HarmonyOS 鸿蒙Next性能优化指南
HarmonyOS 鸿蒙Next性能优化指南
HarmonyOS性能优化指南
- 感知流畅
概述:感知流畅性不等同于系统性能。系统性能、资源调度能力、图形渲染技术、硬件启动速度等指标必须通过界面反馈才能影响用户的感知,这意味着应用程序的界面设计、交互体验以及性能优化应当经过精心考量。例如,应用程序启动加载的流畅性,需要通过用户从点击动作到完全看到界面首页内容的体验评价来衡量,这其中包括用户感觉应用程序的首页是不是及时出现,画面的绘制过程是不是自然连贯等,这些因素都会综合影响用户的感知流畅性。
流畅评测指标:
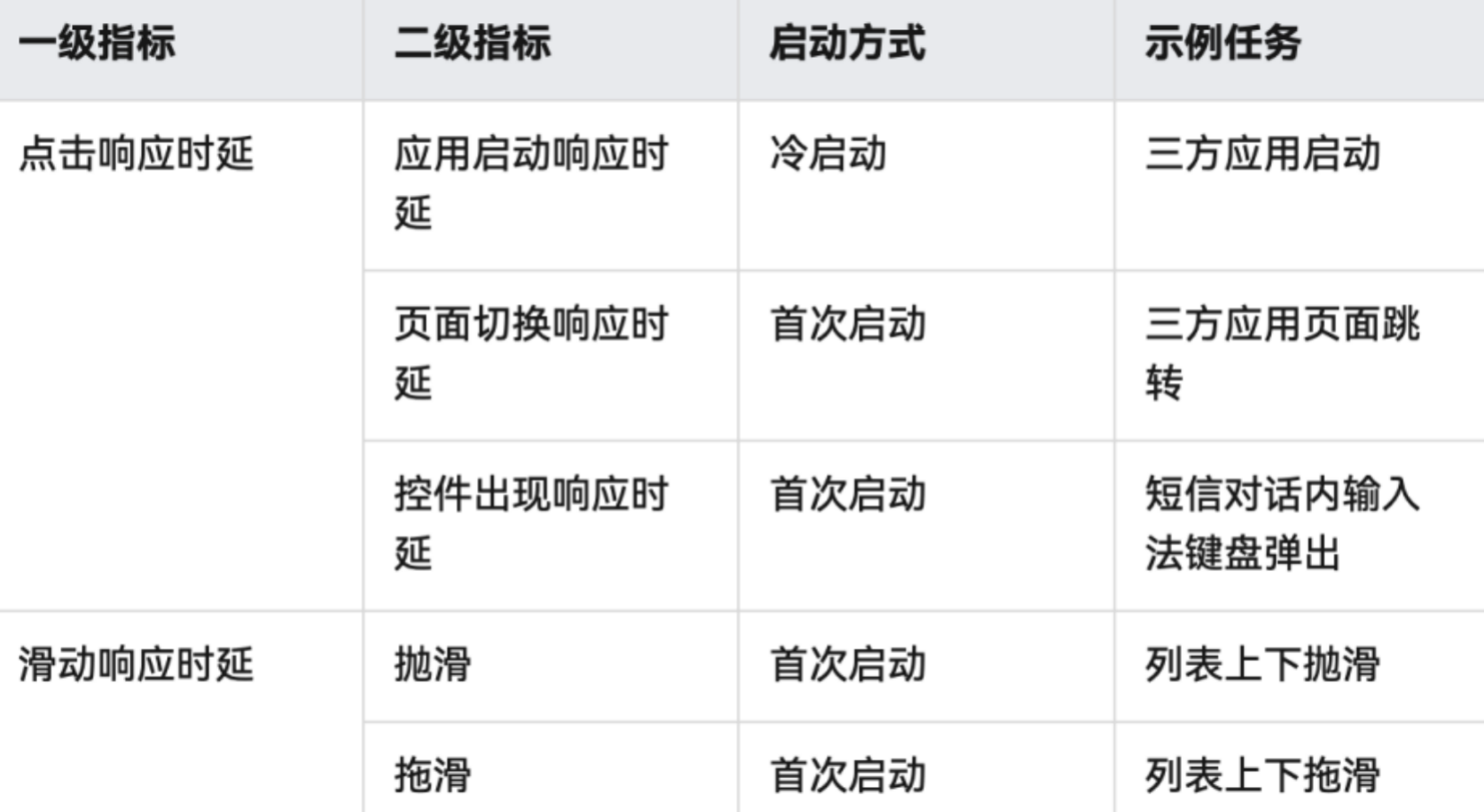
响应时延流畅性推荐指标

响应时延推荐测试任务

- 常见的性能检测工具
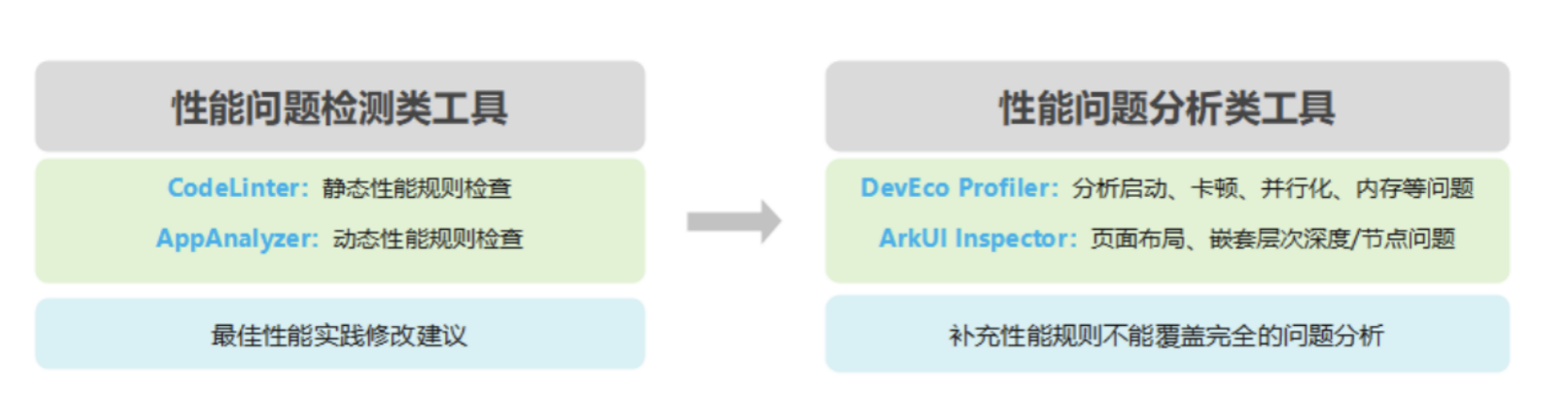
概述:目前DevEco Stduio主要集成了四种性能工具,在不同的开发阶段各有侧重,主要分为性能问题检测类工具和性能问题分析类工具。

官网文档地址:
https://developer.huawei.com/consumer/cn/doc/best-practices-V5/bpta-optimization-tool-set-V5
- 常见的性能分析工具
概述:性能调优工具可以帮助开发者找出应用中的性能问题,DevEco Studio提供许多常用的性能调优工具,具体如下所示:
1、页面布局检查器ArkUI Inspector: 用于检查和调试应用程序页面布局的情况。开发者可以使用ArkUI Inspector,在DevEco Studio上查看应用在真机上的UI显示效果。利用ArkUI Inspector工具,开发者可以快速定位布局问题或其他UI相关问题,同时也可以观察和了解不同组件之间的布局关系和属性,学习如何通过布局属性来控制组件的显示方式。
2、启动分析工具Launch Profiler: 分析启动过程中各阶段的性能问题。Launch主要用于分析应用或服务的启动耗时,分析启动周期各阶段的耗时情况、核心线程的运行情况等,协助开发者识别启动缓慢的原因。
3、帧率分析工具Frame Profiler: 用于深度分析应用或服务卡顿丢帧的原因。Frame用于录制GPU数据信息,录制完成展开之后的子泳道对应录制过程中各个进程的帧数据,主要用于深度分析应用或服务卡顿丢帧的原因。Frame会对Trace进行录制和解析,进而可以分析应用运行的性能及其瓶颈,最终得出优化方案,关于Trace的详细介绍可参考Trace打点信息说明。
4、耗时分析工具Time Profiler: 在应用/服务运行时,展示热点区域内基于 CPU 和进程耗时分析的调用栈情况。Time可在应用/服务运行时,展示热点区域内基于CPU和进程耗时分析的调用栈情况,并提供跳转至相关代码的能力,使开发者更便捷地进行代码优化。
5、内存分析工具Allocation Profiler: 实时监测应用或服务内存使用情况。开发者可以使用Allocation内存分析器,识别可能会导致应用卡顿、内存泄漏、内存抖动的问题。
6、内存快照Snapshot Profiler: 用于分析应用程序内存使用情况。内存快照(Snapshot)是一种用于分析应用程序内存使用情况的工具,通过记录应用程序在运行时的内存快照,可以快速查看应用程序在某一时刻的内存占用情况以及内存占用详情。
7、应用性能分析工具CPU Profiler: 该工具可以监测应用的CPU使用情况,为开发者提供性能采样分析手段,可在不插桩情况下获取调用栈上各层函数的执行时间,并展示在时间轴上。
8、ArkWeb分析工具:DevEco Profiler提供ArkWeb分析模板,可以结合ArkWeb执行流程的关键trace点来定位问题发生的阶段。
9、Network分析工具:DevEco Profiler提供Network模板,帮助用户在应用运行过程中查看http协议栈网络信息,包括请求分段耗时以及请求具体内容,方便对网络问题进行调优。
官网文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ide-insight-V5
- 性能优化
渲染性能:
概述:在应用开发实践中,我们可以通过控制UI的渲染范围,从而防止阻塞UI渲染,引发界面卡顿或掉帧现象。
控制渲染范围:1、合理控制元素显示与隐藏2、懒加载3、组件复用4、分帧渲染
减少布局节点:1、优先使用@Builder方法代替自定义组件2、合理使用布局容器组件3、精简节点
优化组件绘制:1、避免在定义组件生命周期内执行高耗时操作2、按需注册组件属性3、减少布局计算
控制状态刷新:1、避免不必要的状态变量使用2、最小化状态共享范围3、减少不必要的参数层层传递4、精细化拆分复杂状态5、集中化状态修改逻辑6、使用监听和订阅精准控制组件刷新
优化动画帧率:1、使用系统提供的动画接口2、使用图形变换属性变化组件
3、合理使用animateTo4、使用renderGroup缓存动效
运行性能:
使用并发能力:1、使用多线程能力2、使用异步能力3、多线程间通信
提前加载资源:1、网络请求优化2、Web组件的预连接、预加载、预渲染3、预下载优化Image白块
提高运行效率:1、变量声明2、属性访问3、数值计算与数据结构4、减少使用嵌套export */import *的方式
减少耗时操作:1、避免主线程冗余操作2、避免高频回调执行耗时操作3、避免使用耗时接口
延时触发操作:1、延迟加载Lazy-Import与动态加载await import 2、延迟执行资源释放操作
- 性能场景优化案例
官方文档地址:
HarmonyOS 鸿蒙Next性能优化可从以下几方面着手:
- 并行化、预加载与缓存:合理使用多线程并发、异步并发、Web预加载等技术,提升系统资源利用率,减少主线程负载,加快应用启动和响应速度。
- 布局优化:减少页面布局的嵌套层数,采用相对布局、绝对定位、自定义布局、Grid等扁平化布局,避免系统绘制过多布局组件,降低内存占用。
- 状态变量管理:合理控制状态变量的使用,精准控制组件的更新范围,减少不必要的组件渲染,提升应用流畅度。
- 系统接口使用:避免冗余操作,合理使用系统的高频回调接口,删除不必要的Trace和日志打印,减少系统开销。
- 避免高耗时操作:在自定义组件的生命周期内,避免执行高耗时操作,以免阻塞UI渲染,增加主线程负担。对于复杂计算的耗时场景,可以将计算结果进行缓存处理。
- 合理选择布局容器组件:ArkUI提供了一系列布局容器组件,应根据不同的业务场景选择合适的组件,并合理使用其特性功能,以缩短页面布局时长。
通过综合运用以上方法,可有效提升HarmonyOS 鸿蒙Next应用的性能。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







