HarmonyOS 鸿蒙Next 如何解决隐式want无法拉起目标应用问题 鸿蒙场景化案例
HarmonyOS 鸿蒙Next 如何解决隐式want无法拉起目标应用问题 鸿蒙场景化案例
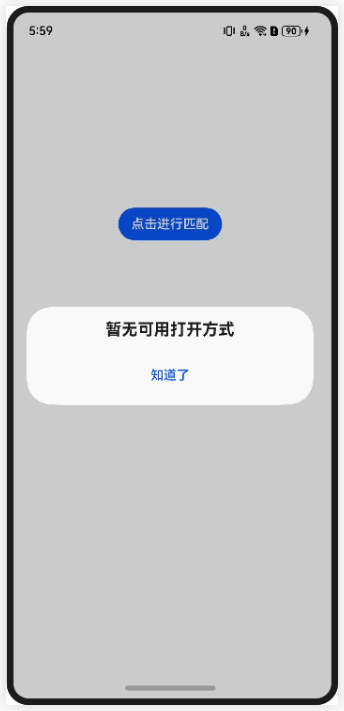
【问题现象】
在隐式匹配want时,需要使用pathRegex正则匹配文件类型,使用下面的配置后匹配失败,无法拉起应用。
"skills": [
{
"actions": [
"ohos.want.action.viewData"
],
"uris": [
{
"scheme": "file",
"host": "file",
"port": "21",
"pathRegex": ".*txt",
"linkFeature": "fileopen"
}
]
}
]

【背景知识】
参考隐私want的匹配原理,规则比较详细,这里把基本匹配规则抽取如下:
- 系统将调用方传入的want参数(包含action、entities、uri、type和parameters属性)与已安装待匹配应用组件的skills配置(包含actions、entities、uris和type属性)进行匹配。
- 当want参数五个属性匹配均未配置,则隐式匹配失败。
特殊情况:当parameters中的linkFeature字段取值不为空时,系统将优先进行linkFeature匹配。
如果匹配成功,则会提示拉起应用。
【定位思路】
1. 检查skills配置项
根据匹配规则,如果匹配不上,就从五个字段中下手,从skills配置文件可以看出问题代码配置的主要参数情况如下:
- actions:ohos.want.action.viewData
- scheme:file
- host:file
- port:21
- pathRegex:.*txt
- linkFeature:fileopen
从代码中可以看出,期望匹配的url类型是:
"file://file:21/.*txt"
2. 复现问题,找配置项中的问题
根据匹配规则,可以发现问题代码虽然配置了pathRegex,但是用正则表达式进行匹配文件,没有匹配到应用。
【解决方案】
使用正确的want匹配上述skills,以txt格式为例:
uri: "file://file:21/student.txt"
代码示例如下:
[@Entry](/user/Entry)
[@Component](/user/Component)
struct RichEditorExample {
build() {
Column() {
Button('点击进行匹配').onClick(() => {
let wantInfo: Want = {
uri: "file://file:21/student.txt"
};
let context = getContext() as common.UIAbilityContext
context.startAbility(wantInfo)
})
.margin({ top: 200 })
}.height('100%').width('100%')
}
}
可以成功拉起应用。

【总结】
- 隐式want匹配关注五个核心参数,如果匹配不上,大概率是某个参数配置不正确,逐个排查actions、scheme、host、port、pathRegex或者pathStart。
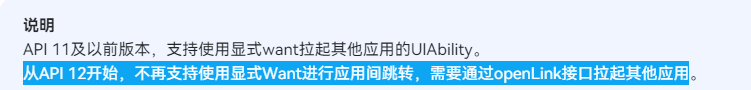
- 还有一种方式是显式want匹配,但是从API 12开始,这种方式仅限制在应用内跳转,不适应应用拉起。

作为IT专家,针对HarmonyOS 鸿蒙Next中隐式Want无法拉起目标应用的问题,以下是一些解决方案:
首先,确保你的华为浏览器版本在1.2.0.3及以上,因为此版本及以上的浏览器才支持隐式Want跳转。同时,在配置隐式Want时,不需要在Want参数中加上type信息。
其次,检查你的Want网址链接是否完整,并遵循最左匹配原则。如果前缀不匹配,系统将会报错。此外,确保deeplink链接的scheme协议头与网页拉起的链接的应用配置保持一致。
如果以上步骤正确无误,但问题依旧存在,那么可能是目标应用的配置问题。你需要检查目标应用在model.json5文件中是否配置了abilities的skills,特别是"actions"和"uris"字段。其中,“actions"字段应包含"ohos.want.action.viewData”,而"uris"字段则应包含正确的scheme,如"iyingyong"。
最后,确保你的前端网页和应用端已经协商好url规则,并且前端网页在拉起应用时传递的url是正确的。如果问题依旧无法解决,可能是系统或应用的其他配置问题,建议查看官方文档或联系开发者社区寻求帮助。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







