HarmonyOS 鸿蒙Next应用开发案例
HarmonyOS 鸿蒙Next应用开发案例(1202更新,持续更新中……)
本帖下方集中了HarmonyOS Next应用开发时,会遇到的常见应用案例。后续会持续更新大量案例,帮助开发者快速学习。
我们同时归纳了一些常见的性能问题,并提供相应的解决方案,详情可参考应用开发性能指导总览。
HarmonyOS NEXT开源组件市场
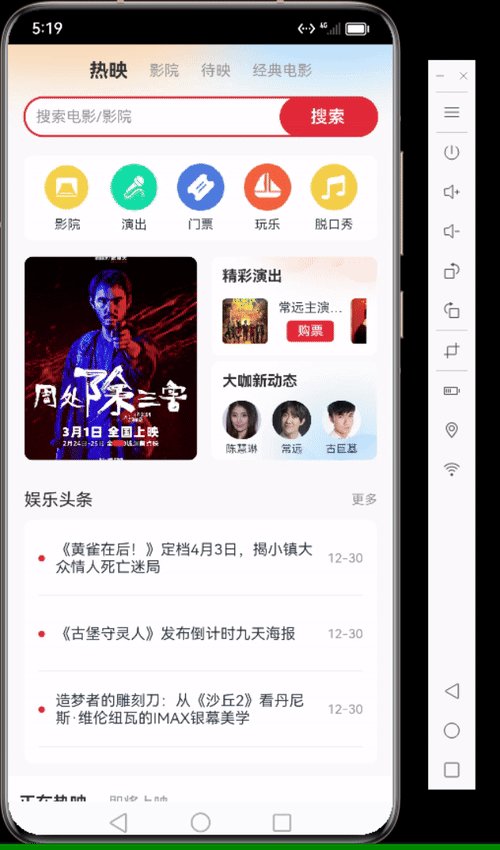
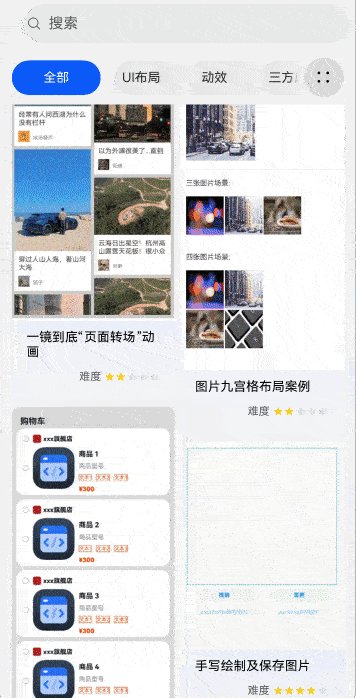
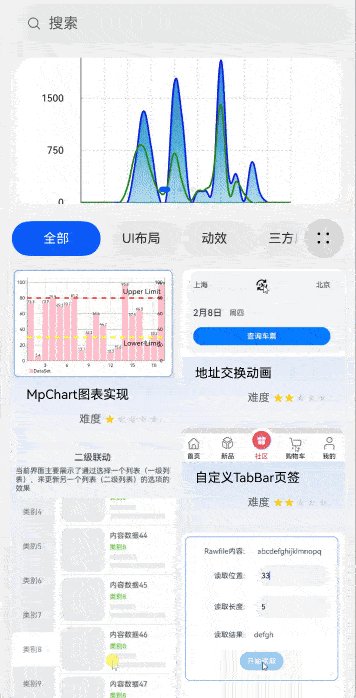
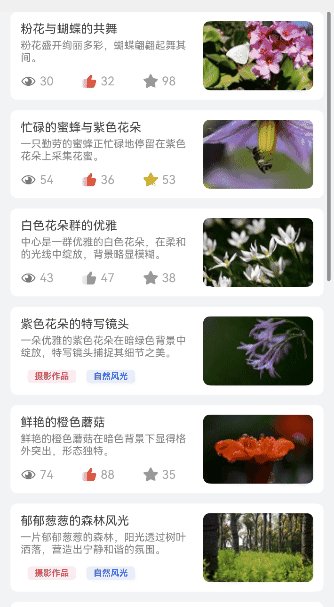
HarmonyOS NEXT开源组件市场,是一个辅助开发者进行应用开发的工具,提供了丰富的鸿蒙开发组件,可以帮助开发者快速进行功能开发,提升开发效率。HarmonyOS NEXT应用开发案例集中的组件会逐步上架到组件市场中,开发者可通过组件市场获取鸿蒙组件,添加到业务代码中可以直接编译运行。预览效果如下:

HarmonyOS NEXT开源组件市场是一个独立的插件,需通过DevEco Studio进行安装,无需解压,直接通过zip进行安装,具体安装和使用方法可参考HarmonyOS NEXT开源组件市场。
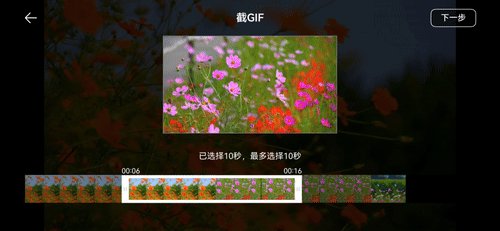
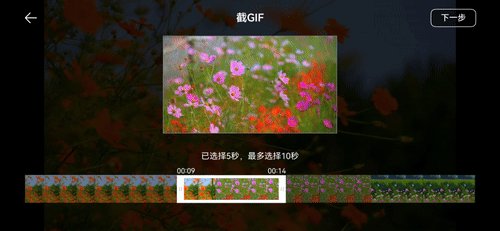
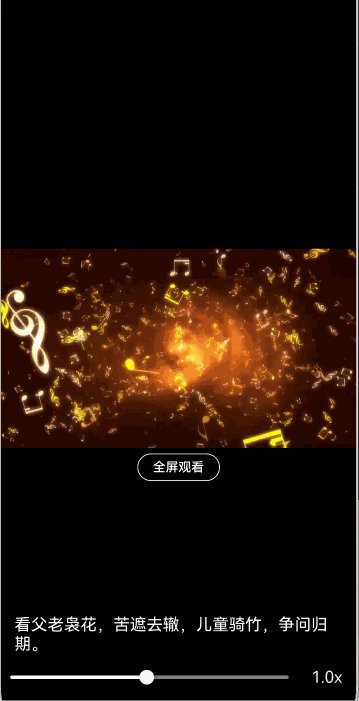
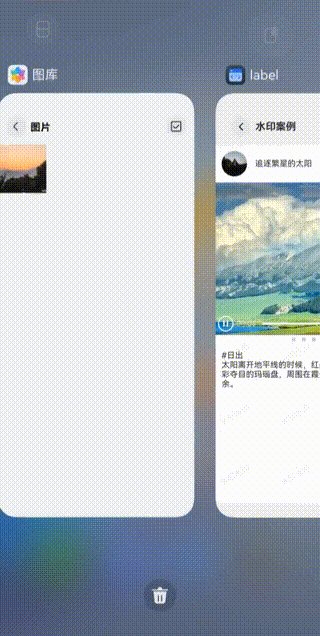
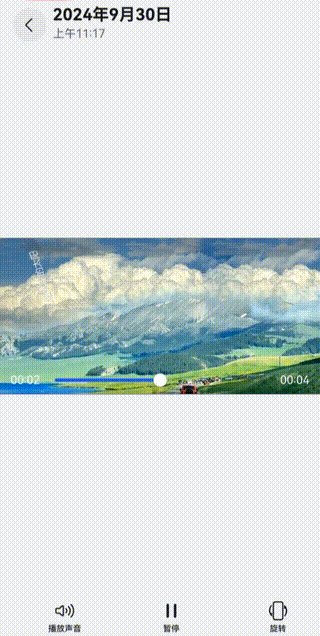
167.视频截取gif图案例(1202更新)(点此查看源码实现)
本示例介绍了如何截取视频的一段内容制作gif图片。该场景多出现在长视频类应用。使用FFmpeg命令对视频进行截取gif图。

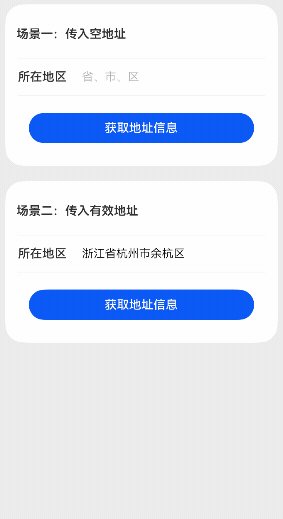
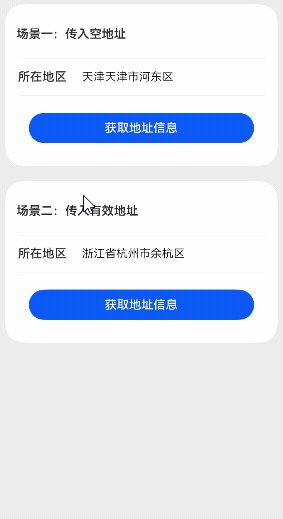
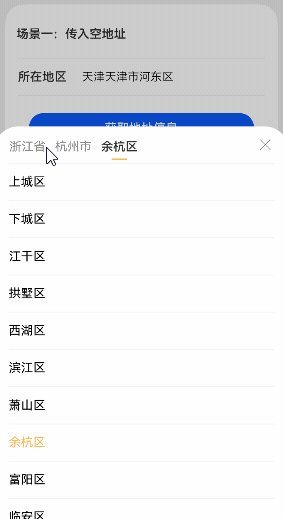
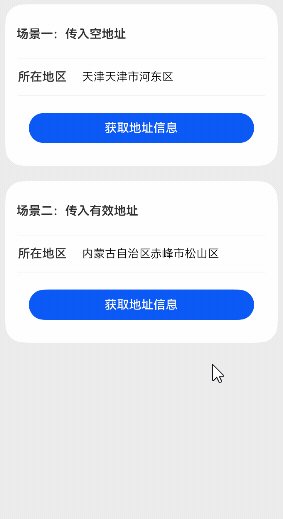
166.自定义地址选择组件案例(1202更新)(点此查看源码实现)
本示例介绍如何使用bindSheet,changeIndex,onAreaChange实现带切换动效的自定义地址选择组件。

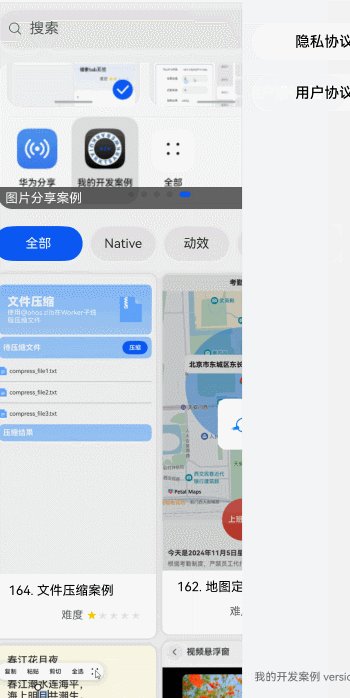
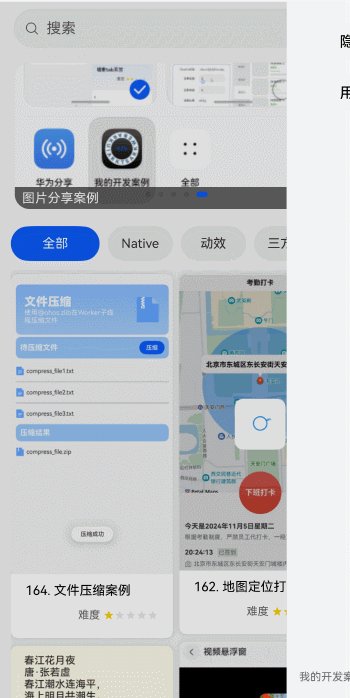
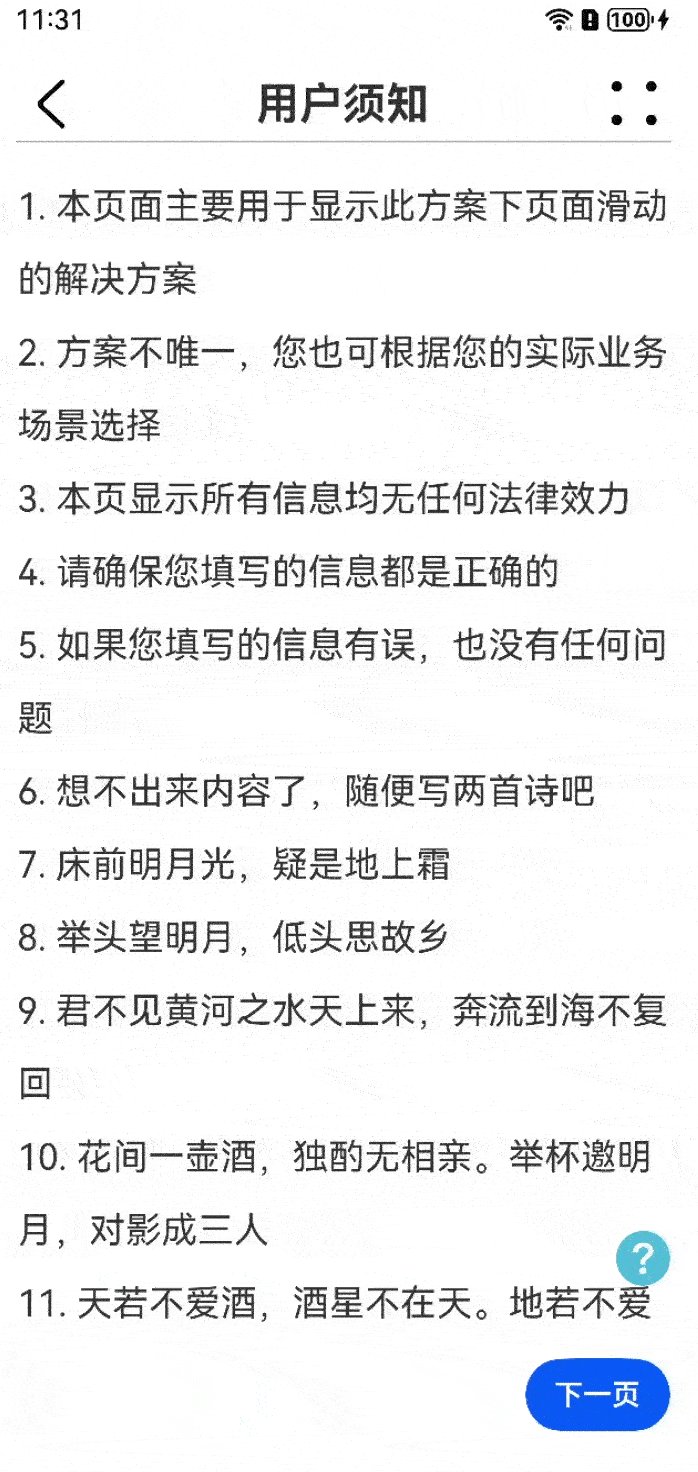
165.用户隐私协议案例(1202更新)(点此查看源码实现)
本示例介绍使用web组件加载用户协议、隐私协议等场景。该场景多用于应用类协议展示。

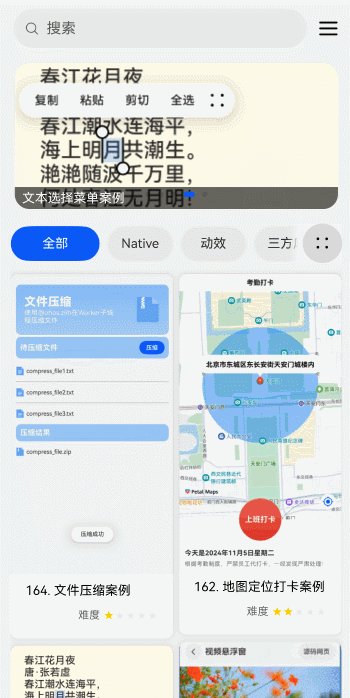
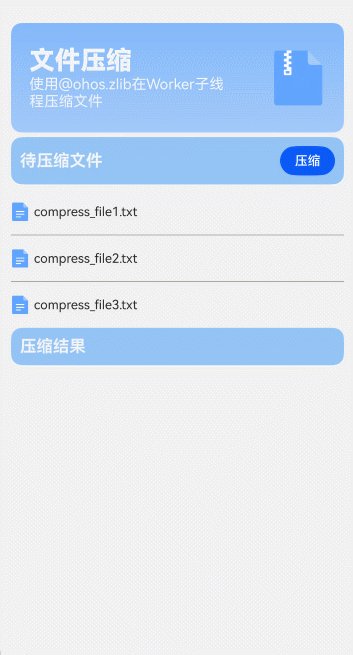
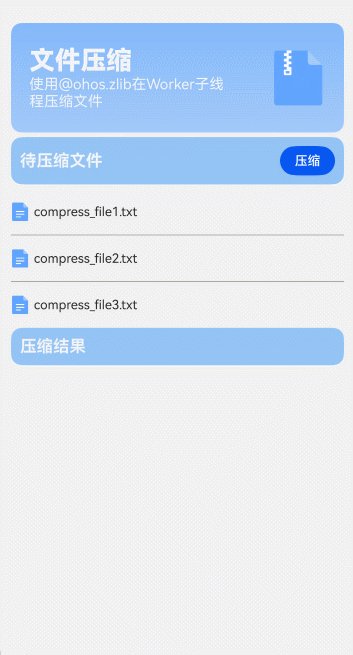
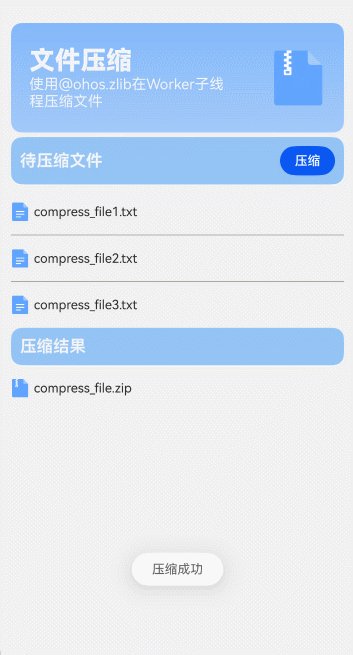
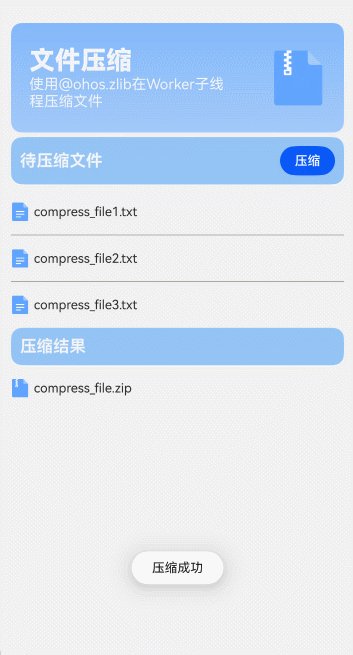
本示例介绍在Worker子线程使用@ohos.zlib提供的zlib.compressfile接口对沙箱目录中的文件进行压缩操作,压缩成功后将压缩包所在路径返回主线程,获取压缩文件列表。

163.桌面卡片实现案例(1111更新)(点此查看源码实现)
桌面卡片是比较常见的功能,本案例详细列举了卡片开发的大部分功能,如使用postCardAction接口快速拉起卡片提供方应用的指定UIAbility,通过message事件刷新卡片内容等,为开发者提供了卡片功能的展示。

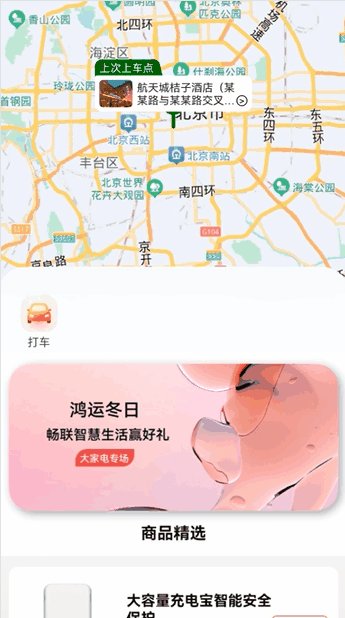
162.地图定位打卡案例(1107更新)(点此查看源码实现)
本示例使用geoLocationManager进行地理位置定位和地理信息获取,并利用MapComponent组件展示地图,添加用户位置和打卡范围,通过计算用户位置和打卡中心点的距离判断用户是否处于打卡区域,实现了打卡功能。

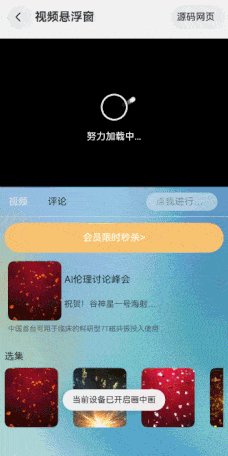
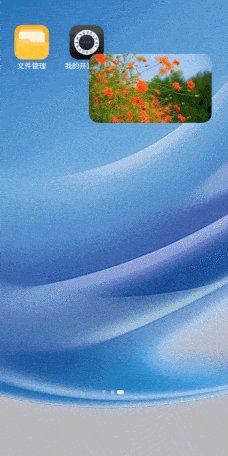
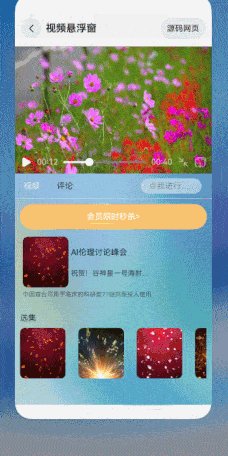
本示例主要介绍视频小窗口播放场景,利用媒体的AVPlayer实现视频播放以及相关操作,利用PiPWindow开启悬浮窗从而实现小窗口播放视频。

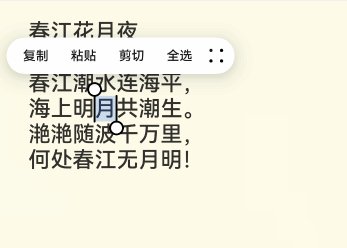
160.文本选择菜单案例(1105更新)(点此查看源码实现)
本案例拓展富文本组件文字选择菜单选项,通过富文本组件editMenuOptions属性添加自定义选择菜单,在编辑文字时选择更多选项打开额外菜单栏。

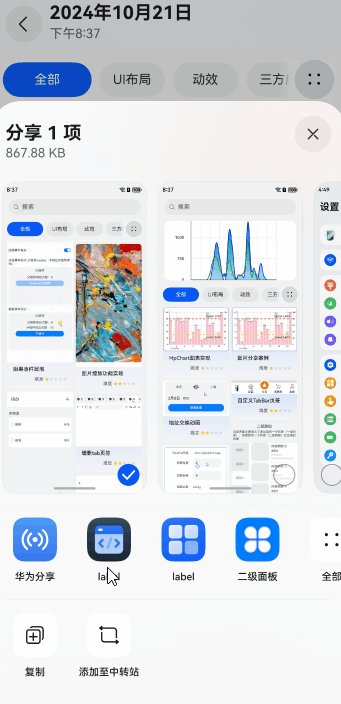
本示例介绍使用Share Kit和ShareExtensionAbility实现从图库分享图片到应用的场景。该场景多用于聊天类应用。

158.背景模糊效果的自定义TabBar实现案例(1104更新)(点此查看源码实现)
在一些主页的场景中,为了实现更好的视觉体验,会给TabBar加上透明的背景模糊效果。本示例主要讲解如何使用系统提供的背景设置的能力,实现背景模糊的效果。

157.Scroll容器嵌套多种组件事件处理案例(1101更新)(点此查看源码实现)
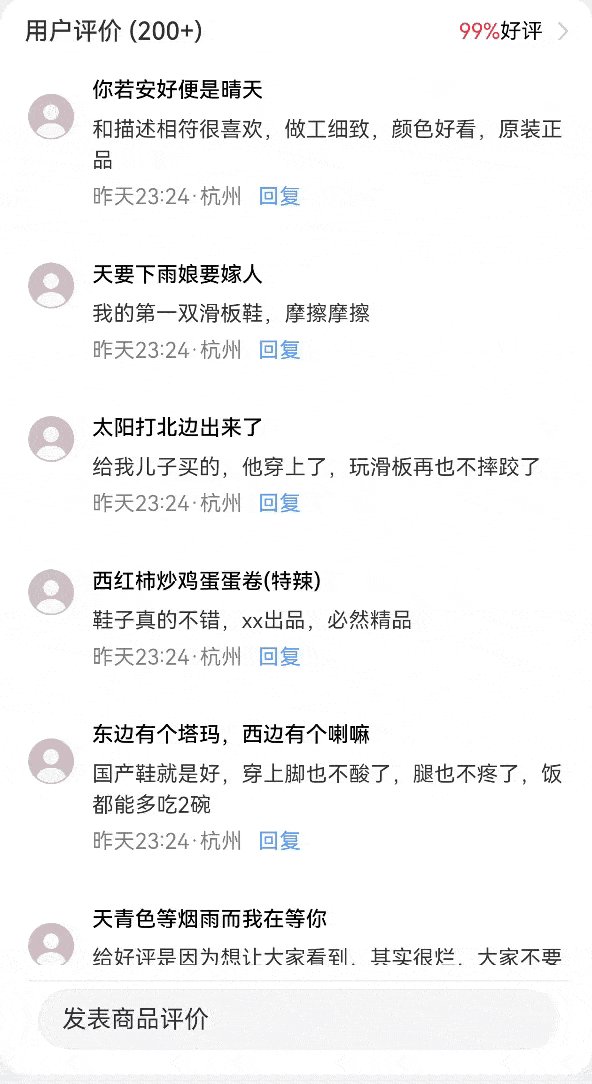
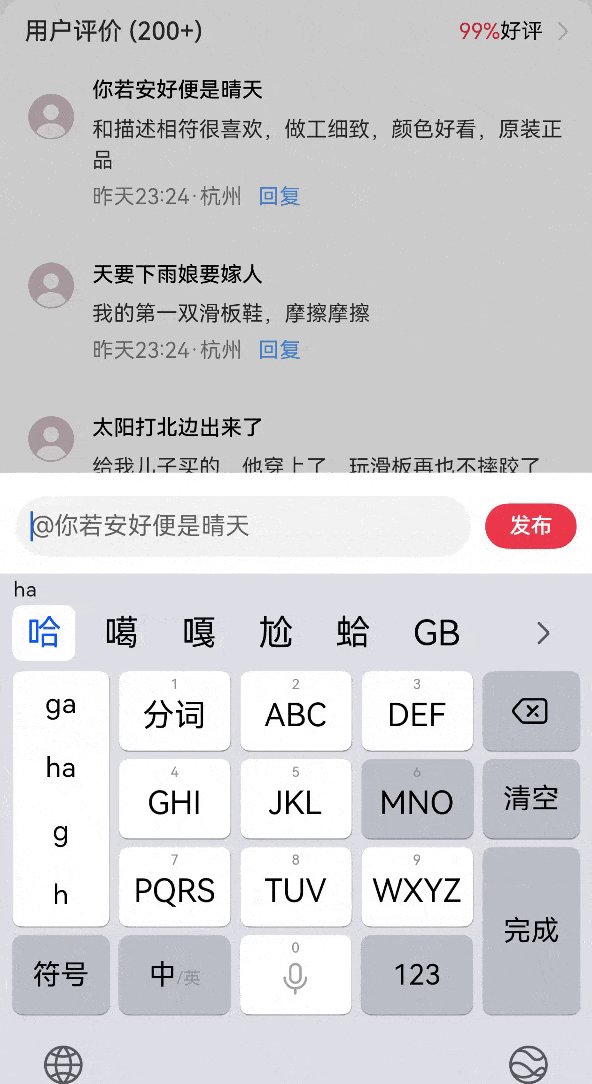
本示例适用于Scroll容器嵌套多组件事件处理场景:当需要一个父容器Scroll内嵌套web、List,当父子的滚动手势冲突时,此时希望父容器的滚动优先级最高,即实现子组件的偏移量都由父容器统一派发,实现滚动任一子组件流畅滚动到父容器顶/底的效果。
例如本案例的新闻浏览界面,父组件Scroll嵌套了新闻内容与评论区(Web实现新闻内容,List实现评论区), 通过禁用web和list组件滚动手势,再由父组件Scroll统一计算派发偏移量,达到一种web的滚动和list组件滚动能无缝衔接,像同一个滚动组件滚动效果。

开发应用沉浸式效果主要指通过调整状态栏、应用界面和导航条的显示效果来减少状态栏导航条等系统界面的突兀感,从而使用户获得最佳的UI体验。本案例分别针对Navigation、列表滑动、Web页、底部弹框等场景实现了沉浸式适配。

本示例主要介绍使用@ohos.file.photoAccessHelper实现访问系统相册获取媒体资源的多媒体发布场景。 该场景多用于社交软件朋友圈、评论动态发布的场景。

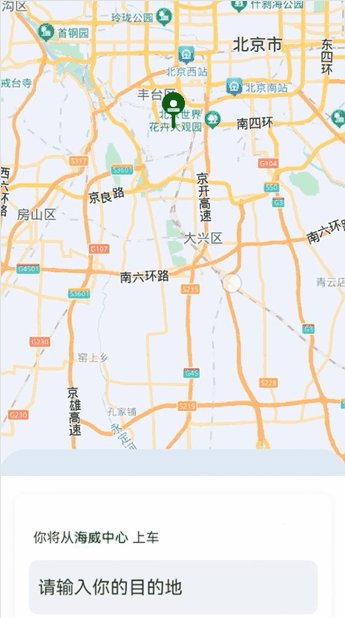
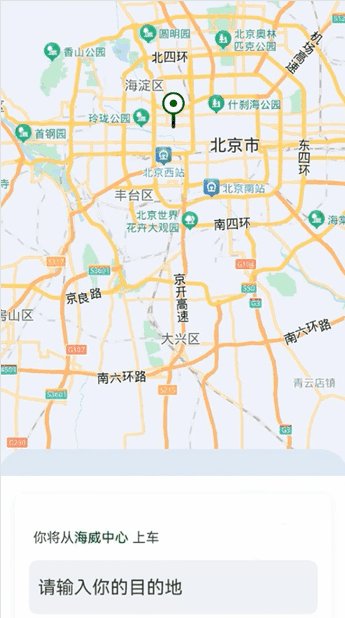
154.地图大头针选择位置并显示弹窗组件案例(1028更新)(点此查看源码实现)
本示例提供了大头针选择位置并显示弹窗组件的解决方案。

153.图形锁屏案例案例(1028更新)(点此查看源码实现)
本示例介绍使用图案密码锁组件与振动接口实现图形锁屏场景。该场景多用于桌面及系统类应用。

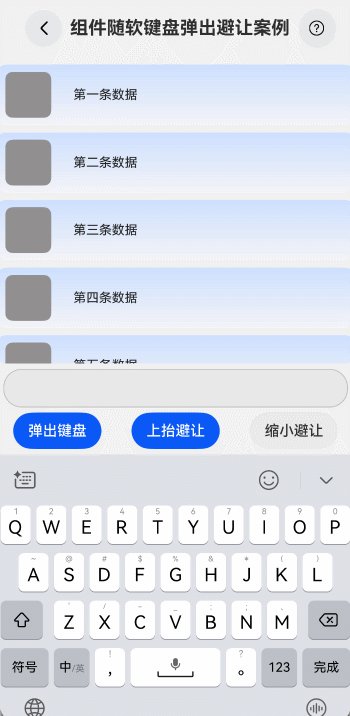
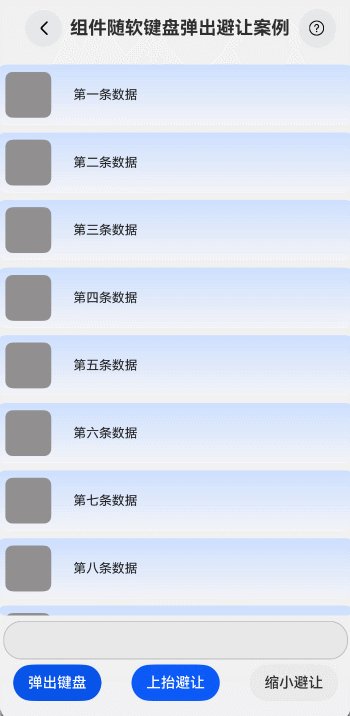
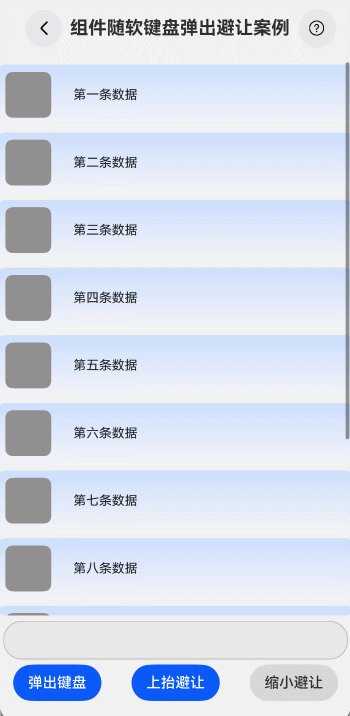
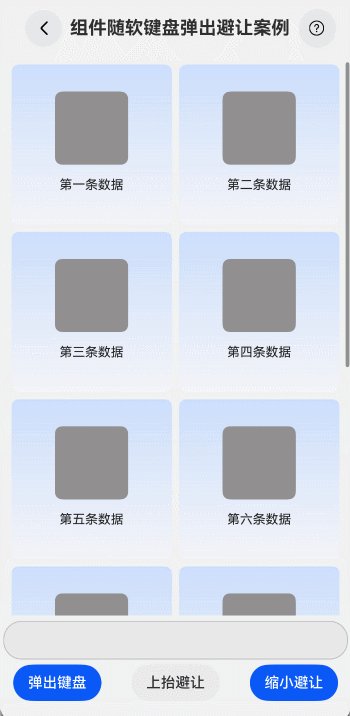
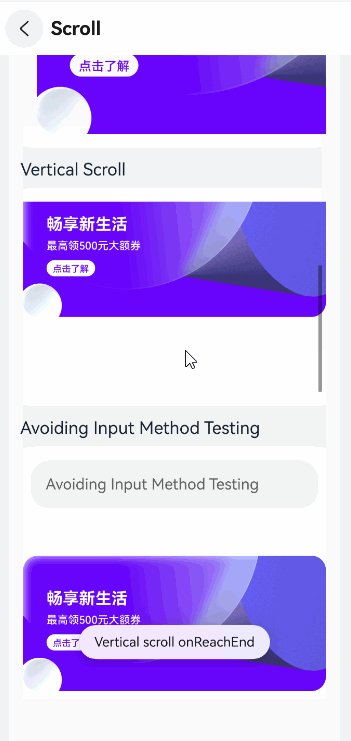
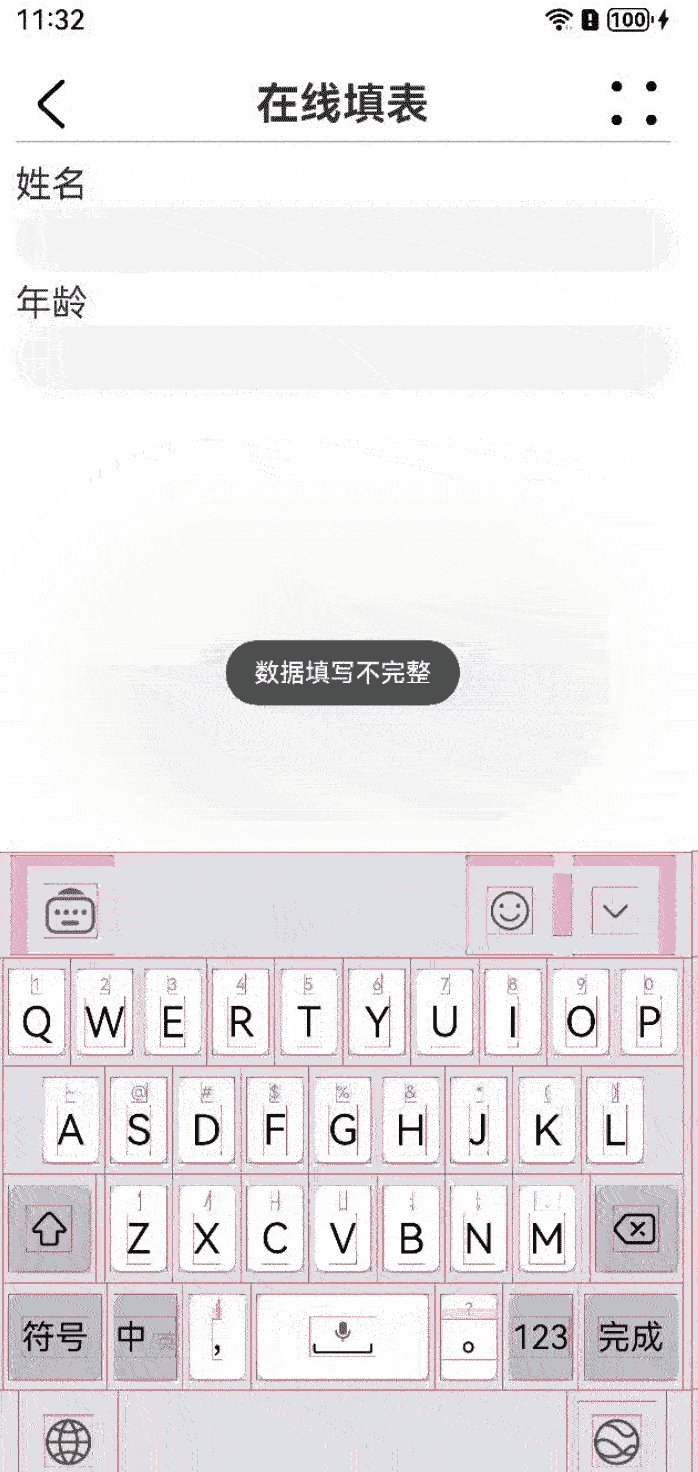
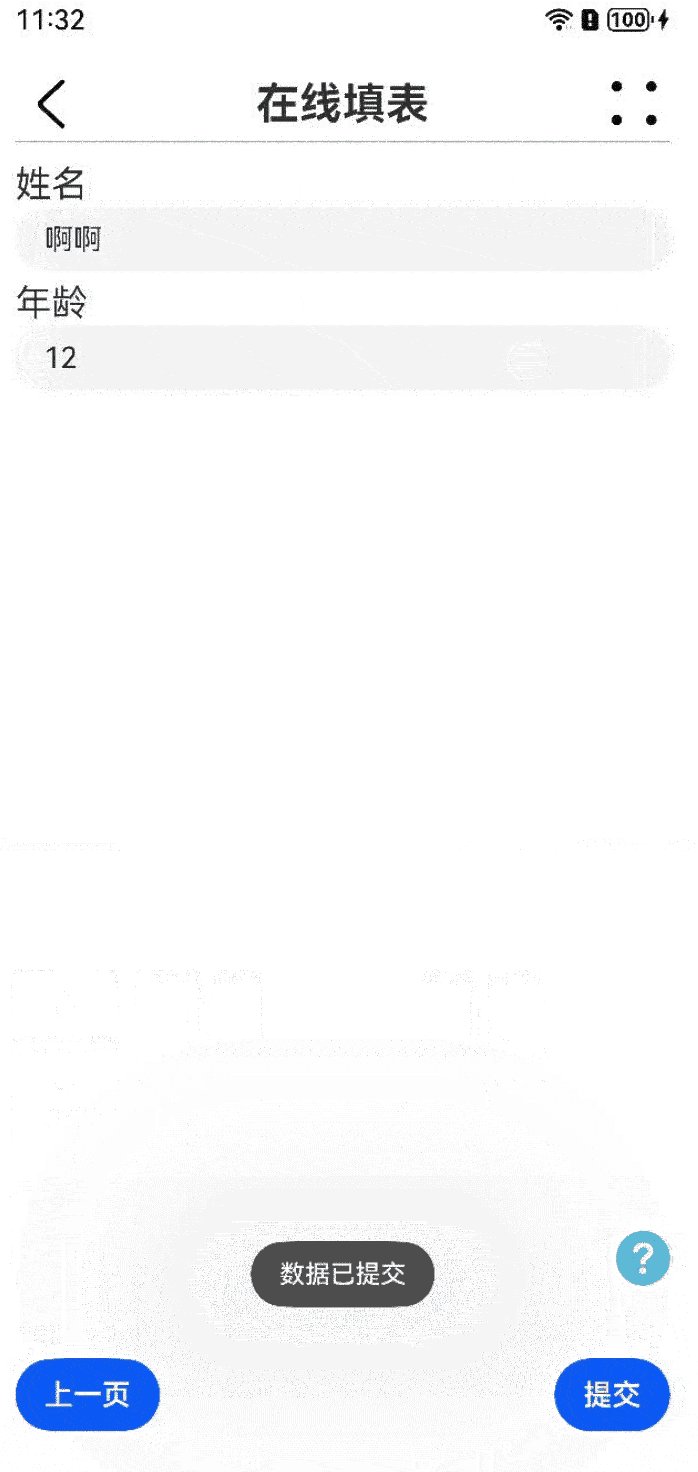
152.组件随软键盘弹出避让案例(1028更新)(点此查看源码实现)
本示例介绍使用TextInput组件和LazyForEach实现组件随软键盘弹出避让场景。该场景多用于需要用户手动输入文字类应用。

151.自定义动效tab(1009更新)(点此查看源码实现)
本示例介绍使用List、Text等组件,以及animateTo等接口实现自定义Tab效果。

150.人脸识别验证案例 (0930更新)(点此查看源码实现)
本示例介绍使用VisionKit(视觉服务)实现活体检测,使用CryptoArchitectureKit(加解密算法框架服务)实现加解密。

本示例通过定义层级实现多层折叠面板,并在首页性能文章tab实际使用跳转到对应文章的web页面。

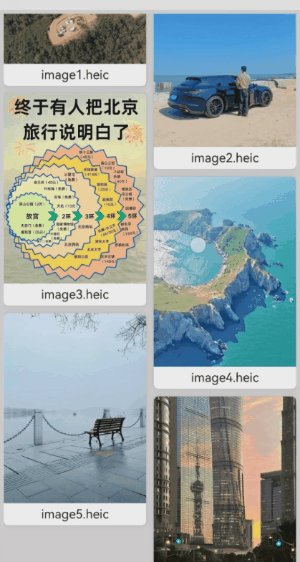
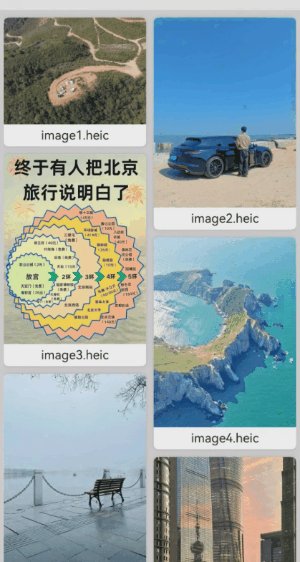
148.HEIF软解码器案例(0930更新)(点此查看源码实现)
本示例介绍将libheif编译移植到鸿蒙平台,通过网络库curl请求HEIF图片资源、libheif软解码HEIF图片,最后在瀑布流中加载解码后的HEIF图片的过程。

147.自定义性能脚本测试(0930更新)(点此查看源码实现)
本模块通过HarmonyOS平台上的UI自动化测试框架DevEco Testing Hypium执行自定义性能测试脚本。

本示例介绍了使用资源匹配规则实现不同分辨率冷启动应用图标适配和启动广告页的实现。

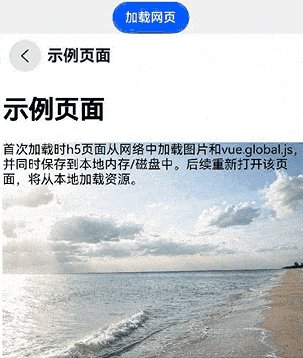
145.H5页面资源离线缓存案例(0930更新)(点此查看源码实现)
本模块通过Web组件的oninterceptrequest接口,结合内存缓存和磁盘缓存实现了一个H5页面资源离线缓存案例。

144.AI图片文字智能识别案例(0930更新)(点此查看源码实现)
本示例使用CoreVisionKit智能识别图片中的文字,并使用NaturalLanguageKit自然语言处理工具集将识别的文字智能转换为姓名、手机、地址等信息。

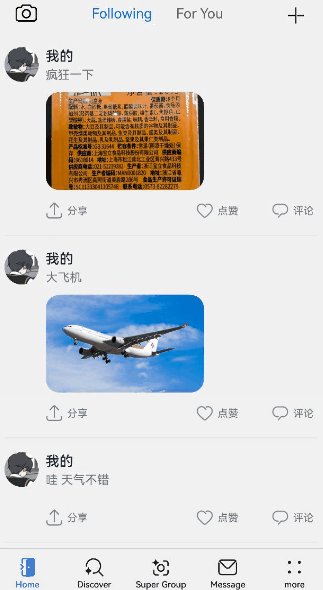
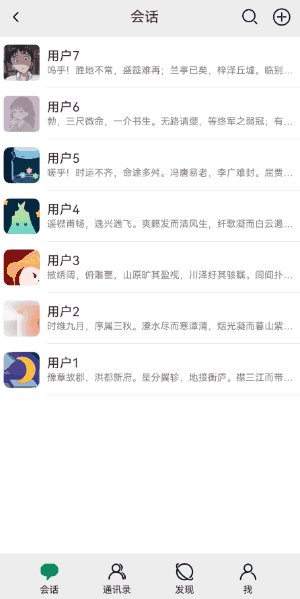
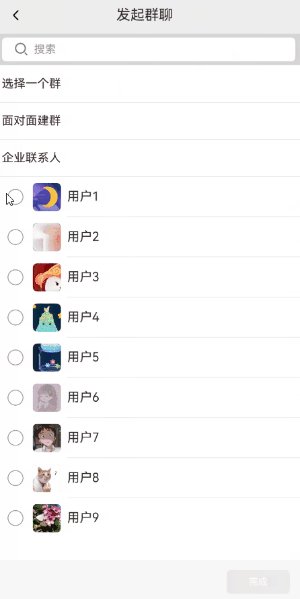
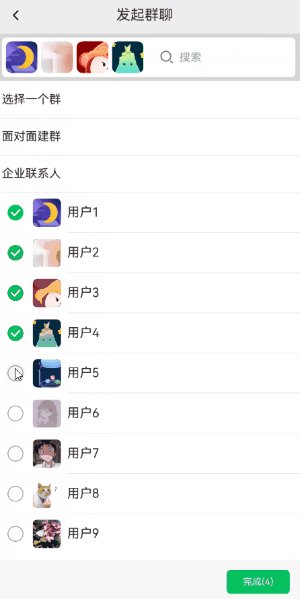
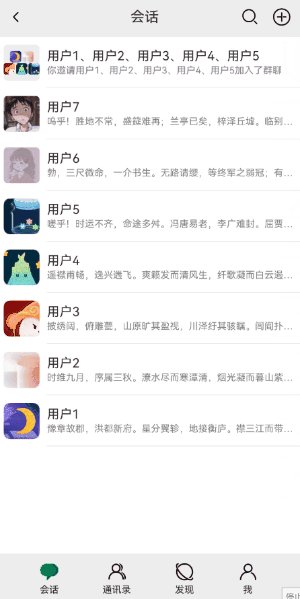
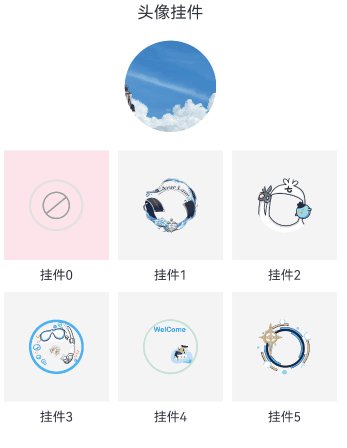
本示例主要介绍新建会话的场景,利用嵌套线性布局拼接群头像组件,利用@ohos.arkui.componentSnapshot (组件截图)接口获取群头像组件截图并在会话列表中展示。

142.横向纵向列表联动案例(0929更新)(点此查看源码实现)
本案例展示了主要通过List组件绑定Scroller滚动控制器和LazyForEach数据懒加载来实现纵向横向列表联动,多用于汽车参数对比,股票信息查看。

141.状态栏动画实现案例(0928更新)(点此查看源码实现)
本案例展示了状态栏的动态交互效果。通过监听页面滚动事件 onDidScroll,随着页面的上下滚动,实现状态栏颜色的变化。搜索框会在滚动时流畅地展开或收起,并伴有自然的透明度过渡效果。

140.自定义TabBar页签凸起和凹陷案例(0923更新)(点此查看源码实现)
本文基于已有的模块《自定义TabBar》思路,完善了凸起的选择时凸起点交界处的圆滑过度,并扩展了一个 凹陷选择时不遮挡原本内容。感谢贡献者https://gitee.com/NucleusUI为大家提供此案例~

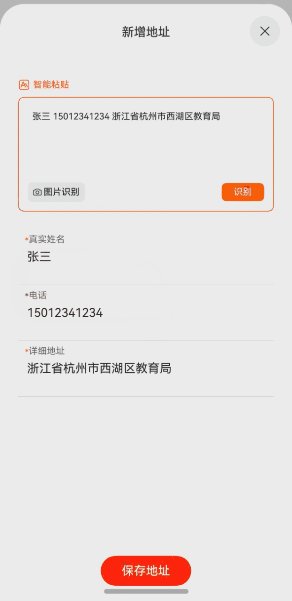
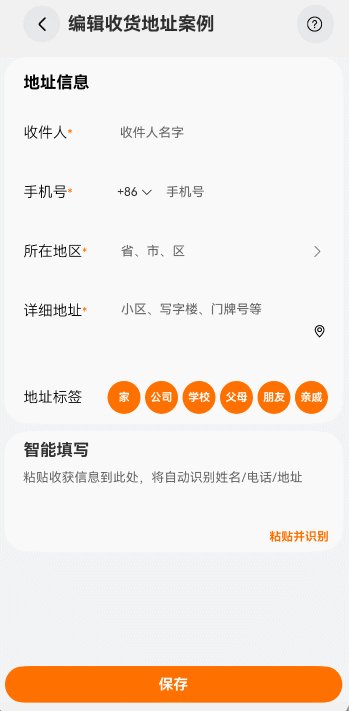
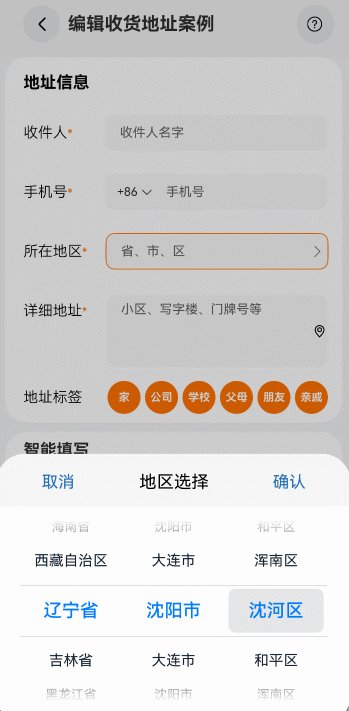
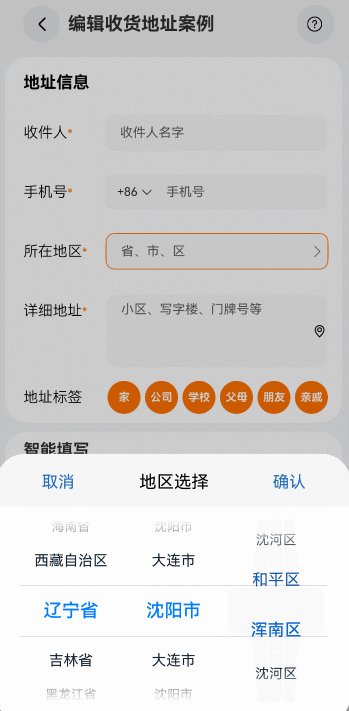
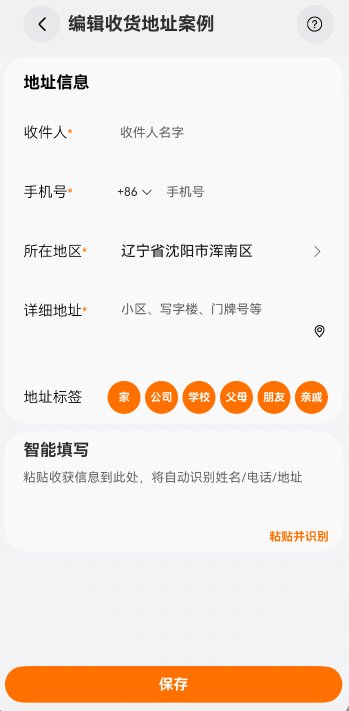
139.编辑收货地址案例(0923更新)(点此查看源码实现)
本示例多用于表单填写场景:其中通过使用TextPicker滑动选择文本内容组件实现三级联动选择省市区,并回填到输入框。

138.视频横竖屏切换及进度条热区拖动(0915更新)(点此查看源码实现)
本示例介绍了@ohos.multimedia.media组件和@ohos.window接口以及使用触摸热区实现视频横竖屏切换及进度条热区拖动的功能。 该场景多用于横竖屏视频等媒体播放。

137.滑动视频自动播放(0912更新)(点此查看源码实现)
本示例主要介绍视频列表滑动到屏幕中间自动播放场景,利用onScrollIndex获取List显示区域内中间子组件索引值的能力来判断播放,利用懒加载场景会预加载List显示区域外cachedCount的内容的能力来实现视频连续播放。

136.自定义装饰器(0911更新)(点此查看源码实现)
本示例介绍通过自定义装饰器在自定义组件中自动添加inspector (布局回调)方法并进行调用。
135.使用ArkUI的FrameNode扩展实现动态布局类框架(0911更新)(点此查看源码实现)
本示例是使用ArkUI的FrameNode扩展实现动态布局类框架的示例代码,主要讲解如何使用ArkUI的FrameNode扩展实现动态布局类框架。

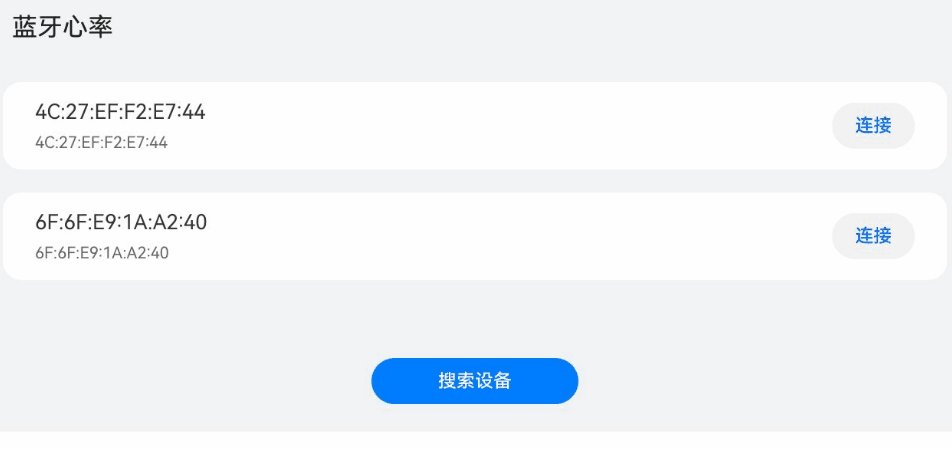
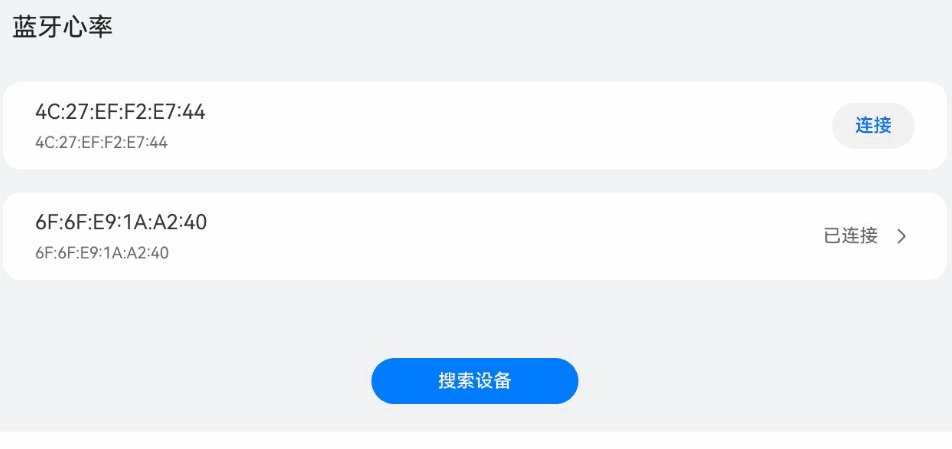
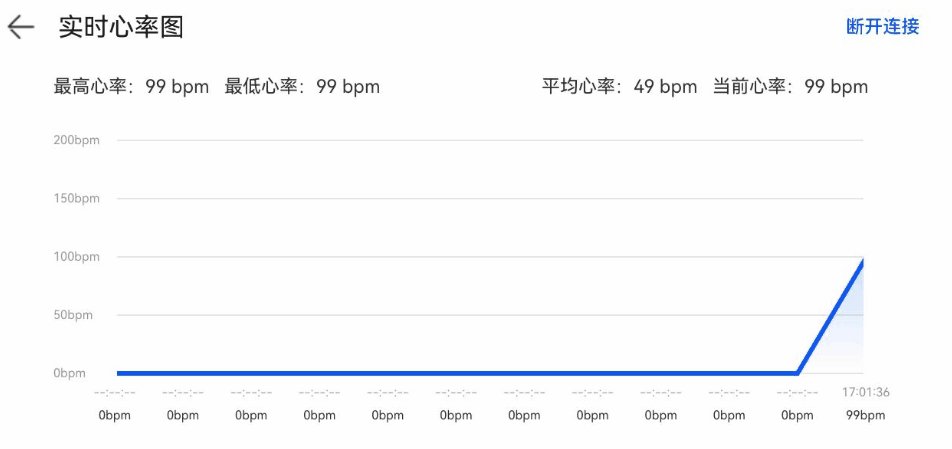
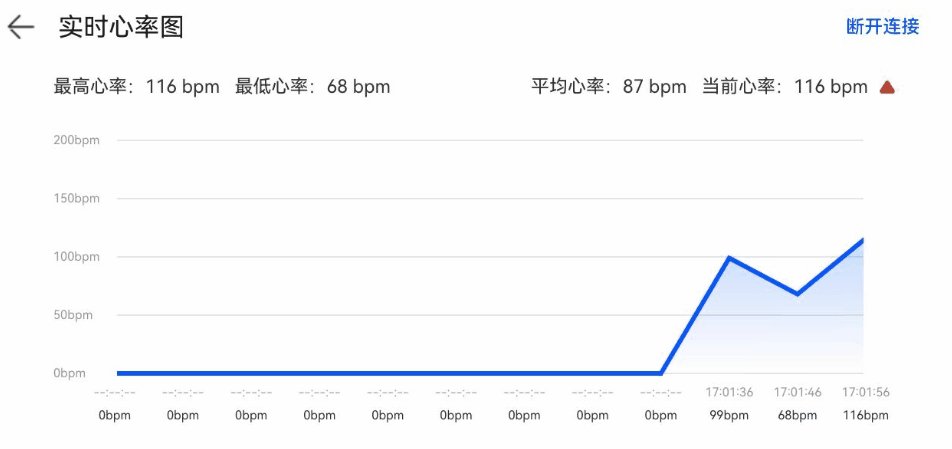
134.蓝牙实现服务端和客户端通讯(0911更新)(点此查看源码实现)
本示例分为服务端和客户端两个功能模块。服务端创建蓝牙服务实例,并添加心率跳动服务。客户端以特定服务UUID作为过滤条件扫描服务端,收到服务端该特征值变动的通知消息。

133.橡皮擦案例(0906更新)(点此查看源码实现)
本示例通过@ohos.graphics.drawing库和blendMode颜色混合实现了橡皮擦功能,能够根据手指移动轨迹擦除之前绘制的内容,并且可以进行图案的撤销和恢复。

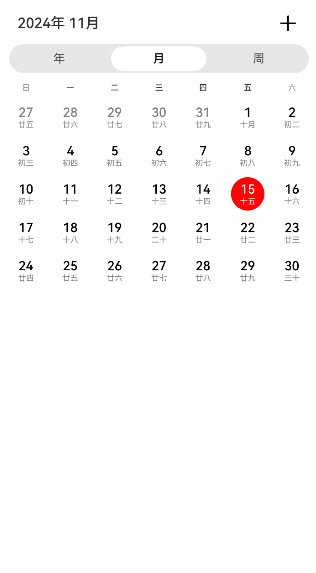
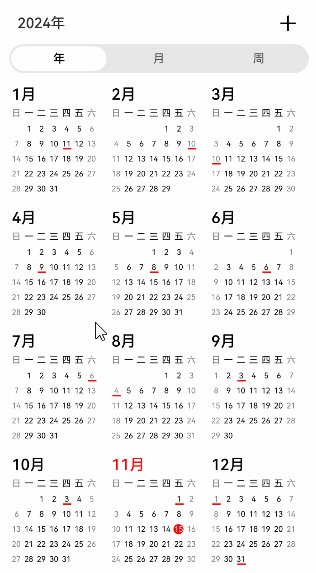
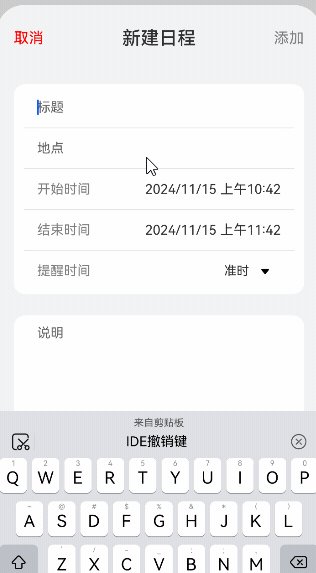
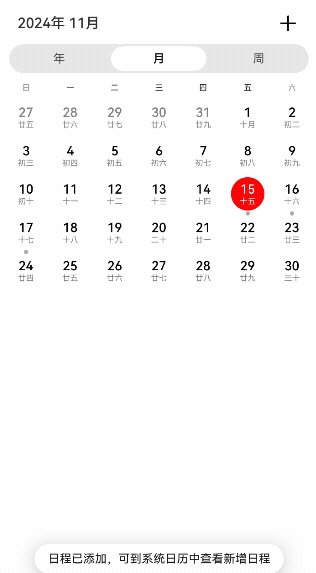
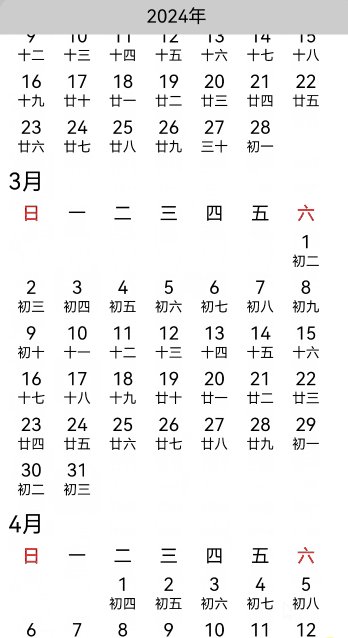
132.日历切换案例(0903更新)(点此查看源码实现)
本示例介绍使用Swiper实现自定义日历年视图、月视图、周视图左右滑动切换年、月、周的效果。同时使用Tabs实现年视图、月视图、周视图之间的切换效果。还有使用Calendar Kit日历服务实现日程提醒的功能。

131.图片编辑实现马赛克效果(0831更新)(点此查看源码实现)
本示例将原图手指划过的区域分割成若干个大小一致的小方格,然后获取每个小方格中的像素点的平均色彩数值,使用获取到的平均色彩数值替换该方格中所有的像素点。最后使用createPixelMapSync接口将新的像素点数据写入图片,即可实现原始图片的局部马赛克处理。

130.画笔调色板案例(0827更新)(点此查看源码实现)
本示例实现了一个网格渐变的画笔调色板,能够根据给定的 HSL 类型颜色和色阶数,按亮度生成渐变色,用户可以通过调色板选择颜色并在画布上绘制路径。

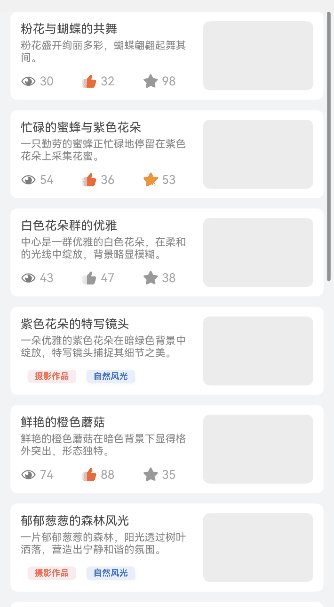
129.骨架屏实现案例(0824更新)(点此查看源码实现)
本示例介绍通过骨架屏提升加载时用户体验的方法。骨架屏用于在页面数据加载完成前,先给用户展示出页面的大致结构(通常以灰色或其他浅色系的占位图形式呈现),待接口数据加载完成后,再渲染出实际页面内容并替换掉骨架屏。 通过网络接口返回的状态改变 loadingCollectedStatus 值,动态切换页面内容:初始显示骨架屏(LoadingView);成功且有数据则显示列表页(ListView);数据为空显示无数据页(NoneContentView);加载失败则显示失败页(LoadingFailedView)。

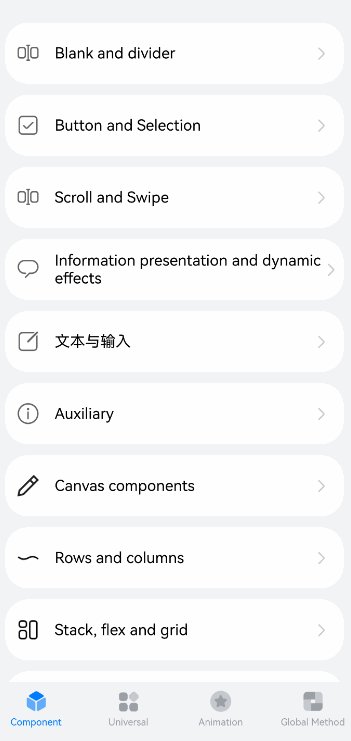
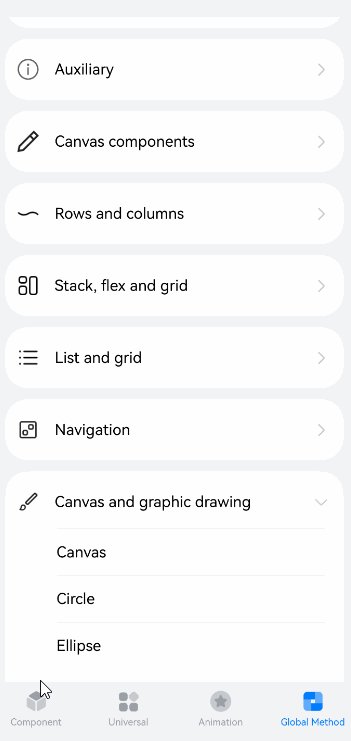
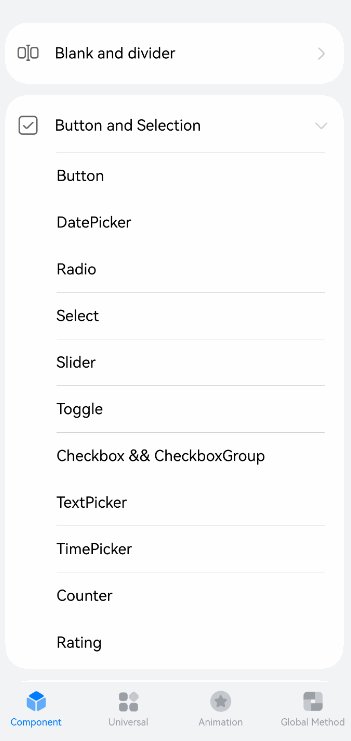
128.组件集合案例(0812更新)(点此查看源码实现)
本示例外层为展开收起的长列表,内层是ArkUI中组件、通用、动画、全局方法的示例代码,主要展示长列表展开收起的使用和多种ArkUI的示例。

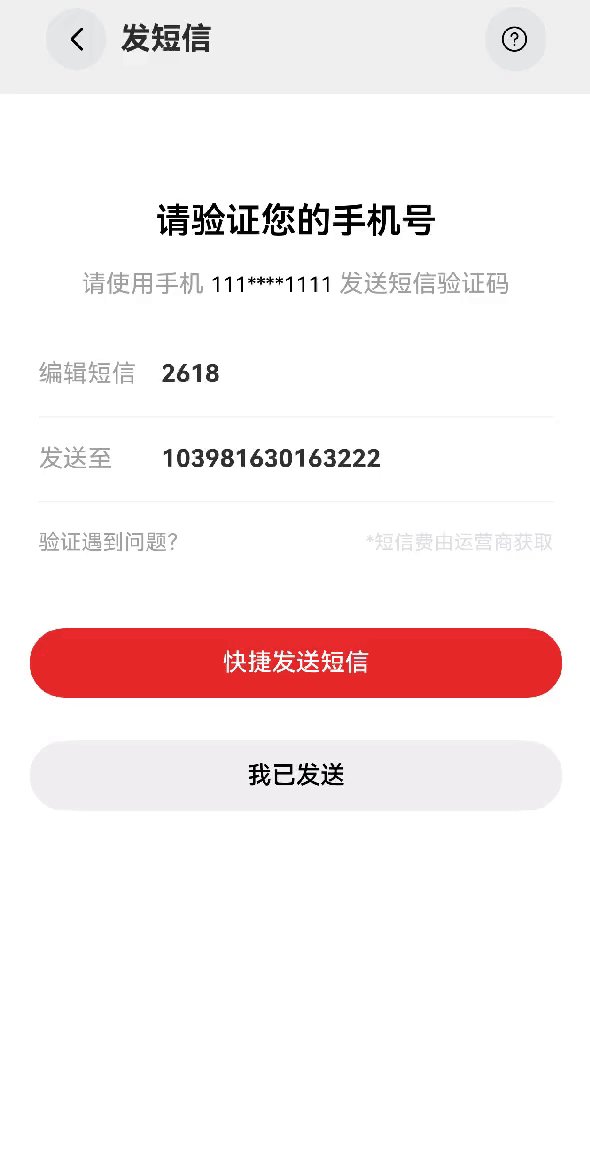
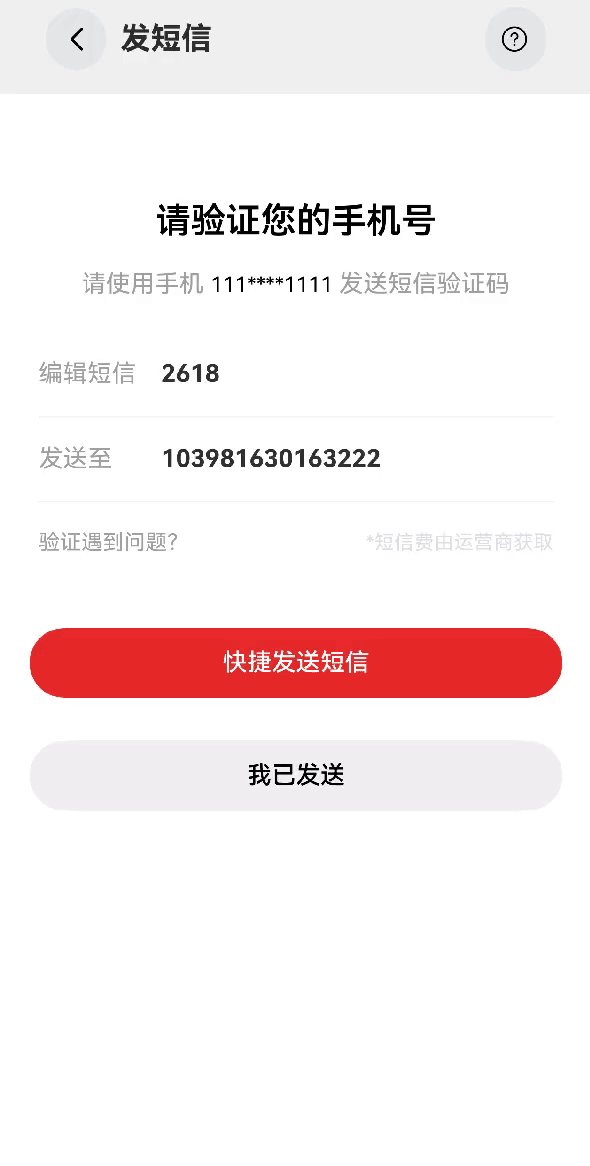
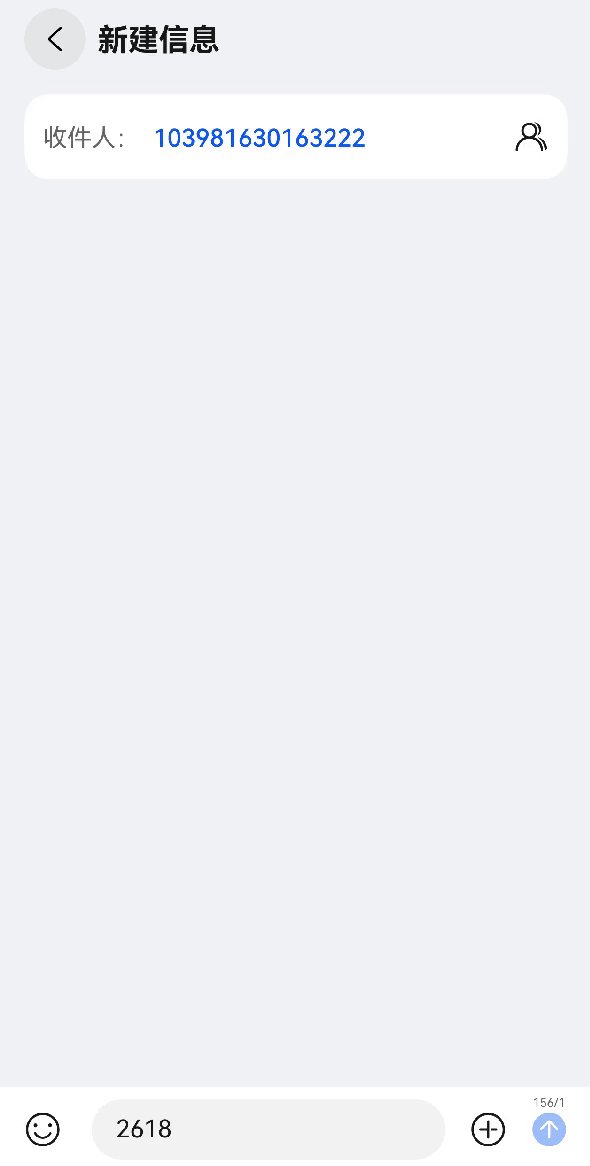
127.发短信案例(0709更新)(点此查看源码实现)
本示例介绍如何在应用中调起系统短信,通过startAbility接口中的指定号码并调起系统的发送短信页面。

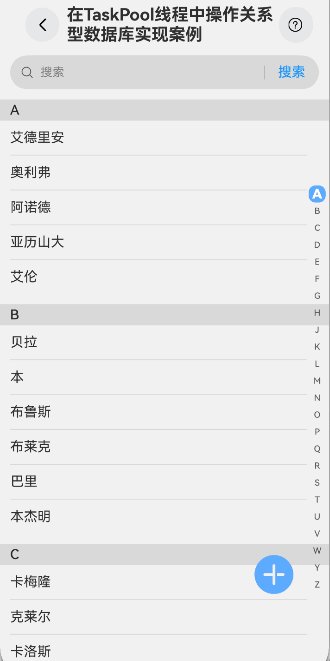
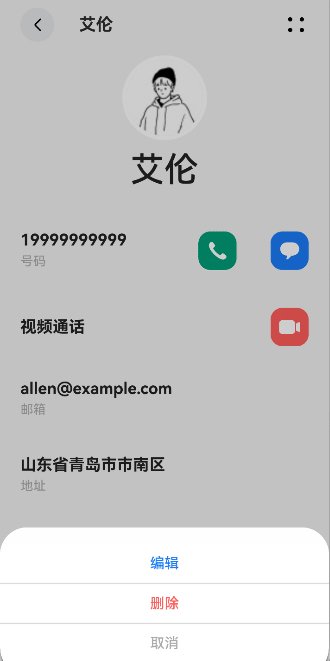
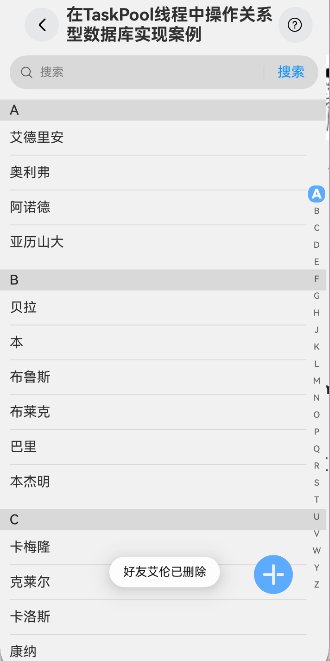
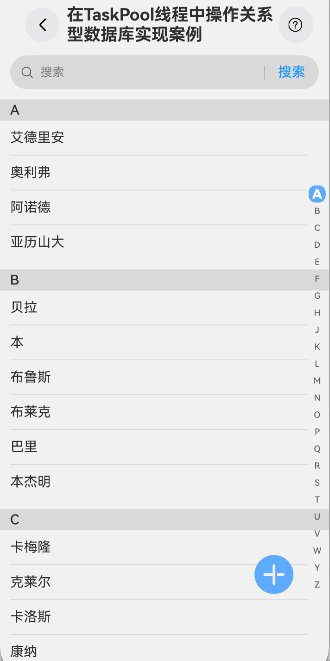
126.TaskPool线程中操作关系型数据库实现案例(0709更新)(点此查看源码实现)
本示例通过通讯录场景实例进行讲解,介绍了在 TaskPool 线程中操作关系型数据库的方法,涵盖了单条插入(新增联系人)、批量插入(通讯录同步)、删除(删除联系人)、修改(更新联系人信息)和查询等基本操作。

125.自定义组件复用池文章示例代码(0709更新)(点此查看源码实现)
本示例是《全局自定义组件复用实现》的示例代码,主要讲解如何通过BuilderNode创建全局的自定义组件复用池,实现跨页面的组件复用。

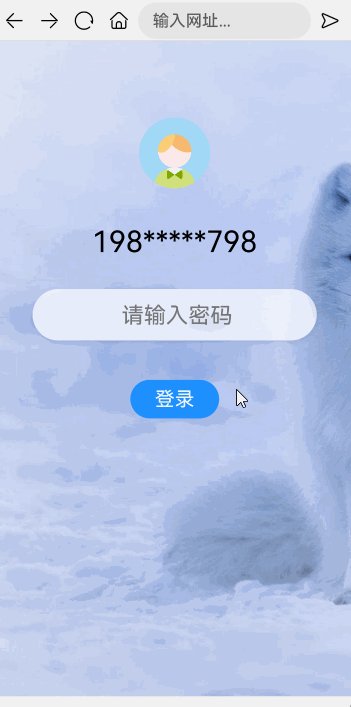
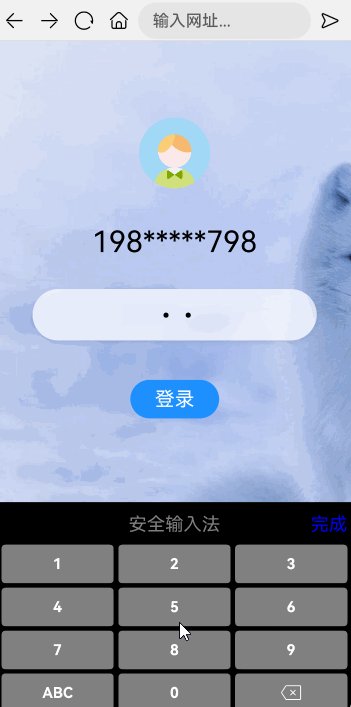
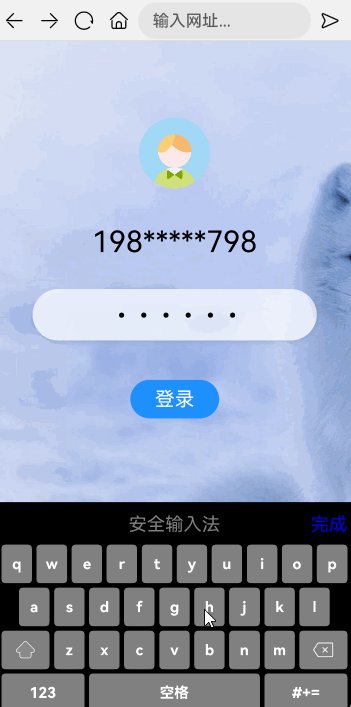
124.H5页面调用自定义输入法案例(0617更新)(点此查看源码实现)
本示例介绍了Web场景中使用CustomDialog接口实现H5页面调用自定义输入法的功能。该场景多用于浏览器需要使用安全输入法时。

123.NavDestination弹窗(0617更新)(点此查看源码实现)
本案例介绍了使用NavDestination组件的Dialog模式实现与前一个页面的联动的评论弹窗。

122.视频卡片和列表区域的联动滚动(0603更新)(点此查看源码实现)
本示例使用Scroll和List组件嵌套,通过List组件的滚动控制器和nestedScroll属性实现了视频卡片和列表区域的联动滚动场景。

121.合理处理高负载组件的渲染文章示例代码(0603更新)(点此查看源码实现)
主要讲解如何通过DisplaySync优化高负载组件的渲染,减少丢帧情况的发生。

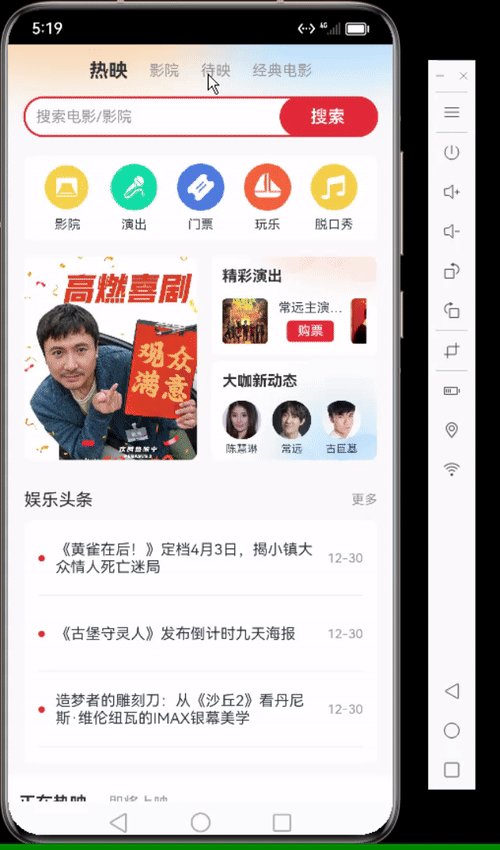
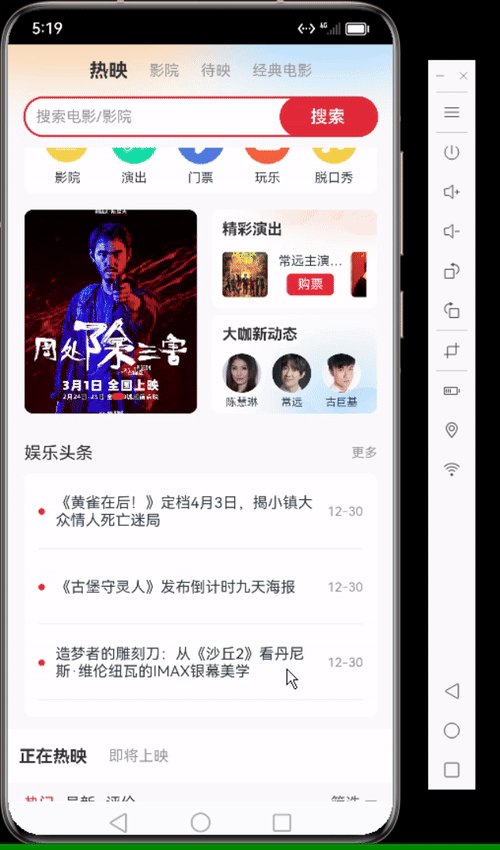
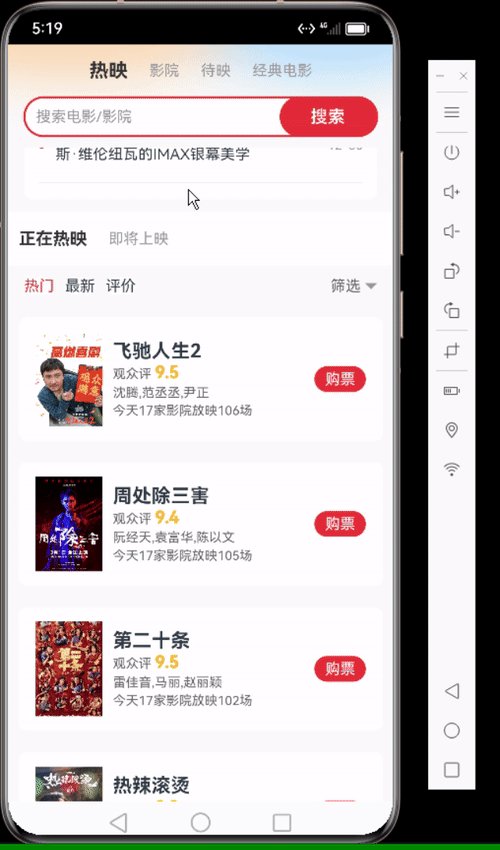
120.搜索框热搜词自动滚动(0527更新)(点此查看源码实现)
本示例介绍使用TextInput组件与Swiper组件实现搜索框内热搜词自动切换。

119.自动生成动态路由(0523更新)(点此查看源码实现)
本示例将介绍如何使用装饰器和插件,自动生成动态路由表,并通过动态路由跳转到模块中的页面,以及如何使用动态import的方式加载模块。
118.使用GTest测试C++案例(0521更新)(点此查看源码实现)
本案例介绍如何在HarmonyNext应用中接入GTest测试框架测试C++代码。

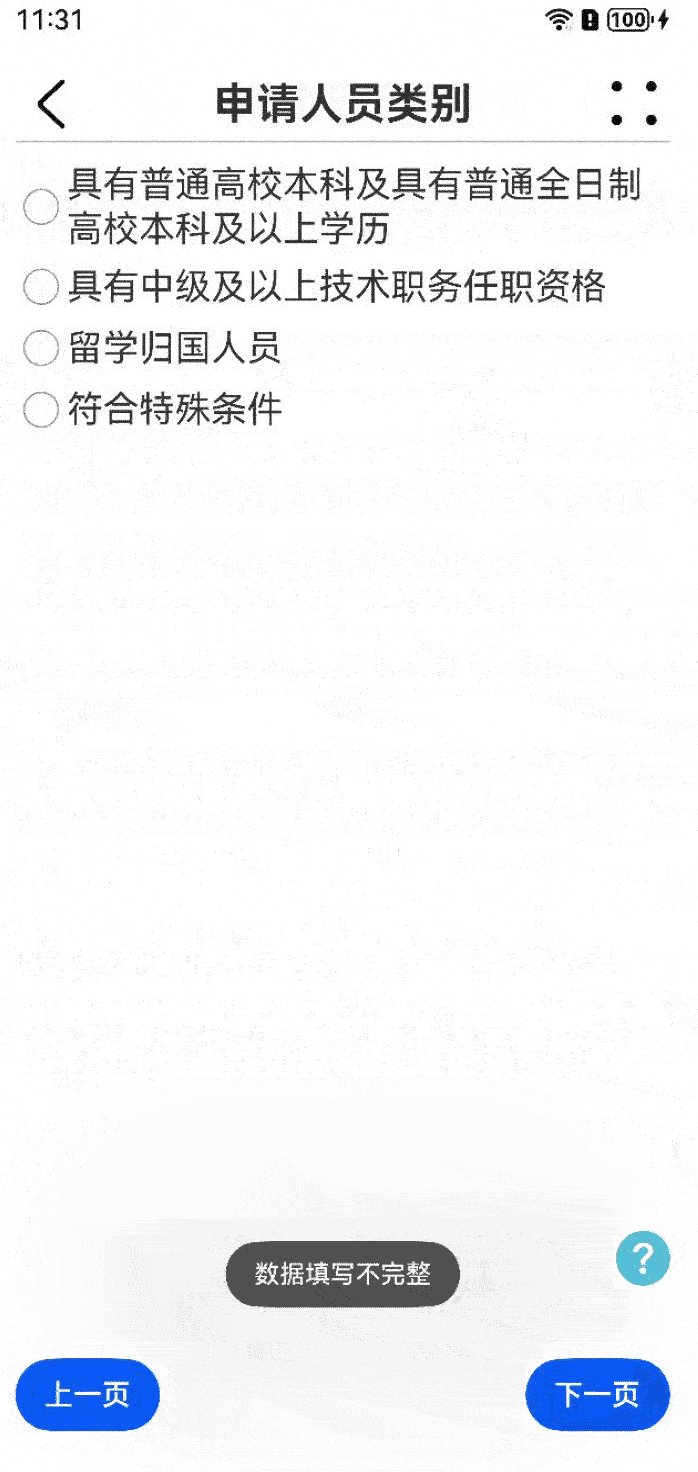
117.自定义Stepper(0516更新)(点此查看源码实现)
在许多场景下,我们都需要引导用户按照步骤完成任务,此功能在HarmonyOS Next中可以使用Stepper来实现,但是Stepper的定制化能力较弱,开发者无法定制上下页切换按钮的样式、位置,因此本例介绍了如何基于Swiper实现Stepper的能力。

116.边缘渐变实现(0515更新)(点此查看源码实现)
本案例介绍组件内容边缘渐变的实现,通常用于提示长列表滑动到边缘的场景。

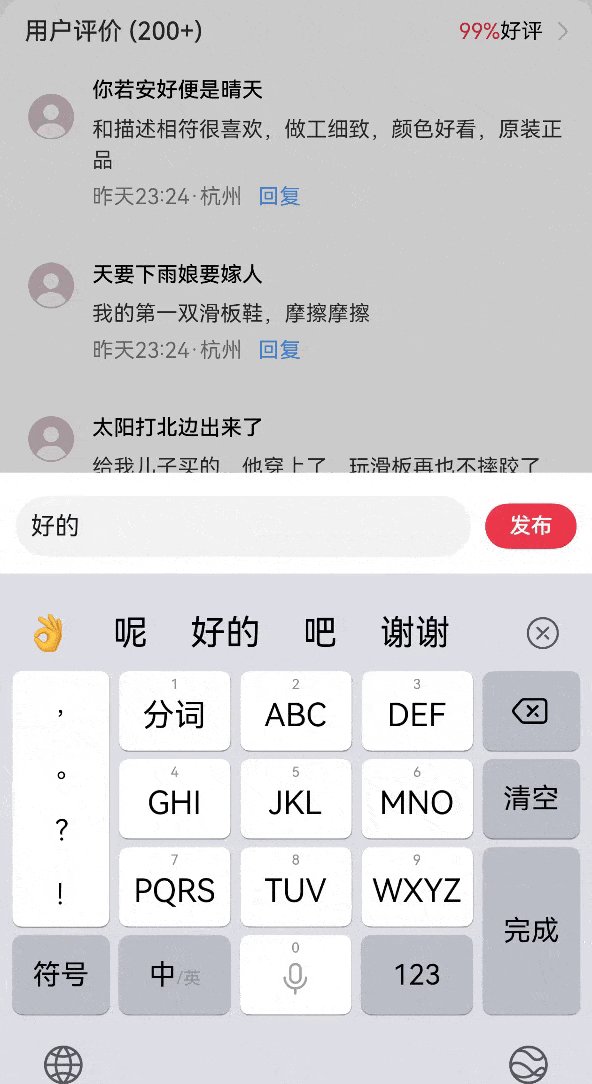
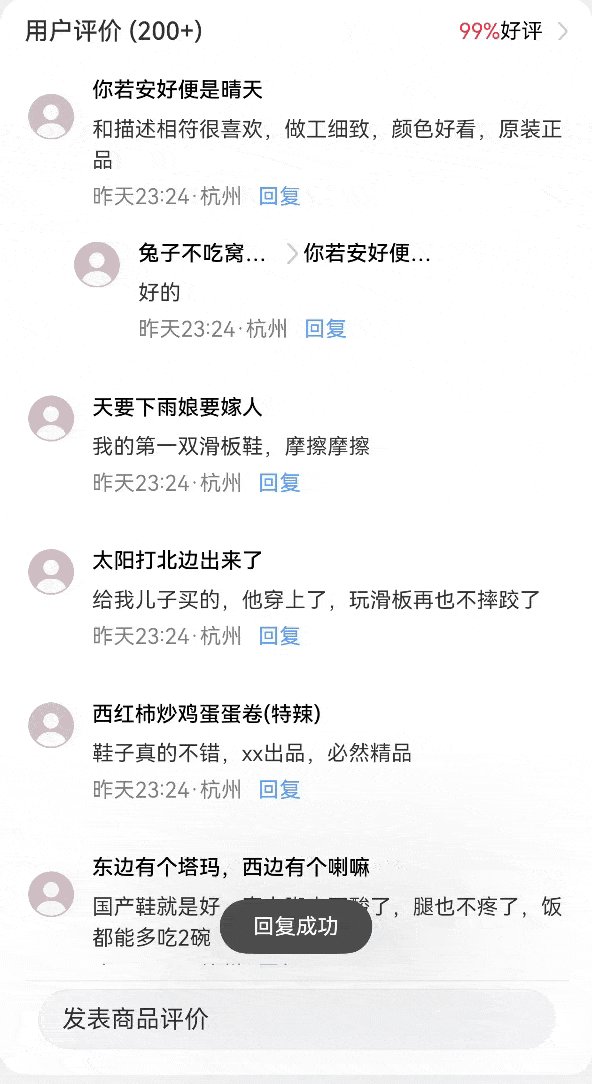
115.textOverflow长文本省略(0515更新)(点此查看源码实现)
本示例实现了回复评论时,当回复人的昵称与被回复人的昵称长度都过长时,使用textOverflow和maxLines()实现昵称的长文本省略展示的功能。

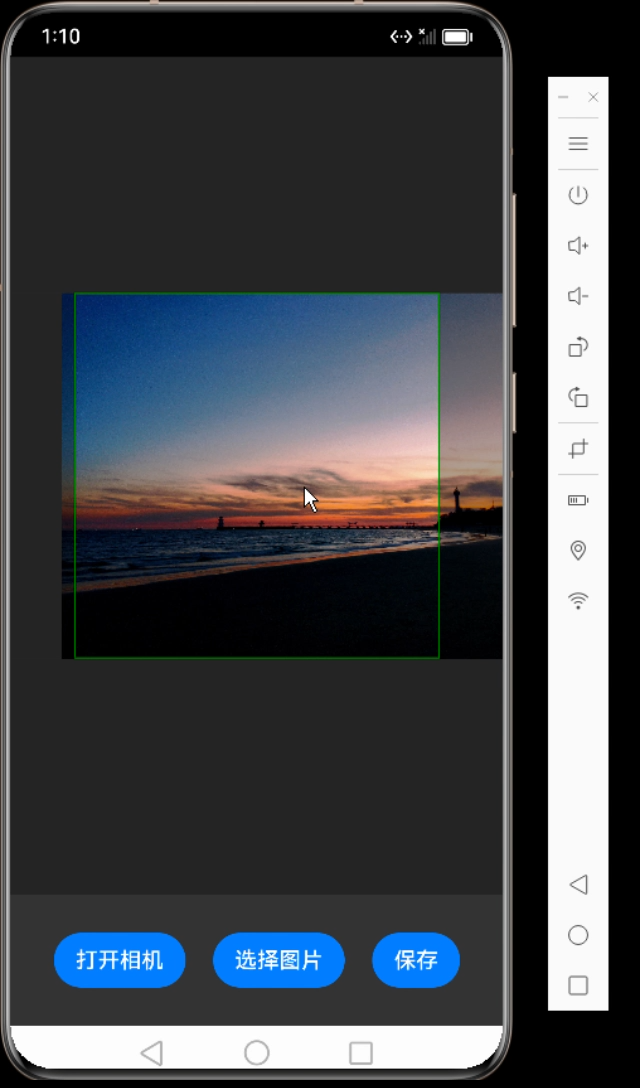
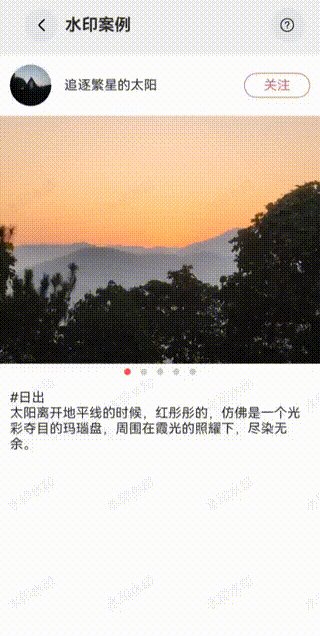
114.水印案例(0515更新)(点此查看源码实现)
在很多的场景中,如保存图片以及容器封面都能够见到水印,本案例通过Canvas组件以及OffscreenCanvas实现了页面添加水印以及保存图片时添加水印的功能。

113.边框或背景图片拉伸案例(0513更新)(点此查看源码实现)
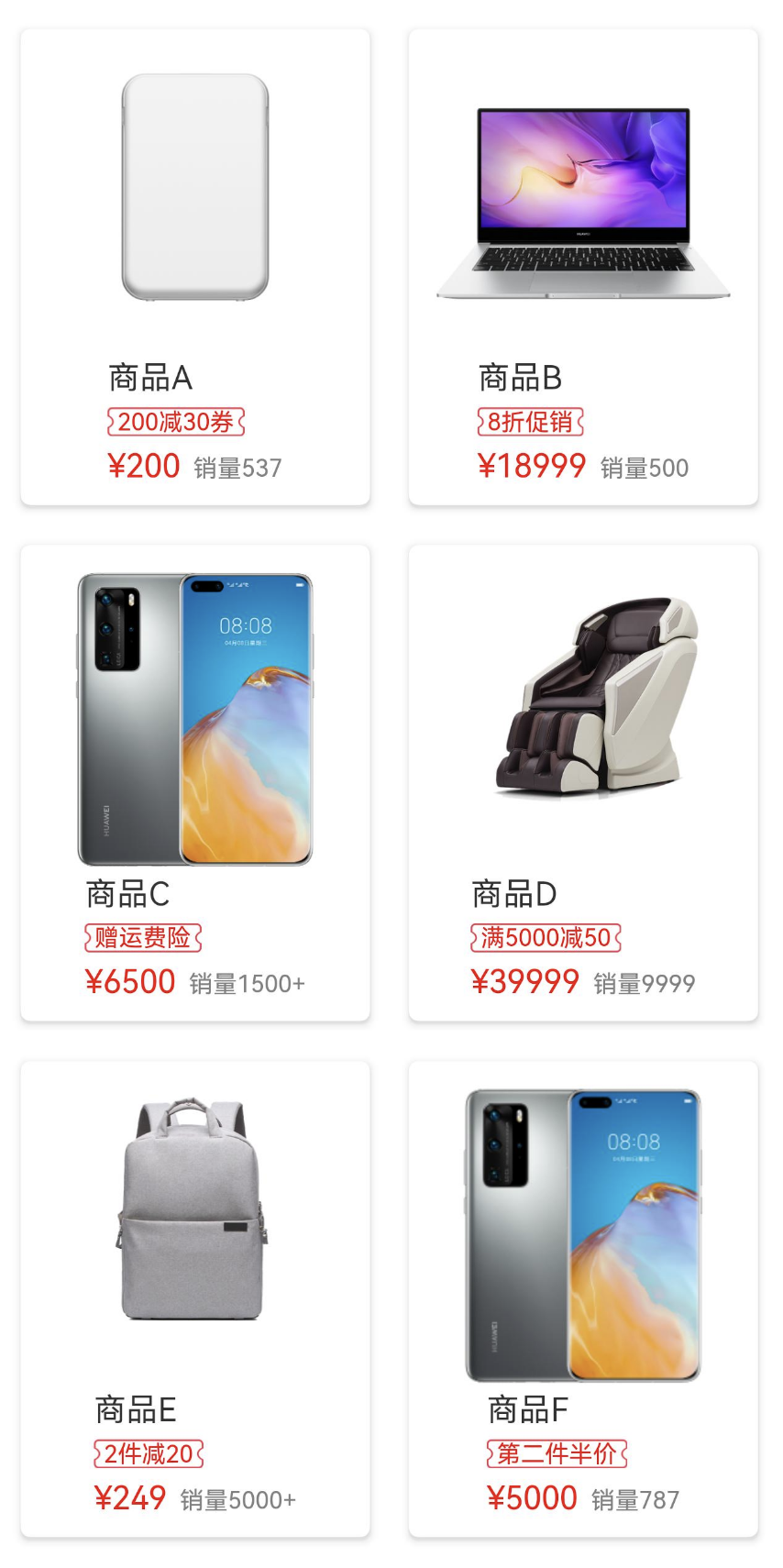
HarmonyOS上不支持.9资源文件进行安全拉伸。作为替代方案,本案例中商城页面的促销标签边框使用同一张图片资源,通过设置图片的resizable属性,展示不同长度的促销标签效果。

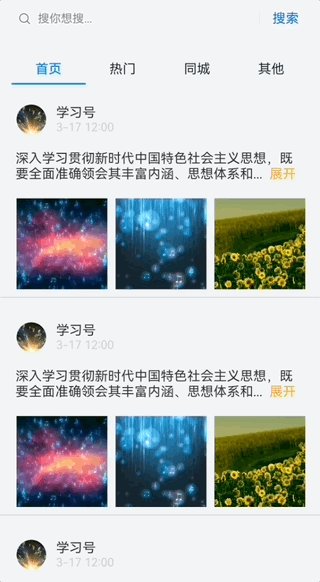
112.文字展开收起案例(0513更新)(点此查看源码实现)
本示例介绍了@ohos.measure组件接口实现文字展开收起的功能。该场景多用于图文列表展示等。

111.全局弹窗封装案例(0507更新)(点此查看源码实现)
本示例介绍两种弹窗的封装案例。一种是自定义弹窗封装成自定义组件的方式,使用一句代码即可控制显示;一种是使用子窗口的方式实现弹窗,使用一句代码即可展示。

110.Navigation路由拦截案例(0507更新)(点此查看源码实现)
本示例介绍在Navigation中如何完成路由拦截:首次登录时记录登录状态,再次登录时可以直接访问主页无需重复登录,当退出登录时,下次需重新登录。

109.Text实现部分文本高亮和超链接样式(0430更新)(点此查看源码实现)
本示例通过自定义Span类型,在Text组件中使用ForEach遍历,根据不同的Span类型生成不同样式和功能的Span组件,实现部分文本高亮和超链接。

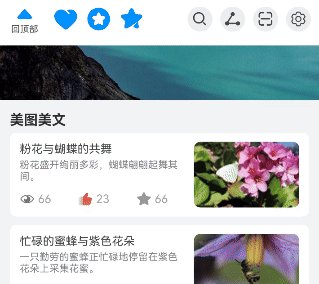
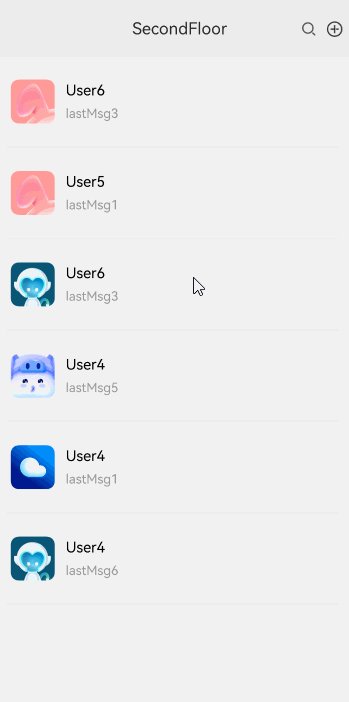
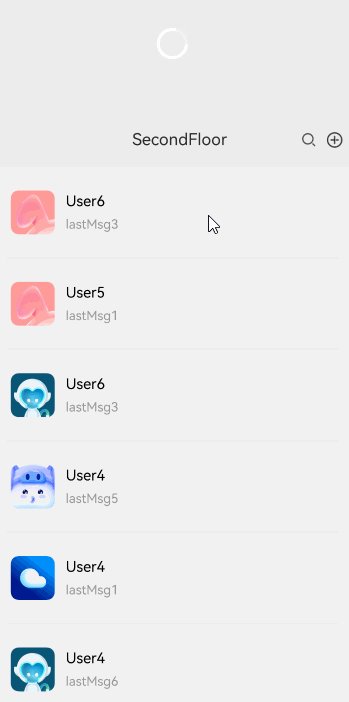
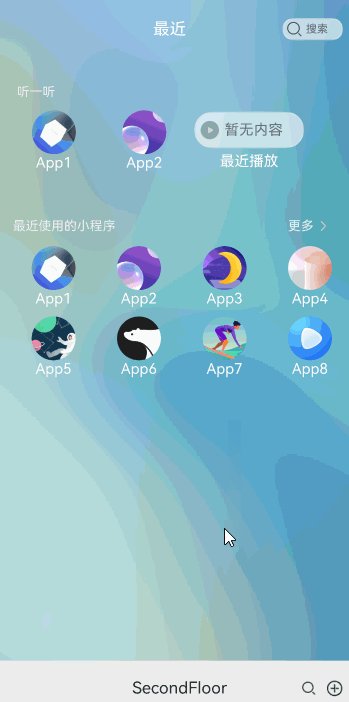
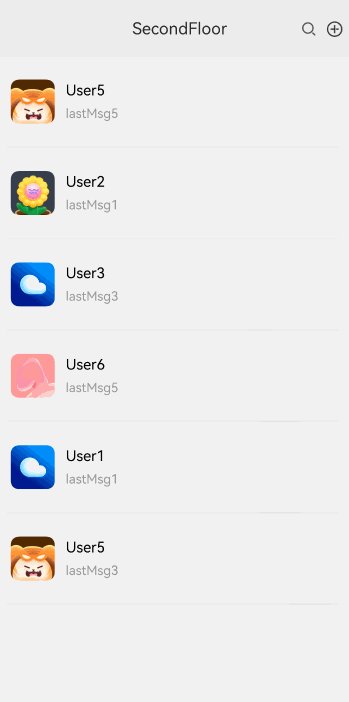
108.首页下拉进入二楼效果案例(0430更新)(点此查看源码实现)
本示例主要介绍了利用position和onTouch来实现首页下拉进入二楼、二楼上划进入首页的效果场景,利用translate和opacity实现动效的移动和缩放,并将界面沉浸式(全屏)显示。

107.图片混合案例(0430更新)(点此查看源码实现)
本实例主要通过BlendMode属性来实现挂件和图片的混合,通过更改不同的混合参数,能够展示不同的混合效果。

106.通过全局状态保留弹窗实现评论组件案例(0426更新)(点此查看源码实现)
评论组件在目前市面上的短视频app中是一种很常见的场景,本案例使用全局状态保留能力弹窗来实现评论组件。

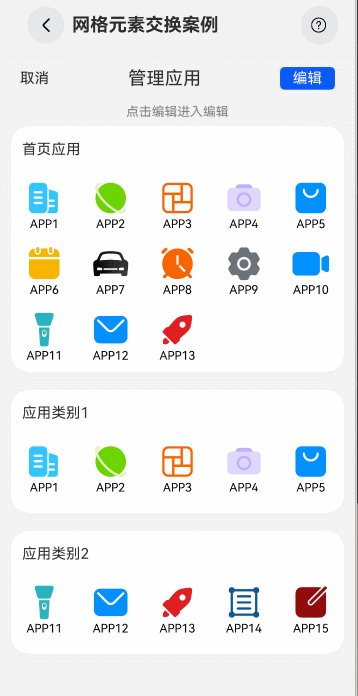
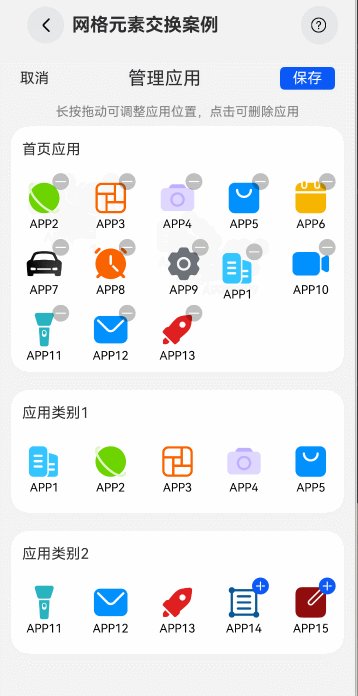
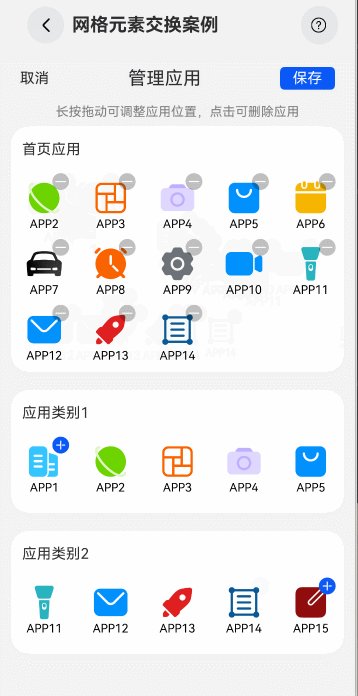
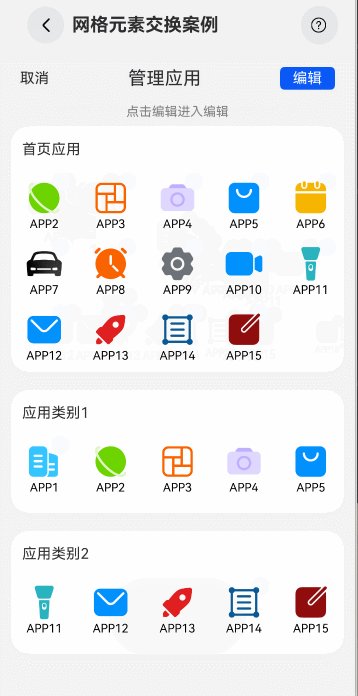
105.网格元素交换案例(0426更新)(点此查看源码实现)
直接进行交换和删除元素会给用户带来不好的体验效果,因此需要在此过程中注入一些特色的动画来提升体验效果,本案例通过Grid组件、attributeModifier、以 及animateTo函数实现了拖拽动画和删除动画。

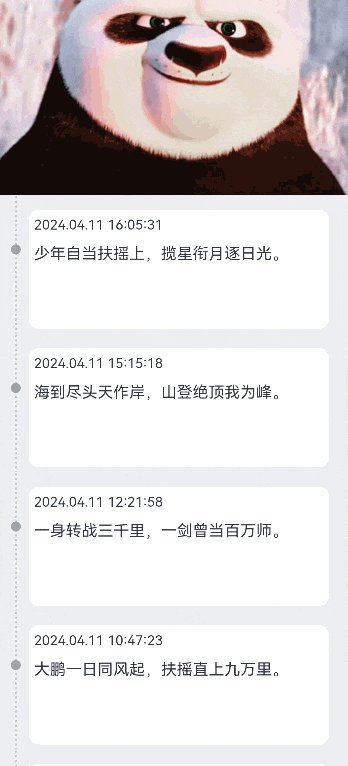
104.timeline时间轴下拉刷新效果(0423更新)(点此查看源码实现)
本示例介绍使用PullToRefresh、List等组件、onAreaChange事件,实现时间轴下拉刷新效果。

103.定制HAP多目标构建产物(0419更新)(点此查看源码实现)
本案例展示如何将工程打包成不同版本,并单独配置资源文件。
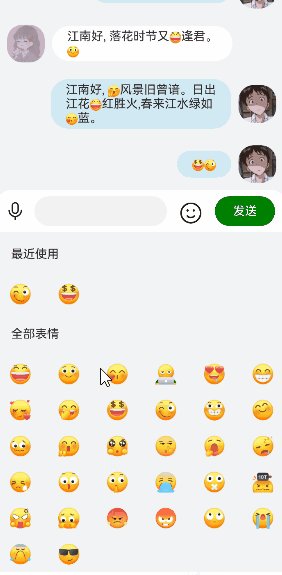
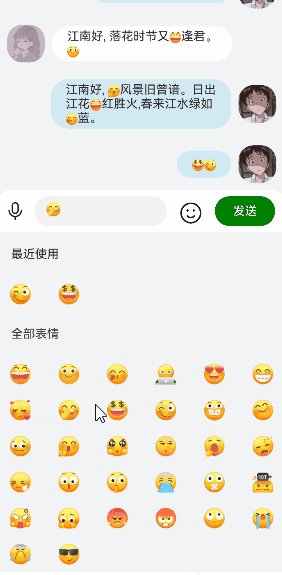
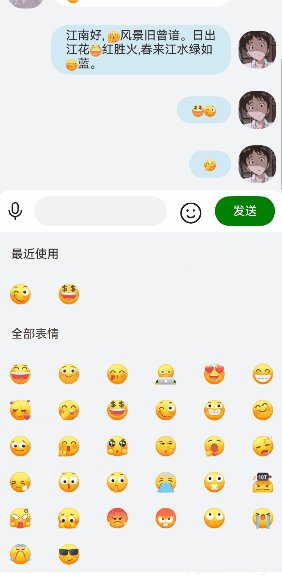
102.表情聊天案例(0419更新)(点此查看源码实现)
本示例主要介绍如何在聊天信息中加入表情图片。通过使用CustomDialog创建表情键盘对话框,使用RichEdit接收所选表情的ImageSpan。在发送信息时将图片和文字消息分别通过ImageSpan、Span加入到消息列表中,显示的时候将消息列表中的ImageSpan、Span包裹在Text中进行显示。

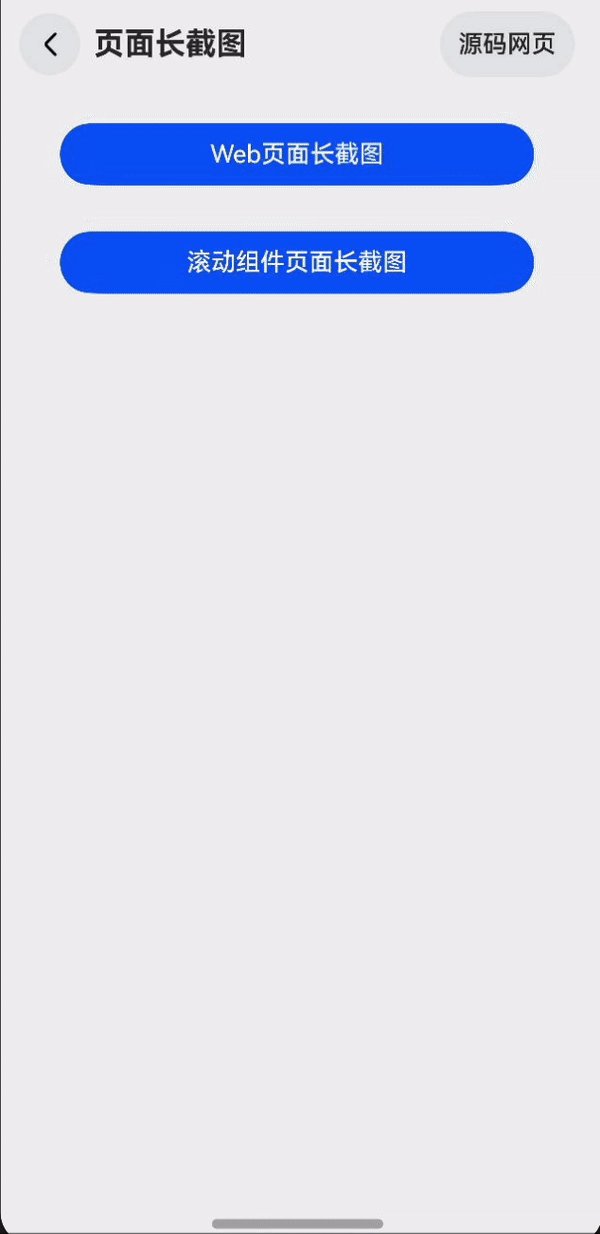
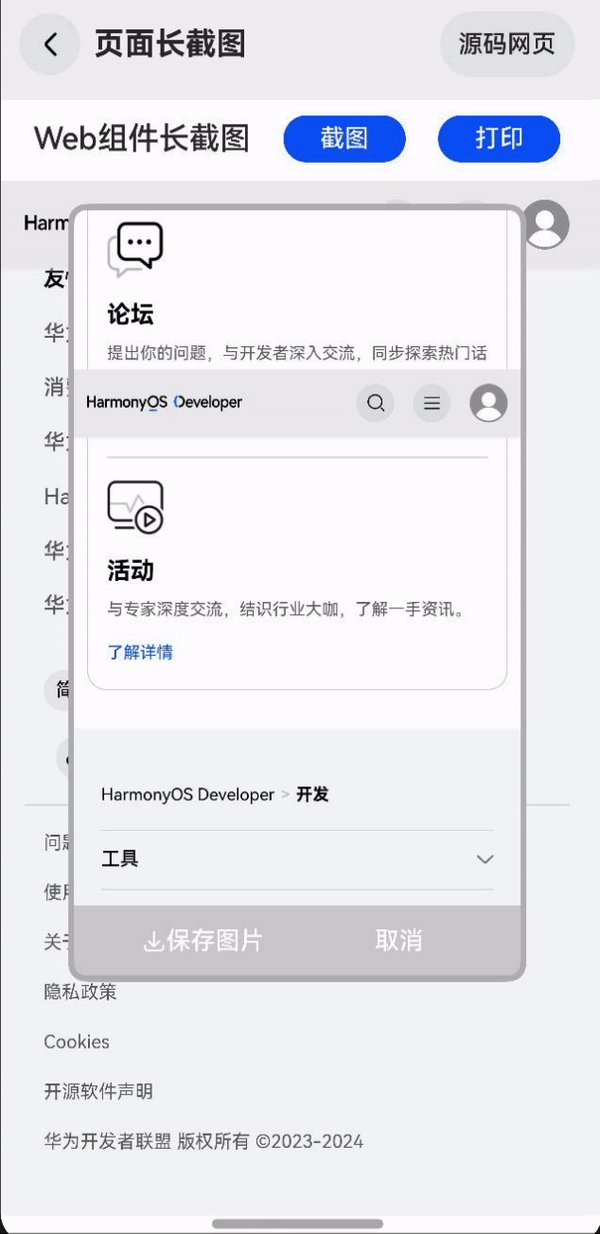
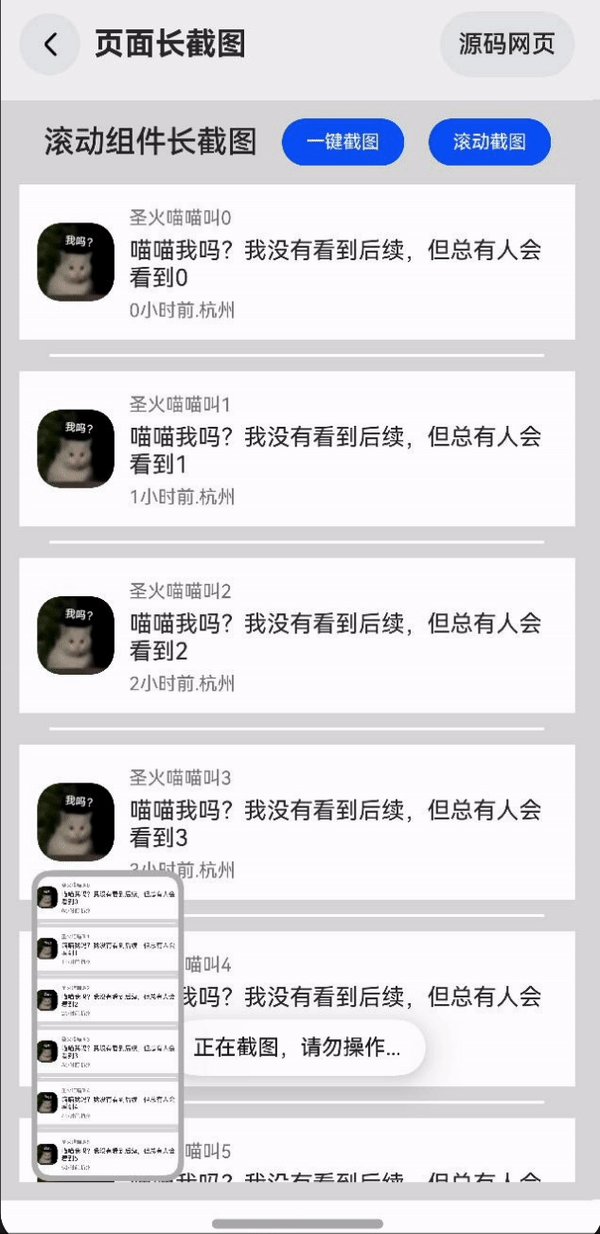
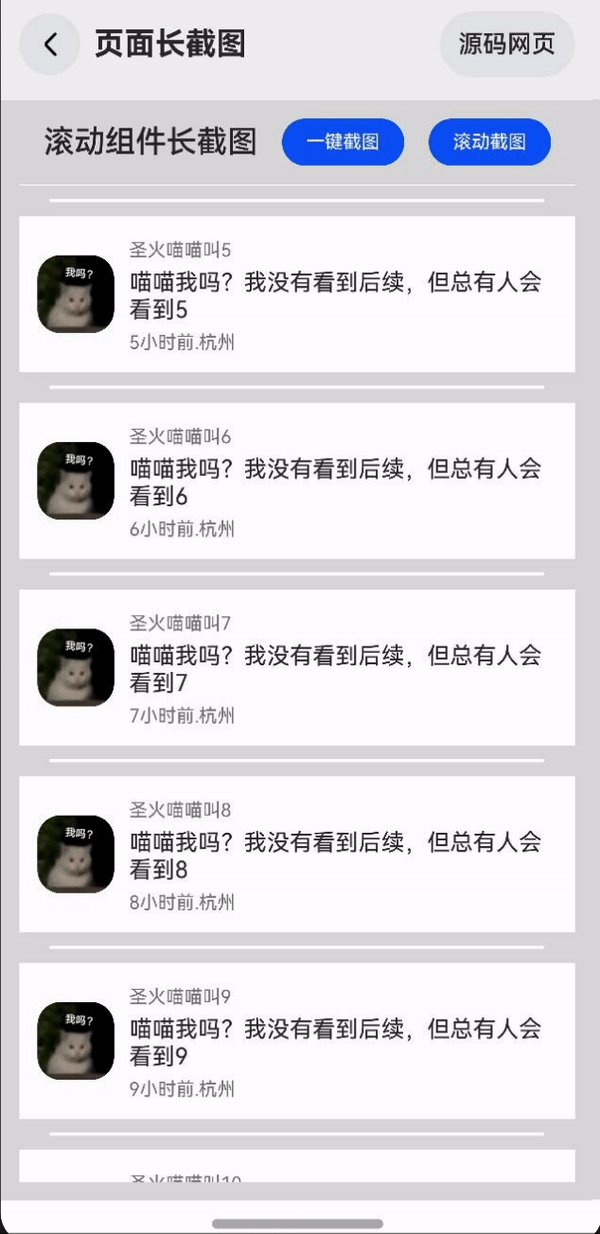
101.Web页面长截图(0419更新)(点此查看源码实现)
本案例实现了Web组件中网页长截图的方案。支持截图后展示大小浮窗预览、保存图片到相册、手势左滑关闭等功能。

100.音乐播放转场一镜到底效果实现(0419更新)(点此查看源码实现)
音乐播放的Mini条播放栏在转场时的一镜到底动画是音乐播放器应用开发中常见的需求。本示例将介绍如何实现Mini条的一镜到底动画,如Mini条歌曲封面的缩放动画,Mini条的展开收起动画等。

99.tabContent内容可以在tabBar上显示并响应滑动事件案例(0418更新)(点此查看源码实现)
本示例实现了tabContent内容可以在tabBar上显示并且tabBar可以响应滑动事件的功能。

98.使用预渲染实现Web页面瞬开效果实践(0418更新)(点此查看源码实现)
为了便于大家在使用本案例集时能够更详细的了解各个案例,本案例基于Web预渲染实现了案例介绍功能,即在大部分案例右上角的问号icon。

97.XComponent + Vsync 实现自定义动画(0418更新)(点此查看源码实现)
XComponent 提供了应用在 native 侧调用 OpenGLES 图形接口的能力,本文主要介绍如何配合 Vsync 事件,完成自定义动画。在这种实现方式下,自定义动画的绘制不在 UI 主线程中完成,即使主线程卡顿,动画效果也不会受影响。

96.Canvas实现模拟时钟案例(0418更新)(点此查看源码实现)
本示例介绍利用Canvas和定时器实现模拟时钟场景,该案例多用于用户需要显示自定义模拟时钟的场景。

95.Grid和List内拖拽交换子组件位置(0417更新)(点此查看源码实现)
本示例分别通过onItemDrop()和onDrop()回调,实现子组件在Grid和List中的子组件位置交换。此案例目前已有动效升级版,请参考:列表项交换案例、网格元素交换案例。

94.视频弹幕功能(0417更新)(点此查看源码实现)
本示例介绍如何使用@ohos.danmakuflamemaster和@ohos.gsyvideoplayer开发支持视频弹幕的播放器。可以自定义弹幕样式、占据屏幕宽度,发送弹幕,开关弹幕视图。

93.悬浮窗拖拽和吸附动画(0417更新)(点此查看源码实现)
本示例使用position绝对定位实现应用内悬浮窗,并且通过animateTo结合curves动画曲线实现悬浮窗拖拽跟手和松手吸附边缘的弹性动画效果。

92.Web自定义长按菜单案例(0411更新)(点此查看源码实现)
本示例介绍了给Webview页面中可点击元素(超链接/图片)绑定长按/鼠标右击时的自定义菜单的方案。

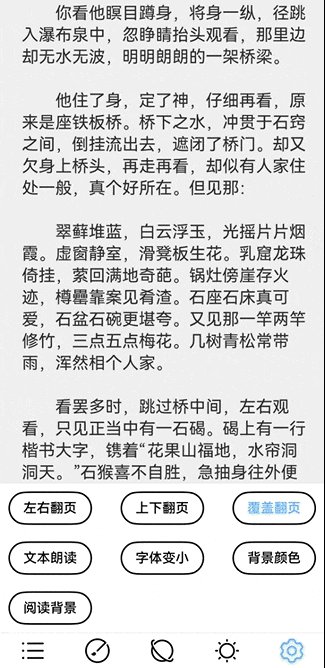
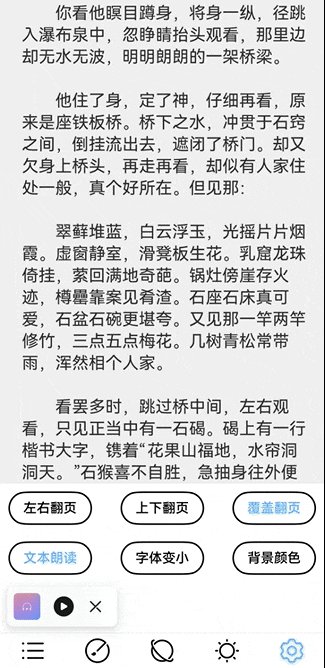
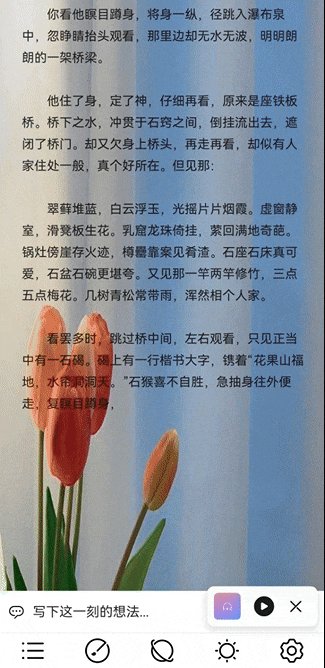
91.阅读翻页方式案例(0411更新)(点此查看源码实现)
本示例展示手机阅读时左右翻页,上下翻页,覆盖翻页、文本朗读、字体变小、背景颜色、阅读背景的功能。

由于篇幅、链接等限制,无法在一篇文章维护,1-70号案例已归档到:HarmonyOS Next应用开发案例(更多案例归档), 其中71-90号案例已归档。
能请教一个问题吗?手机的apiversion是固定的吗?不会跟着手机系统的升级而升级的吗?我现在就遇到一个困扰:我的P30手机升级到HarmonyOS 4.0,但是apiversion还是6。 如果手机的apiversion是固定的,那是不是意味着以后如果P30能升级HarmonyOS Next,但是肯定是运行不了基于HarmonyOS Next SDK开发的APP。除非HarmonyOS Next对P30这些老的机型从此不再支持。否则我想不通apiversion与系统版本之间的关系。 不知道我有没有描述清楚,也感谢你百忙之中能帮我答疑解惑,感谢!
我理解,api version是跟随系统走的,当咱们的手机升级到纯血鸿蒙系统的时候,那自然就可以运行HarmonyOS NEXT的应用了。 但P30是否会升级及升级节奏,就要看官方的规划了。
我前段时间刚买了一个4.0的手机畅享70,便宜测试,发现只能用api6,手机是全新的,而且是今年才出的,所以我觉得,这个api版本和内核或者硬件肯定有关系,简单说,你还是得用贵的那种
运行在HarmonyOS Next版本的设备上
遥遥领先
有没有左右滑动切换页面同时导航中小横条跟随移动的解决方案
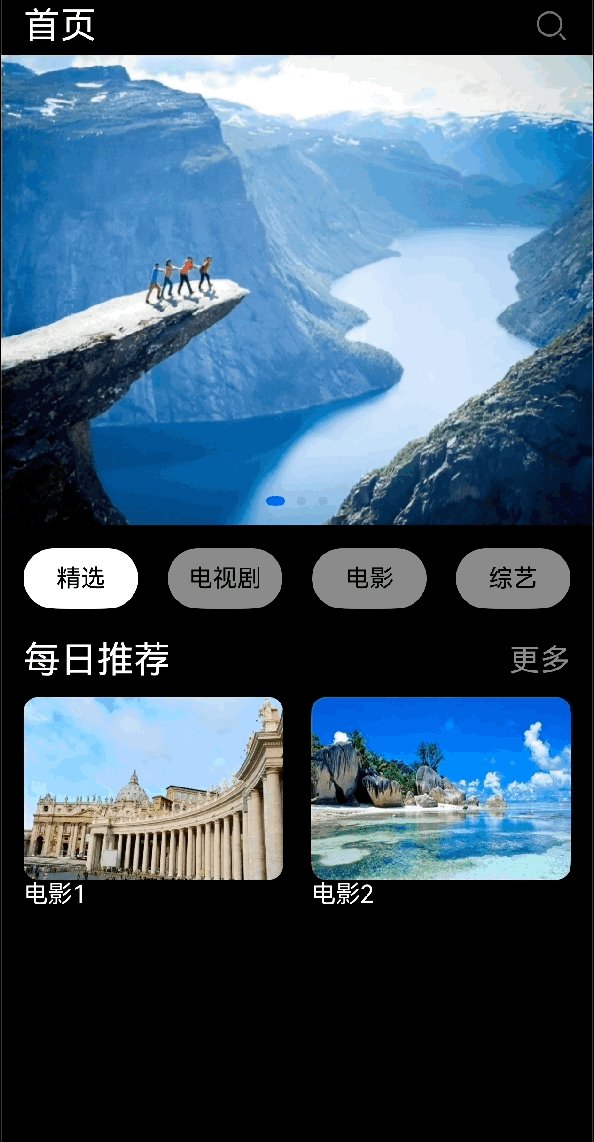
运行尝试了下,分享的案例首页的左右互动就有这样的效果。。。
哪个案例家人
这是api10的吗,我api打不开😂
没有遇到。通常加载网络图片时,如果超时了,默认5分钟,会显示通过alt属性配置的占位图片。你说的不生效,具体指的是什么?有可以复现的代码吗?
在不同的手机上不起作用,我有两台鸿蒙测试机,可能是版本有差异,或者是有bug,一台手机 alt 不起作用,另一台 alt 是可以的。
所以,我理解应该是现在鸿蒙系统也可能还是存在一些小bug,在不断地完善中。
比如,还遇到过比较奇怪的问题,设置组件的渐变色背景,其中有color的属性,它api声明是可以用资源中的颜色值的,但用了就是死活不行,换成直接写 ‘#FF0000’ 这种,就可以的。
荣耀V30pro可以升级吗
鸿蒙版本4.2及其以上的都有机会,但是啥会不好说
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/application-dev-guide-0000001630265101 HarmonyOS Next API11,需要申请权限才能访问
怎么申请
有源码实现吗
大佬,能共享下源码吗
想看看裁剪的
父组件里的函数:A(){this.x.x = this.y.y;this.z.z = this.a.a}
子组件里的函数:B : ()=>void
// 子组件里没有x,z
请问原来4.0上能实现的 父组件通过bind(this)直接传递方法到子组件,像
ListItem(){
Item({I:item,B:this.A().bind(this)})
}
现在要怎么实现?
bind后续还是会放开,只是编译器会有warn提示
用JS语法箭头函数即可绑定this指向 ListItem(){
Item({I:item,B:()=>this.A()})
}
针对您提到的“HarmonyOS 鸿蒙Next应用开发案例”这一主题,作为IT专家,我可以简要概述一些关键信息和开发要点:
HarmonyOS 鸿蒙Next作为华为自主研发的操作系统,为开发者提供了丰富的开发工具和资源。其应用开发主要基于ArkTS(ArkUI TypeScript)框架,该框架支持声明式UI编程,简化了开发流程,提高了开发效率。
在开发过程中,开发者需要熟悉HarmonyOS的API体系,包括系统服务、UI组件、多媒体处理、网络通信等。同时,为了提升应用的性能和用户体验,还需要关注内存管理、电量优化、安全权限等方面的最佳实践。
此外,HarmonyOS还提供了分布式技术,允许开发者构建跨设备的协同应用。这意味着开发者可以设计在多种设备上无缝运行的应用场景,如手机与平板、电视、智能穿戴设备等之间的联动。
值得注意的是,随着HarmonyOS的不断迭代更新,开发者需要持续关注官方文档和社区动态,以获取最新的开发指南和技术支持。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。希望这些信息能对您有所帮助。