的宽度不同,而两端对齐算法在分配空格时会尽量保持整体的对齐效果,从而导致某些位置看起来间距不均匀。
针对这一问题,可以尝试以下几种方法解决:
-
自定义TextLayout:通过自定义TextLayout,可以更精确地控制文本的布局和间距,从而实现更均匀的两端对齐效果。
-
使用Flex布局:将Text组件拆分成多个小的Text组件,并使用Flex布局进行排列。通过调整Flex布局的属性,如
justifyContent,可以模拟两端对齐的效果,并尽量减小间距不均匀的问题。 -
调整字体和字号:某些字体和字号组合可能会减少间距不均匀的问题。可以尝试更换字体或调整字号,看是否能改善对齐效果。
-
使用空格和不可见字符:在文本中适当添加空格或不可见字符(如零宽空格),可以手动调整文本的间距,使其看起来更加均匀。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







