HarmonyOS 鸿蒙Next 如何解决自定义扫码界面创建的截图与预览流中不一致问题 鸿蒙场景化案例
HarmonyOS 鸿蒙Next 如何解决自定义扫码界面创建的截图与预览流中不一致问题 鸿蒙场景化案例
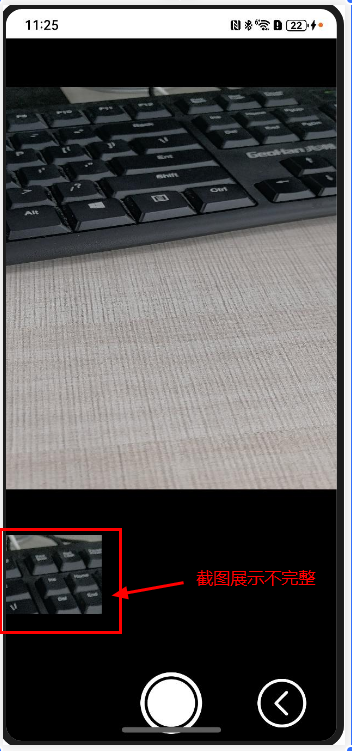
【问题现象】
自定义相机,使用createPixelMapFromSurface创建XComponent的截图和自定义扫码预览流XComponent中显示的不一致,createPixelMapFromSurface创建的截图不完整。

【背景知识】
- 开发者可通过XComponent显示自定义相机扫码界面。
- image.createPixelMapFromSurface这个方法可以通过传入XComponent的surfaceId,以及region选定区域的信息来获取XComponent显示的截图。
- 相机预览流支持的像素获取cameraOutputCapability.previewProfiles。
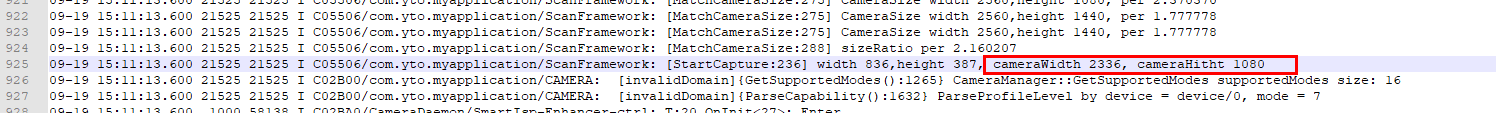
【定位思路】
(1)查看自定义扫码中预览流的宽高比,像素比是width*height为2336*1080。

(2)如果XComponent的宽高是根据自定的大小设置的,自定扫码返回的预览流中size大小和XComponent实际的size大小是不一致的。比如现在使用XComponent的宽是1216px、高是1478px,但是其实扫码预览流实际宽为2384px、高为1080px,XComponent对预览流进行了拉伸处理。
(3)这个时候如果image.createPixelMapFromSurface截图的image.Region设置为XComponent的宽高,截图就只会截取部分相机返回的预览流,因此推断像素不对截取的图片就不对。
问题代码如下:
let region: image.Region = { x: 0, y: 0, size: { height:1478, width: 1216 } }
【解决方案】
通过相机预览回调的宽高设置createPixelMapFromSurface的image.Region。
(1)获取自定义扫码界面回调的相机预览流。
代码示例如下:
private frameCallback: AsyncCallback<customScan.ScanFrame> =
async (error: BusinessError, scanFrame: customScan.ScanFrame) => {
if (error) {
return;
} else {
this.ImageHeight= scanFrame.height
this.ImageWidth= scanFrame.width
}
}
(2)获取相机预览流的宽高后设置image.Region的宽高。
代码示例如下:
let region: image.Region ={ x: 0, y: 0, size: { height: this.ImageHeight, width: this.ImageWidth } }
image.createPixelMapFromSurface(this.surfaceId, region).then(async (pixmap: image.PixelMap) => {
console.info('Succeeded in creating pixelmap from Surface');
await pixmap.rotate(90)
let base64Str = await ImageUtil.pixelMapToBase64Str(pixmap)
if (base64Str != undefined) {
ToastUtil.showToast('截图成功')
this.imageList.push(base64Str)
}
}).catch((error: BusinessError) => {
ToastUtil.showToast('截图失败')
console.error(`Failed to create pixelmap. code is ${error.code}, message is ${error.message}`);
});
使用相机预览流设置宽高后返回的截图:

针对HarmonyOS 鸿蒙Next中自定义扫码界面创建的截图与预览流不一致的问题,可以尝试以下解决方案:
- 确保代码逻辑正确:检查自定义扫码界面的代码逻辑,确保在截图和预览流中使用的相机参数、配置等保持一致。特别是要注意分辨率、缩放比例等设置,确保它们在不同场景下能够正确应用。
- 优化相机管理:在自定义扫码界面中,合理管理相机的开启、关闭和预览流的处理。确保在截图时相机状态稳定,预览流没有中断或异常。
- 考虑设备兼容性:不同设备可能存在硬件差异或系统优化问题,导致截图与预览流不一致。建议在不同设备上进行测试,并根据测试结果进行针对性的优化。
- 检查API调用:确保使用的API与HarmonyOS 鸿蒙Next版本兼容,并正确调用相关API来处理截图和预览流。
如果以上方案均无法解决问题,建议联系官网客服以获取更专业的帮助。官网地址是:https://www.itying.com/category-93-b0.html。







