分享一个HarmonyOS 鸿蒙Next通讯类软件源码,类似微信或电话APP
分享一个HarmonyOS 鸿蒙Next通讯类软件源码,类似微信或电话APP
有联系人管理和短信/消息收发界面功能等。


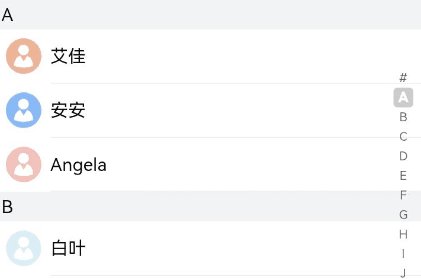
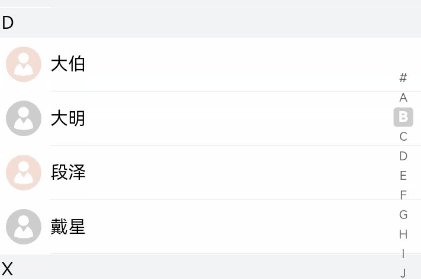
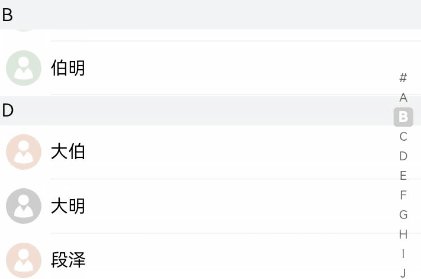
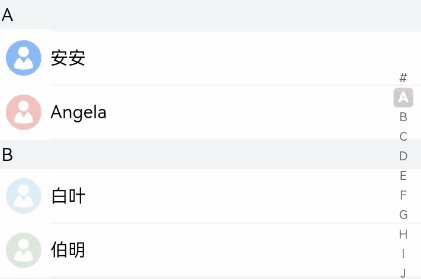
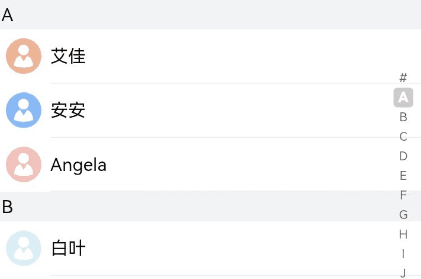
联系人页面框架:
const alphabets = ['#', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K',
'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
[@Entry](/user/Entry)
[@Component](/user/Component)
struct ContactsList {
[@State](/user/State) selectedIndex: number = 0;
private listScroller: Scroller = new Scroller();
build() {
Stack({ alignContent: Alignment.End }) {
List({ scroller: this.listScroller }) {
ListItem() {
<span class="hljs-comment">// ...</span>
}
.swipeAction({
end: {
<span class="hljs-comment">// index为该ListItem在List中的索引值。</span>
builder: () => { <span class="hljs-keyword">this</span>.itemEnd(index) },
}
}) <span class="hljs-comment">// 设置侧滑属性.</span>
}
.onScrollIndex((firstIndex: number) => {
<span class="hljs-comment">// 根据列表滚动到的索引值,重新计算对应联系人索引栏的位置this.selectedIndex</span>
})
<span class="hljs-comment">// 字母表索引组件</span>
AlphabetIndexer({ arrayValue: alphabets, selected: <span class="hljs-number">0</span> })
.selected(<span class="hljs-keyword">this</span>.selectedIndex)
}
}
}
@Builder itemEnd(index: number) {
// 构建尾端滑出组件
Button({ type: ButtonType.Circle }) {
Image($r(‘app.media.ic_public_delete_filled’))
.width(20)
.height(20)
}
.onClick(() => {
this.contacts.splice(index, 1);
})
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>关于分享HarmonyOS 鸿蒙Next通讯类软件源码的需求,我可以提供以下信息:
HarmonyOS 鸿蒙Next平台支持开发类似微信或电话APP的通讯类软件。这类软件的开发通常涉及网络通信、用户界面设计、数据存储等多个方面。华为提供了丰富的开发文档和工具,如DevEco Studio和ArkUI/ArkTS技术栈,以帮助开发者快速上手。
不过,由于源码的复杂性和版权问题,我无法直接分享一个完整的通讯类软件源码。但你可以参考HarmonyOS的官方文档和示例代码,了解如何使用相关API和开发工具。例如,你可以学习如何使用Remote Communication Kit实现网络通信,以及如何使用ArkUI/ArkTS构建用户界面。
此外,你可以尝试在HarmonyOS开发者社区或相关论坛中搜索类似的开源项目或示例代码,以获取更多的参考和学习资料。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html