HarmonyOS 鸿蒙Next 如何自定义TextInput以及支持前置和后置图标
HarmonyOS 鸿蒙Next 如何自定义TextInput以及支持前置和后置图标
我正在学习 ArkUI, 目前正在学习 TextInput. 我有一个需求是给 TextInput 添加前置和后置图标, 并且两个图标可以分别支持点击事件.
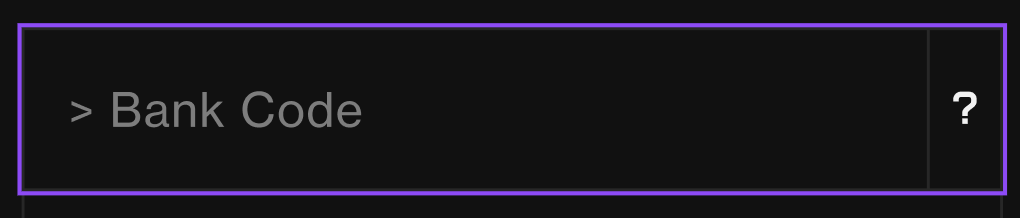
视觉效果如下:

我查过了相关文档并研究了 TextInput 的相关 API. 但没有找到对应的方法.
有没有大佬可以给点思路? 如何添加前置和后置图标?
2 回复
目前没有办法直接给textInput设置前后图标,考虑stack堆叠实现两个图标
在HarmonyOS鸿蒙Next中,自定义TextInput并支持前置和后置图标,可以通过以下步骤实现:
首先,创建一个TextInput的布局文件,在文件中定义TextInput的外观和属性。虽然鸿蒙系统原生并不直接支持在TextInput上设置前后图标,但可以通过布局堆叠(如使用Stack布局)来实现这一效果。
- 在Stack布局中,将TextInput放置在中间层,前置图标和后置图标分别放置在TextInput的前后位置。
- 为前置图标和后置图标分别设置点击事件监听器,以实现图标点击时的交互效果。
以下是一个简化的示例布局:
<Stack>
<!-- 前置图标 -->
<Image src="path/to/prefix_icon.png" onClick="onPrefixIconClick"/>
<!-- TextInput -->
<TextInput ohos:id="$+id:text_input" ohos:width="match_content" ohos:height="match_content" ohos:hint="请输入文本"/>
<!-- 后置图标 -->
<Image src="path/to/suffix_icon.png" onClick="onSuffixIconClick"/>
</Stack>
在代码中,为前置图标和后置图标的点击事件编写相应的处理逻辑。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







