HarmonyOS 鸿蒙Next无法正常显示页面内容
HarmonyOS 鸿蒙Next无法正常显示页面内容
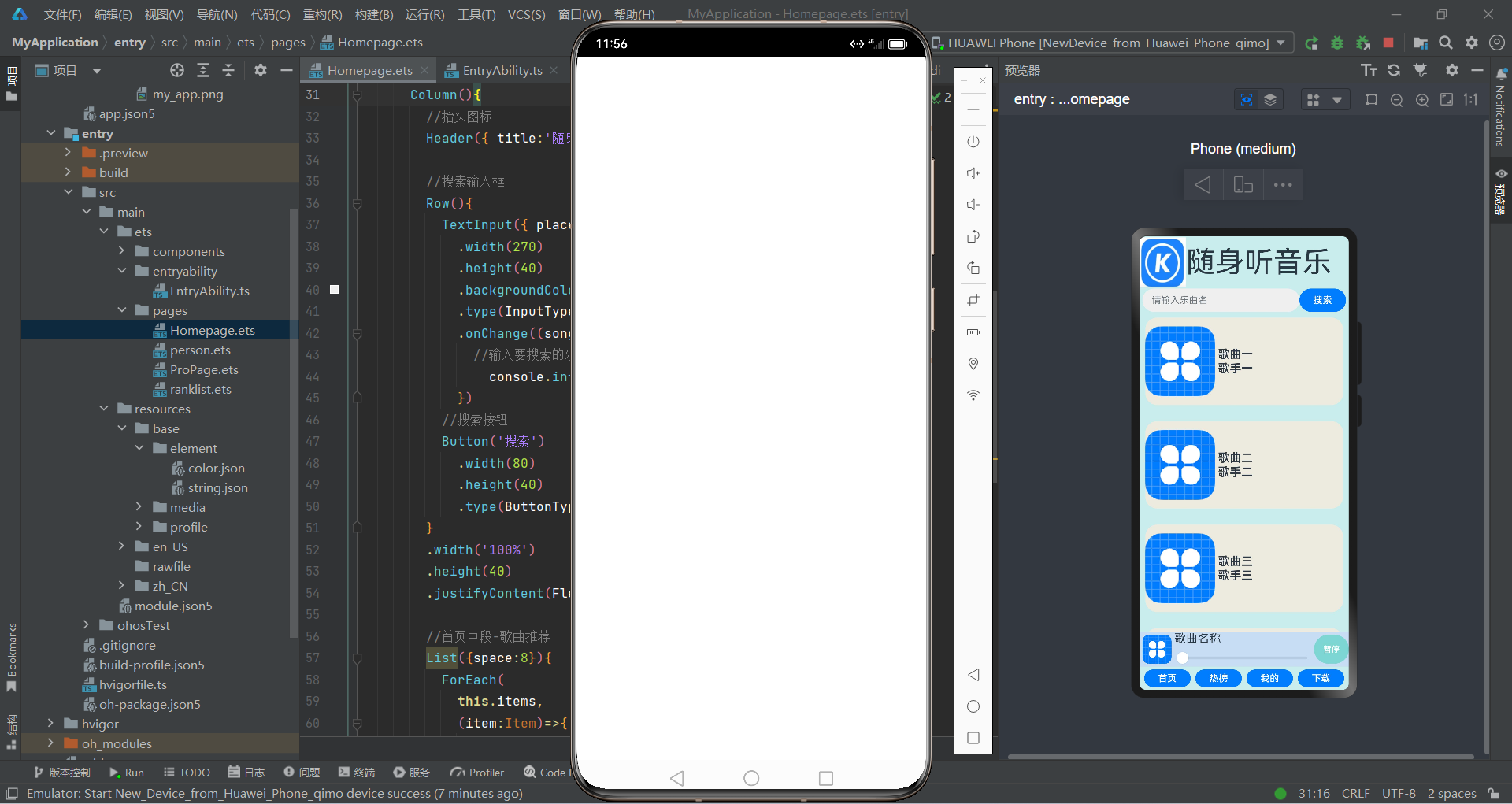
 请问一下各位大佬为什么我的这个预览器可以但是放到那个虚拟的手机上面点开应用会只显示加载背景的白色啊
请问一下各位大佬为什么我的这个预览器可以但是放到那个虚拟的手机上面点开应用会只显示加载背景的白色啊检查两件事:
1、工程路径 resources/base/profile/main_pages.json 中是否添加了相关页面,如 "pages/HomePage"
2、EntryAbility 中的 onWindowStageCreate() 方法中是否正确指向此页面,如下:
windowStage.loadContent('pages/HomePage', (err, data) => {..}
如果都OK,则需要逐步排查,方法如下:
1、将每个组件,包括容器(Column/Row等) 添加上 .backgroundColor(..) 属性,并设置不同颜色;
2、从外层组件开始一级级排查,即将内层组件先全部注释掉,只留最外层;然后编译安装,看显示正确颜色和大小否,成功后一级级恢复内层组件,注意:一定要设置背景色,可帮助理解各个组件是否到位,以及组件相互间是否影响(覆盖、挤占等)
3、如此逐步定位导致显示不正确的组件,再排查是否是某个属性设置不正确导致问题;方法类似,将问题组件的不确定属性注释掉,逐个添加回去并重新编译安装;
再不行把此页面的 build() 贴上来给大家看看吧:)
很有用,根据您的步骤已成功解决相关问题
有用就好,码运昌盛:)
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
检查第一个进入的页面,好像是在entry ability里有个
针对HarmonyOS 鸿蒙Next无法正常显示页面内容的问题,以下是一些可能的解决方案:
- 检查配置文件:确认应用的配置文件是否正确,特别是与页面显示相关的设置,如页面布局、元素属性等。
- 查看错误日志:利用开发者模式查看应用的错误日志,寻找页面加载失败或异常的具体信息,有助于定位问题。
- 检查网络连接:确认设备网络连接是否稳定,以及应用是否有权限访问网络,因为网络问题可能导致页面内容无法加载。
- 清理缓存与重启:清理应用缓存并重启设备,以排除缓存导致的问题。
- 检查代码逻辑:审查代码中页面加载和显示的逻辑,确保没有遗漏或错误。特别是要检查页面布局和元素渲染的逻辑,确保它们能够正确执行。
- 系统兼容性问题:由于HarmonyOS 鸿蒙Next系统目前仍处于公测阶段,可能存在兼容性问题。可以尝试更新系统或应用版本,看是否能解决问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







