HarmonyOS 鸿蒙Next 如何解决手势拖拽Image组件会超出父组件的可显示范围问题 鸿蒙场景化案例
HarmonyOS 鸿蒙Next 如何解决手势拖拽Image组件会超出父组件的可显示范围问题 鸿蒙场景化案例
【问题现象】
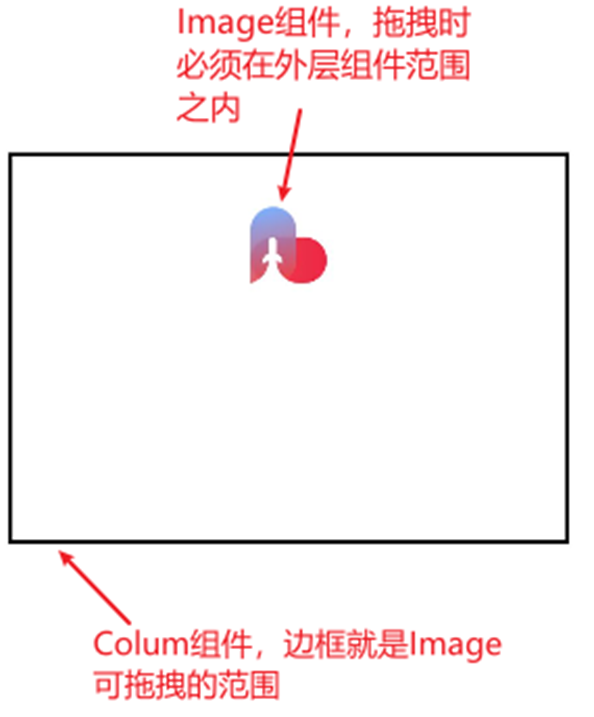
在使用了一个Column组件(设置了宽、高和边框粗细,形成一个矩形框),并在其内放置了一个Image组件。想要达到,Column的边框就是Image可拖拽的范围。在拖拽Image时,其显示的图片不能超出Column组件的范围。
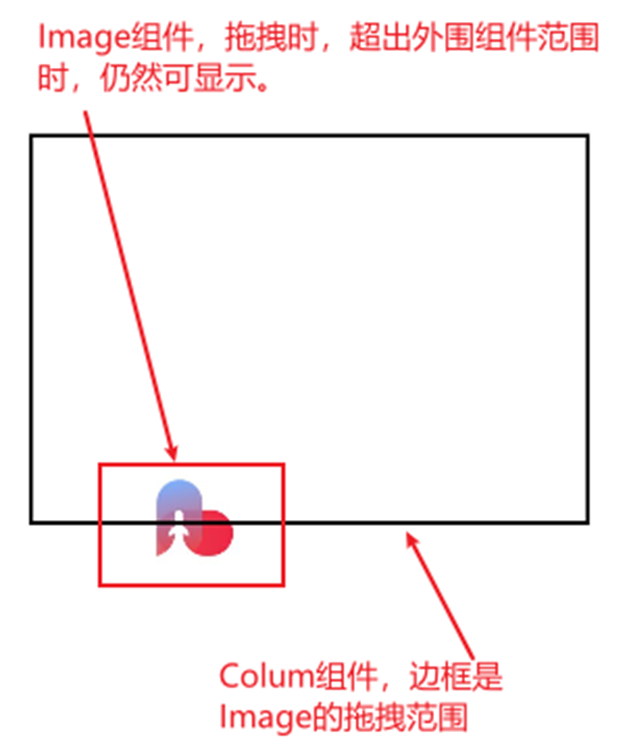
但是,现在对Image组件设置了拖拽效果后,在对Image组件进行拖拽时。如果拖拽的范围超出了Column的边框,Image组件仍可显示。这样,看起来的效果就是Image可以变拖拽出Column的范围之外,没有达到预想的效果。
预期效果:

实际效果:

【背景知识】
形状裁剪:用于对组件进行裁剪、遮罩处理。
【定位思路】
Column组件没有约束其内组件的显示逻辑。导致在拖拽Image组件时,呈现出超出Column范围的效果。
查看ArkUI中组件的通用属性中的形状裁剪的说明,通过该通用属性,可以对组件进行裁剪和遮罩。

【解决方案】
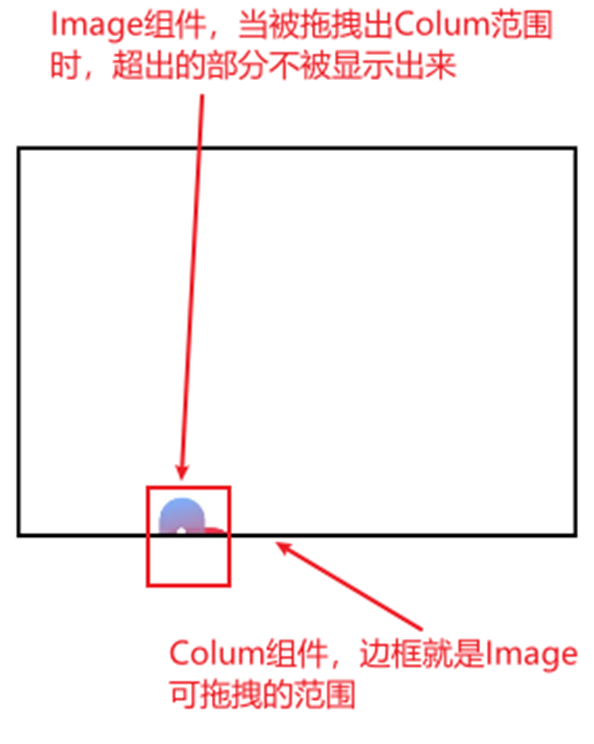
通过控制形状裁剪的属性clip设置,可以将子组件超出父组件范围裁剪掉不显示,从而达到预期的效果。
1. 在Image组件上面绑定拖拽操作
2. 设置Columnn可裁剪属性
【总结】
ArkUI为开发提供了完整的基础设施,借助ArkUI提供的能力,开发者可以简单、轻松实现丰富的交互效果,为最终用户提供完善的交互体验。
作为IT专家,对于HarmonyOS鸿蒙Next中手势拖拽Image组件超出父组件可显示范围的问题,以下是一种可能的解决方案:
- 设置边界检查:在拖拽Image组件时,需要实时检查其位置是否超出了父组件的边界。如果超出,应立即将其位置调整到边界内。这可以通过在拖拽事件的回调函数中实现位置计算和调整来完成。
- 使用约束布局:可以考虑使用约束布局(ConstraintLayout)来管理Image组件的位置。通过为Image组件设置约束条件,可以限制其只能在父组件的可显示范围内移动。
- 调整父组件的滚动行为:如果父组件是滚动容器,如Scroll组件,可以考虑在拖拽时调整滚动容器的滚动位置,以确保Image组件始终在可视区域内。
- 使用Clip属性:在ArkUI框架中,可以为Image组件设置Clip属性,以防止其内容超出父组件的边界显示。但这通常不是解决拖拽超出范围的理想方法,因为它会裁剪掉超出的部分,而不是调整位置。
如果上述方法仍然无法解决您的问题,可能是由于您的具体实现中存在其他因素导致的。在这种情况下,建议您详细检查代码,并参考HarmonyOS的官方文档和开发者社区中的案例。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







