HarmonyOS 鸿蒙Next-元服务开发详解
HarmonyOS 鸿蒙Next-元服务开发详解
元服务是一种更加高效便捷的应用形式,免安装,有独立的入口,说的简单一点就像是把微信小程序放到系统层面,相比微信小程序更加快捷,因为连微信也不用打开了。
官方链接:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/agc-harmonyos-clouddev-createapp-V5
创建项目
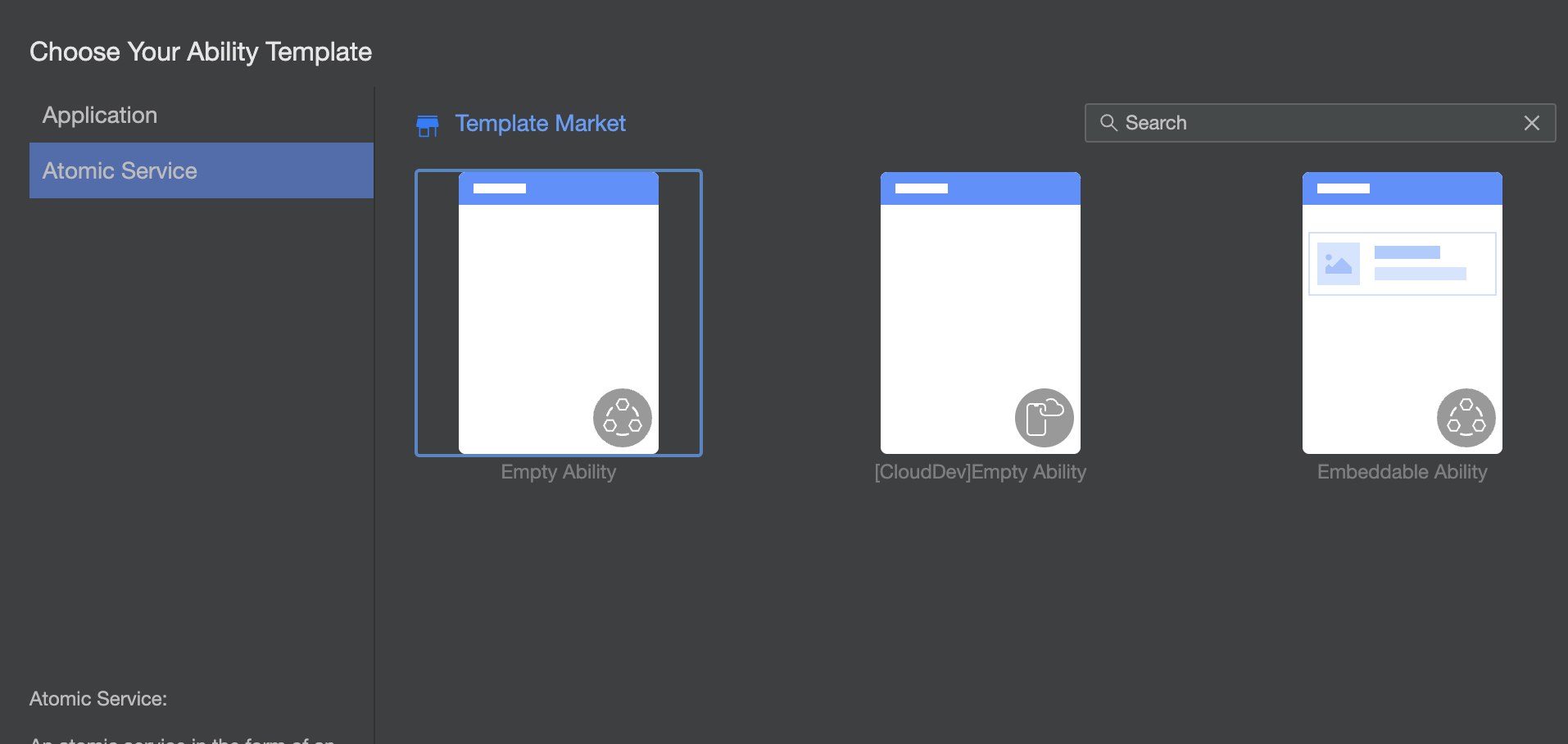
元服务的创建和普通应用有所区别,我们要创建的是Atomic Service,模版选择Empty Ability就可以。

接下来要为元服务注册App ID,元服务和微信小程序类似,必须要有App ID才能进行开发。
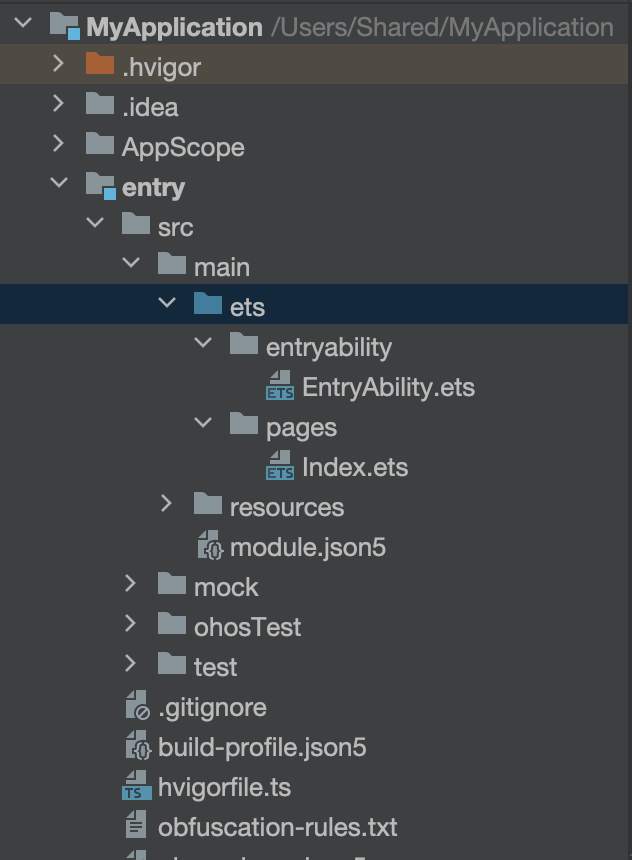
一个元服务工程如下:

配置图标
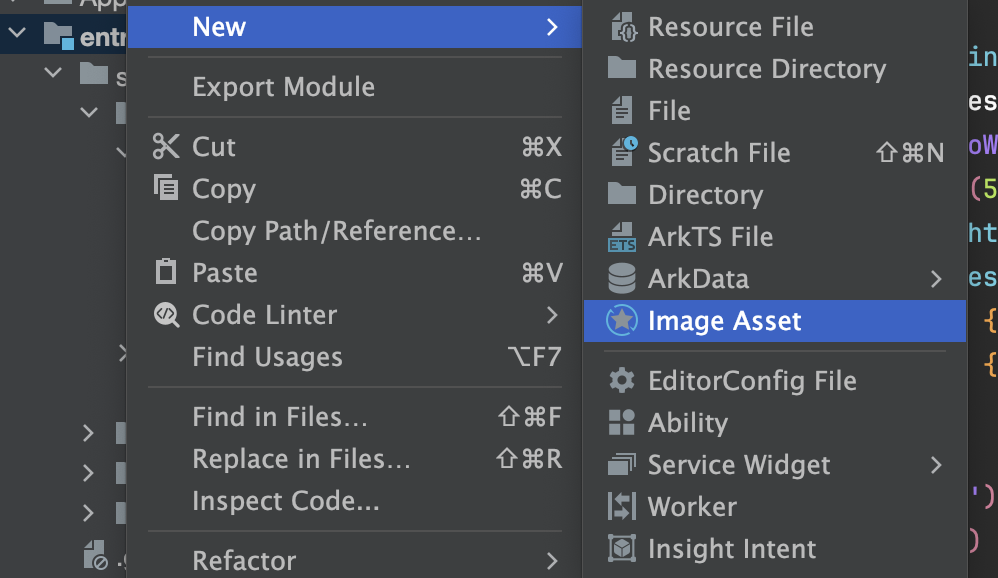
在entry文件夹右键新建Image Asset,选择一个1024*1024的图片就可以设置为元服务的图标了。

开发元服务页面
进入正式的开发环节,依然打开pages文件夹下的Index文件, 在元服务中页面的开发、页面之间的跳转和普通应用一样,初始化文件依旧是个“hello world”

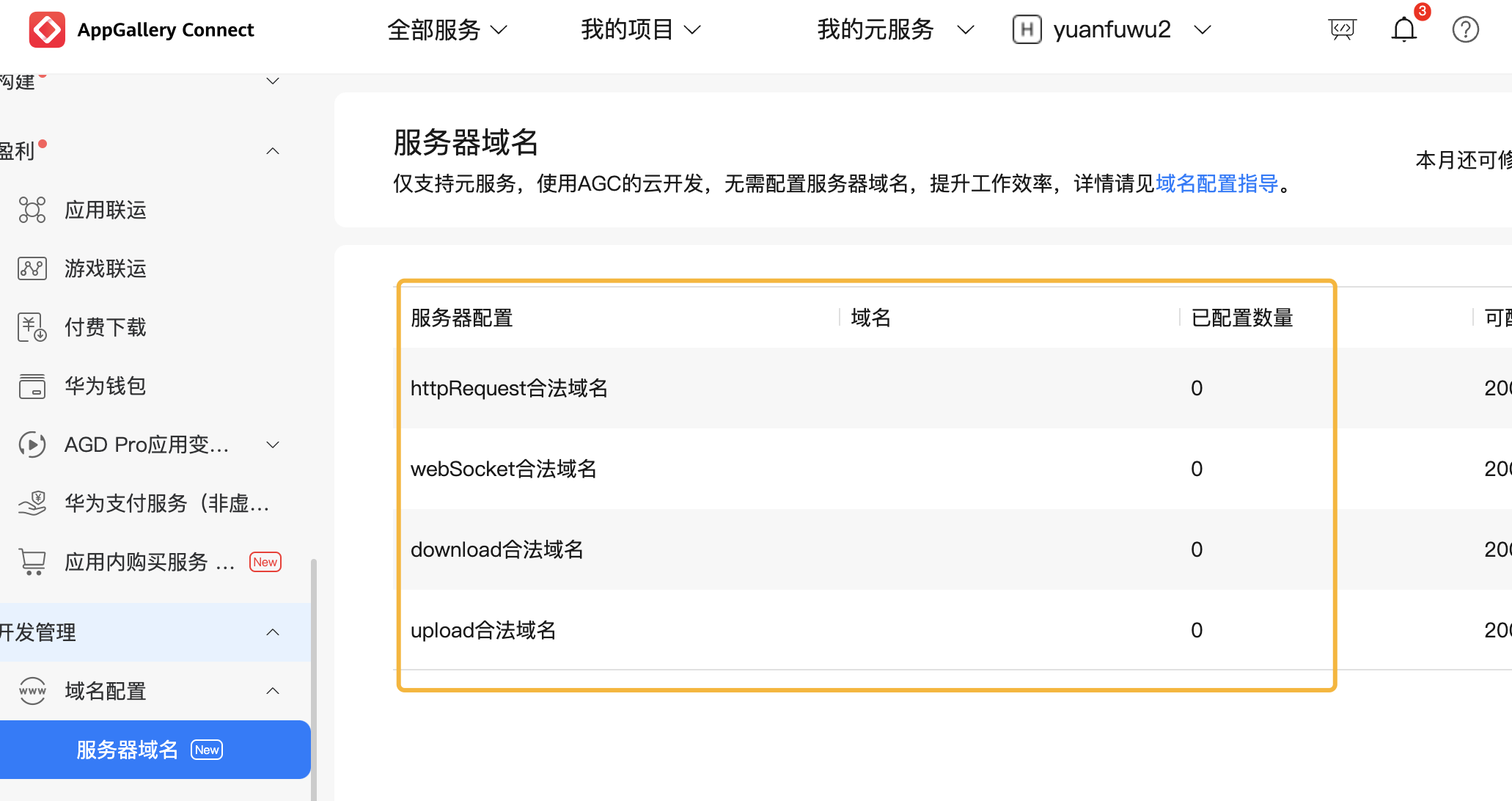
在元服务中,网络请求除了需要配置网络权限外,还要在应用中心配置域名白名单,这一点又和微信小程序类似。

打开应用中心的开发管理就可以配置域名,不过这种方式是有延迟和缓存的,在开发阶段可以在手机的开发者选项中开发元服务豁免开关,取消对域名的访问限制,然后就可以进行网络请求了。
开发卡片页面
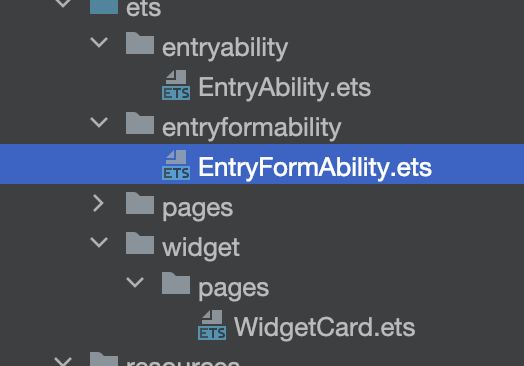
卡片是元服务的一种快捷操作和入口,现在我们尝试常见一个卡片,在entey文件夹右键新建Dynamic Widget,创建完成之后可以发现工程目录中除了新建的卡片,还新增了entryformability文件夹,这是卡片的生命周期函数。

真机:两个手指捏合屏幕,在列表里选择程序就可以把卡片添加到桌面。
模拟器: 在桌面按住ctrl 实现双指缩放,在列表里选择程序就可以把卡片添加到桌面
数据传递
元服务和卡片是两套进程,并不能直接进行通信。所以我们这里使用用户首选项,先在元服务中将数据保存,再从卡片中取出数据.
首先在主应用中保存数据:
let preferen = await preferences.getPreferences(context, "CardData")
await preferen.put('city', result.data.city)
await preferen.put('tianqi', weatherItem.weather)
await preferen.put('pm', weatherItem.air_quality)
await preferen.put('wendu', weatherItem.temperature)
preferen.flush()
点击卡片空白事件
.onClick(() => {
postCardAction(this, {
action: 'message',
params: { msgTest: 'messageEvent' }
})
})
这时候点击图片会调用entryformability文件中的onFormEvent方法
// EntryAbility.ets
onFormEvent(formId: string, message: string) {
this.updateUI(formId)
}
async updateUI(formId:string){
let preferen = await preferences.getPreferences(this.context,'CardData')
let cityStr = await preferen.get('city', '0')
let tianqi = await preferen.get('tianqi', '0')
let pm = await preferen.get('pm', '0')
let wendu = await preferen.get('wendu', '0')
// 处理逻辑
class FormDataClass {
city = cityStr
tianqi = tianqi
pm = pm
wendu = wendu
}
let formData = new FormDataClass();
let formInfo: formBindingData.FormBindingData = formBindingData.createFormBindingData(formData); formProvider.updateForm(formId, formInfo).then(() => { }).catch((error: BusinessError) => { })
}
使用router事件跳转到指定UIAbility
通常使用按钮控件来实现页面拉起,示例代码如下:
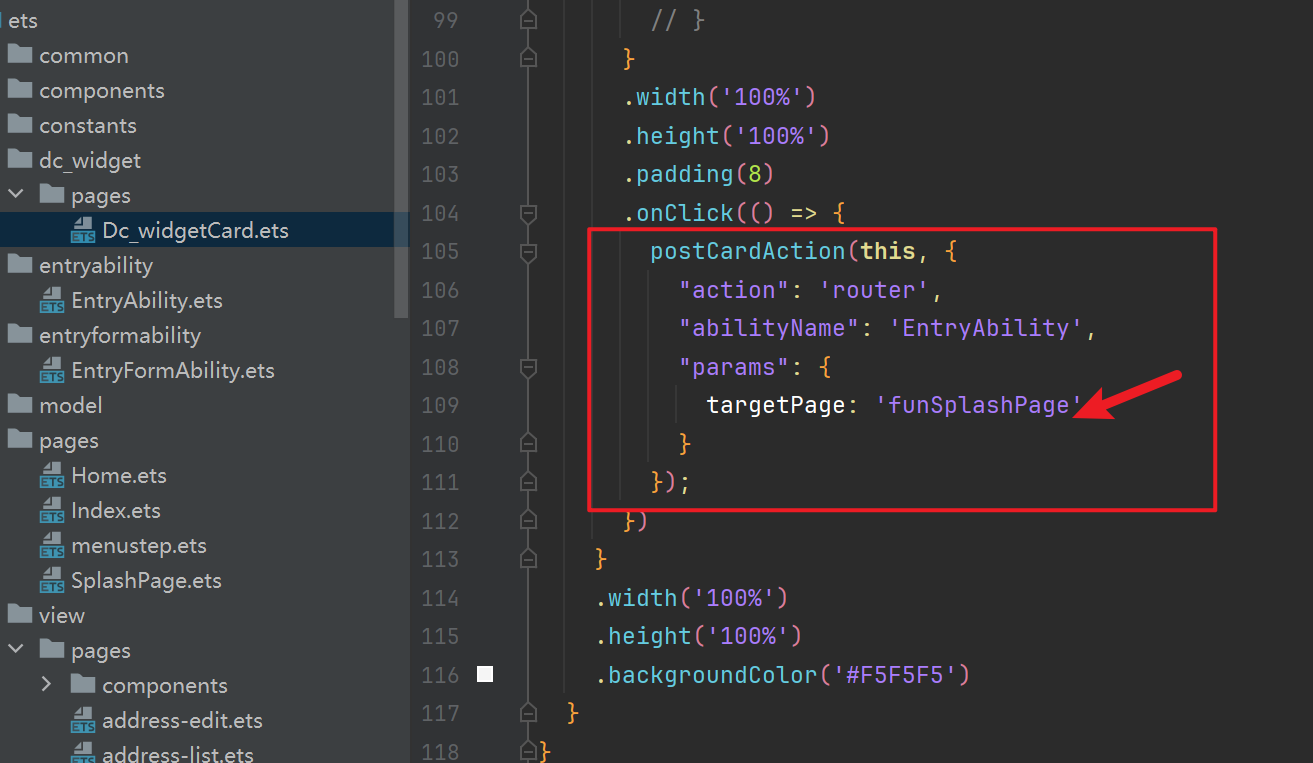
- 在卡片页面中布局两个按钮,点击其中一个按钮时调用postCardAction向指定UIAbility发送router事件,并在事件内定义需要传递的内容

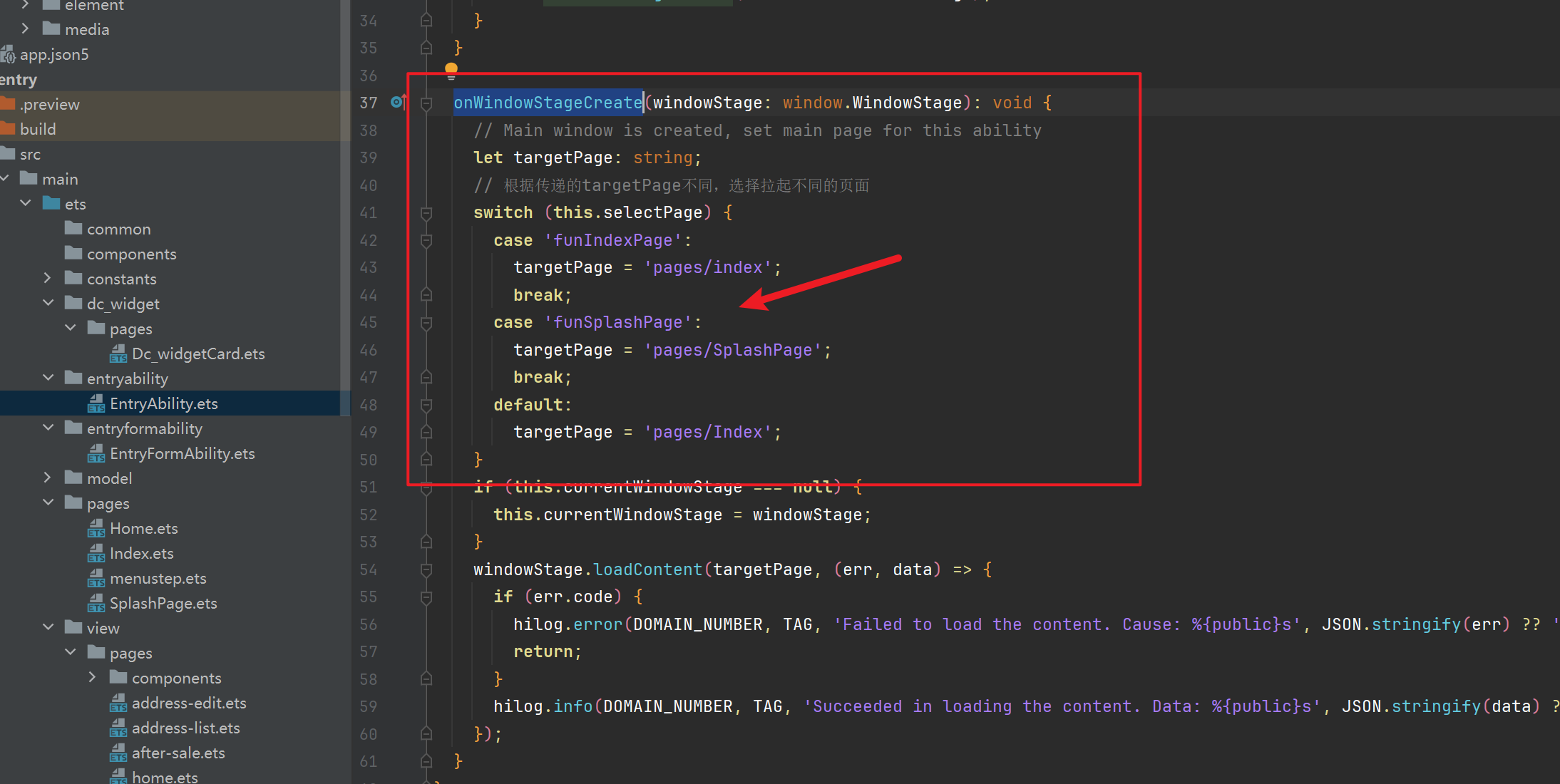
- 在UIAbility中接收router事件并获取参数,根据传递的params不同,选择拉起不同的页面

HarmonyOS鸿蒙Next-元服务开发详解
元服务是HarmonyOS提供的一种轻量应用程序形态,具备秒开直达、即用即走、账号相随等特性。以下是元服务开发的要点:
- 项目创建:在开发环境中,选择创建AtomicService项目,并注册App ID。配置项目时,需设置应用名称、供应商信息等,并添加必要的图片资源。
- 卡片开发:元服务通过卡片作为用户交互的入口。开发者需创建不同尺寸的卡片,并设计卡片的布局和内容。卡片可包含文本、图片等元素,并支持点击事件。
- 网络通信:在元服务中,网络请求需配置网络权限和域名白名单。开发阶段可通过开发者选项中的元服务豁免开关,取消对域名的访问限制。
- 数据传递:由于元服务和卡片运行在不同的进程中,因此需要通过用户首选项等方式进行数据传递。
此外,元服务还支持丰富的UI框架和Ability框架,开发者可利用这些框架设计出美观且功能强大的元服务。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







