HarmonyOS 鸿蒙Next UI中组件的刷新
HarmonyOS 鸿蒙Next UI中组件的刷新

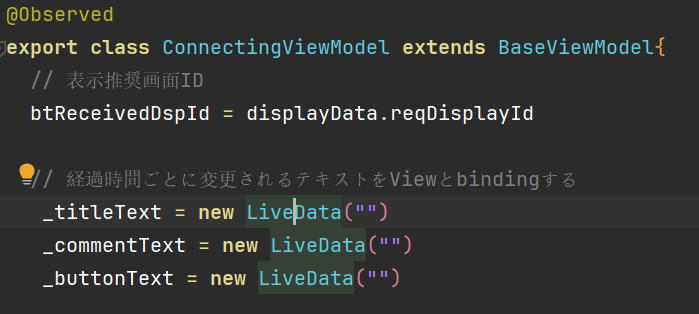
这是我Page后所应用到的ViewModel中的三个Text组件的文本,这里的LiveData就和安卓的LiveData类似:
import { ViewLifecycle } from ‘./ViewLifecycle’;
export type Observer<T> = (value: T) => void;
export class LiveData<T> {
private observers: Set<Observer<T>> = new Set();
private _value: T | undefined;
private viewLifecycleMapping: Map<Observer<ESObject>, ViewLifecycle> = new Map()
constructor(initialValue?: T) {
if (initialValue !== undefined) {
this._value = initialValue;
}
}
// 获取当前的值
get value(): T | undefined {
return this._value;
}
// 设置新值并通知所有观察者
set value(newValue: T | undefined) {
let canUpdate = this._value != newValue
if (canUpdate) {
this._value = newValue;
this.notifyObservers();
}
}
postValue(newValue: T | undefined) {
this.value = newValue
}
observeForever(observer: Observer<T>): LiveData<T> {
this.observers.add(observer);
// 初始通知
if (this._value !== undefined) {
observer(this._value);
}
return this
}
observe(viewLifecycle: ViewLifecycle, observer: Observer<T>) {
if (!viewLifecycle) {
return
}
let newObserver = viewLifecycle.observer(this, observer)
if (newObserver && this.value != undefined) {
newObserver(this._value)
}
if (newObserver) {
this.viewLifecycleMapping.set(observer, viewLifecycle)
}
return this
}
// 移除观察者
removeObserver(args: Observer<T> | ViewLifecycle): void {
if (args instanceof ViewLifecycle) {
args.allObservers().forEach((observer) => {
this.removeObserver(observer)
})
} else {
this.observers.delete(args);
if (this.viewLifecycleMapping.has(args)) {
this.viewLifecycleMapping.get(args)?.removeObserver(this, args)
this.viewLifecycleMapping.delete(args)
}
}
}
// 移除所有观察者
removeObservers(): void {
this.observers.clear();
this.viewLifecycleMapping.clear()
}
// 通知所有观察者
private notifyObservers(): void {
for (const observer of this.observers) {
if (this._value !== undefined) {
observer(this._value);
}
}
}
}

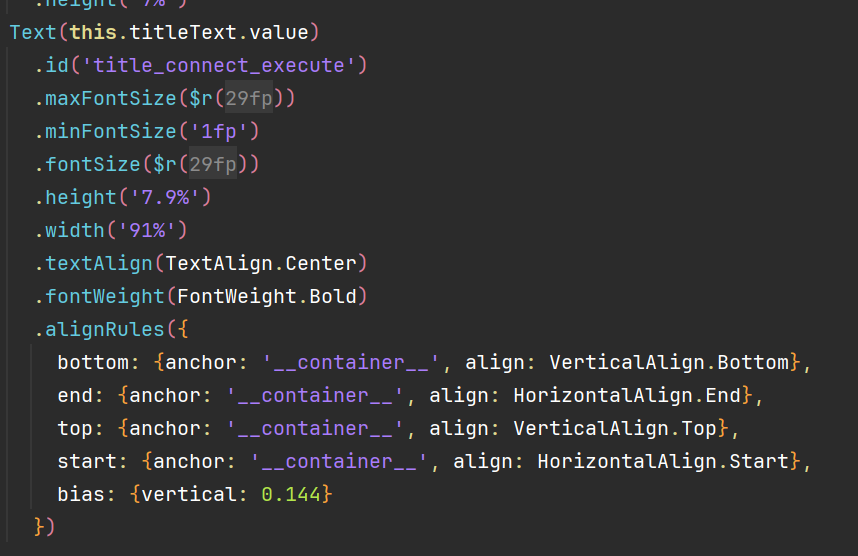
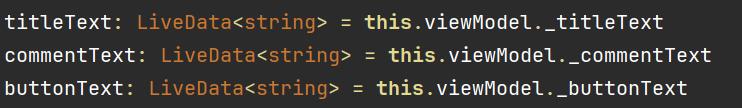
如上则是实际页面中的Text组件,这里的this.titleText.value:

我的主要问题就是为何对titleText赋值并不能实际改变UI组件Text上实际显示的文本。

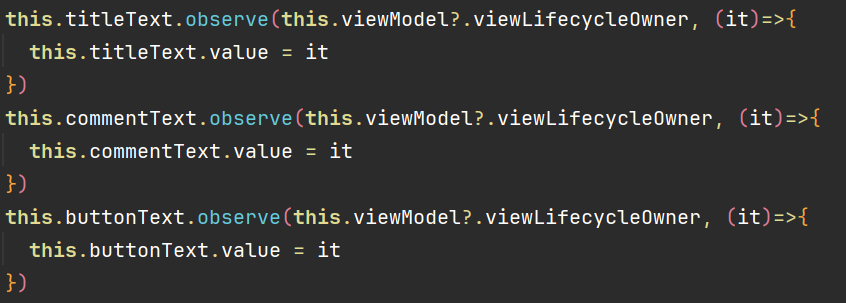
监视者已加,但貌似并没有效果。(模仿安卓移植代码,故LiveData和监察者机制保留)
已自行解决,使用[@State](/user/State)修饰,[@State](/user/State)机制个人感觉类似原安卓的Observer监察者机制
状态变量:被状态装饰器装饰的变量,状态变量值的改变会引起UI的渲染更新。示例:@State num: number = 1,其中,@State是状态装饰器,num是状态变量。在状态变量相关装饰器中,@State是最基础的,使变量拥有状态属性的装饰器,它也是大部分状态变量的数据源。 状态管理修饰器链接:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-state-management-overview-V5
HarmonyOS 鸿蒙Next UI中组件的刷新主要依赖于ArkUI框架的状态管理设计。以下是对鸿蒙Next UI中组件刷新机制的解析:
刷新机制
- 状态装饰器:使用@State、@Observed等状态装饰器标记组件的状态变量,当这些变量发生变化时,鸿蒙系统会触发UI的自动刷新。
- 数据绑定:通过@ObjectLink、@Link等装饰器实现数据与UI的绑定,确保数据变化时UI能够实时更新。
常见问题与解决方案
- UI不跟随数据刷新:确保所有涉及的数据都被状态装饰器修饰,且数据变化时能够触发状态更新。例如,修改数组中的对象时,可以通过复制数组并更新新数组的方式,触发页面的重新渲染。
- 自定义组件刷新问题:检查自定义组件的属性和事件绑定是否正确,确保父组件能够正确传递数据和事件到子组件。
官方支持
如果问题依旧没法解决,请联系官网客服。官网地址是:https://www.itying.com/category-93-b0.html。在那里,你可以获得更专业的技术支持和解决方案。







