HarmonyOS 鸿蒙Next 如何解决切换输入框导致输入法重复拉起问题
HarmonyOS 鸿蒙Next 如何解决切换输入框导致输入法重复拉起问题
【问题现象】
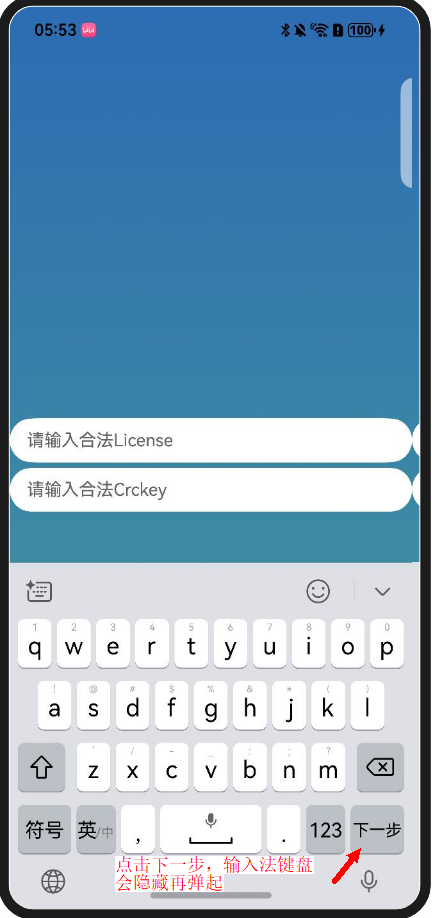
在面对多组输入框场景时如(用户名、密码、验证码),点击输入法键盘上的下一步跳转至下一个输入框,输入法会先隐藏再弹起,影响使用体验。如图:

【背景知识】
TextInput中,按下输入法回车键会触发onsubmit()回调。onsubmit()是API 11的回调函数。onsumbit()回调函数一共有两个入参,EnterKeyType和SubmitEvent,其中EnterKeyType决定回车键的类型如next、done等,SubmitEvent则是用户提交事件,只有keepEditableState()方法。
【定位思路】
输入法隐藏再弹起是因为执行focusControl.requestFocus方法时焦点转移其他组件产生暂时失焦,通过给TextInput的onsubmit()方法里添加可选入参SubmitEvent,并在onsubmit()中添加SubmitEvent.keepEditableState()方法,可以阻止输入法在失焦情况下关闭,实现输入法键盘在切换编辑栏时保持状态不关闭。
但是遇到最后一个输入框时使用keepEditableState()方法会导致输入法键盘无法通过回车键关闭。所以可在该方法外面嵌套一层对于EnterKeyType判断,若EnterKeyType为next则执行keepEditableState()方法,若EnterKeyType为done则不执行。
【解决方案】
代码示例如下:
.onSubmit((enterKey: EnterKeyType, event: SubmitEvent) => {
let nextKeyNo: number = this.keyNo + 1;
let nextKeyStr: string = 'code' + nextKeyNo;
focusControl.requestFocus(nextKeyStr);//focusControl.requestFocus()调用此接口可以主动让焦点转移至指定id的组件
if(enterKey == EnterKeyType.Next) {
event.keepEditableState();//如果回车键类型为Next则保持输入框不隐藏
}
})
针对HarmonyOS鸿蒙Next系统中切换输入框导致输入法重复拉起的问题,可以尝试以下解决方案:
- 优化焦点管理:在切换输入框时,确保通过编程方式正确转移焦点。可以使用
requestFocus方法将焦点转移到新的输入框,从而避免输入法不必要的拉起。 - 检查输入法状态:在切换输入框之前,检查当前输入法是否已经处于激活状态。如果输入法已激活,可以考虑先关闭或隐藏输入法,然后再进行输入框的切换。
- 避免重复注册事件:确保每个输入框的事件监听器只注册一次,避免重复注册导致的事件触发多次,从而引起输入法的重复拉起。
- 更新系统补丁:如果问题是由于系统漏洞或bug导致的,可以尝试更新HarmonyOS鸿蒙Next系统的最新补丁或版本,以修复已知的问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







