HarmonyOS 鸿蒙Next 轮播页面,想要实现如下描述的效果
HarmonyOS 鸿蒙Next 轮播页面,想要实现如下描述的效果
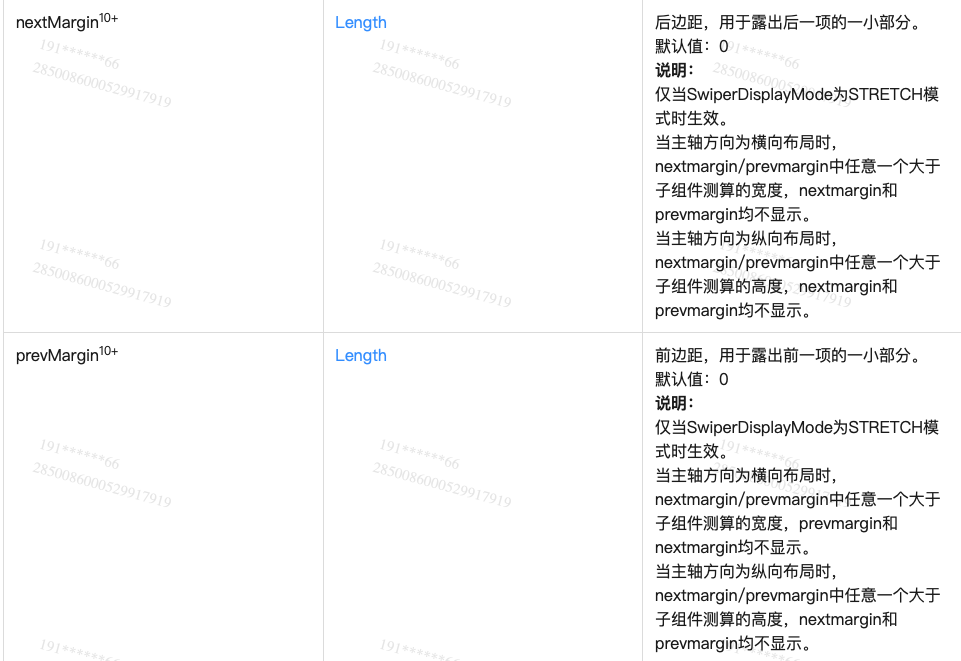
如图,展示当前轮播页的同时,在右侧留出百分之十的空隙,展示下一页轮播的内容,
请教大家,有什么思路吗,我的代码只能表述大概的ui效果,达不到想要的结果!
存在问题:
①滑倒最后一页,右侧有空白
②设置offset偏移时,会导致轮播页面的内容展示不全,刚进入页面时,往左偏移50个单位,偏移后,第一页左侧缺失内容

@Entry
@Component
struct Index {
private swiperController: SwiperController = new SwiperController()
private data: string[] = ['a', 'b', 'c']
build() {
Column() {
Swiper(this.swiperController) {
ForEach(this.data, (item, index) => {
if (index === 0) {
this.swiperList('一', '#faa755', index)
} else if (index === 1) {
this.swiperList('二', '#78a355', index)
} else {
this.swiperList('三', '#6a6da9', index)
}
})
}.loop(false)
}
}
@Builder swiperList(data: string, col: ResourceStr, ind: number) {
if (ind === 0 ){
Column() {
Text(data)
}.width('100%').height(300).backgroundColor(col).offset({x:-50})
}else if (ind===1){
Column() {
Text(data)
}.width('100%').height(300).backgroundColor(col).offset({x:-50})
}else if (ind===2){
Column() {
Text(data)
}.width('100%').height(300).backgroundColor(col) .offset({ x: -50})
}
}
}
@Entry
@Component
struct Index {
@State messages: string[] = ["#00EEEE", "#7FFF00" , "#8B658B", "#FF4500", "#FFFFFF"]
build() {
Column() {
Column() {
Swiper(){
ForEach(this.messages, (msg:string, _)=>{
Column(){
Text(msg).fontSize(30)
}
.border({width: 2, style: BorderStyle.Dashed})
.backgroundColor(msg)
.width('100%')
.height("100%")
})
}
// api 10自动支持,不用那么麻烦,这个宽度就是下一个组件露出来的宽度
.nextMargin(50)
.loop(false)
}
.width('100%')
.height("50%")
Column() {
}
.width('100%')
.height("50%")
}
.height('100%')
}
}
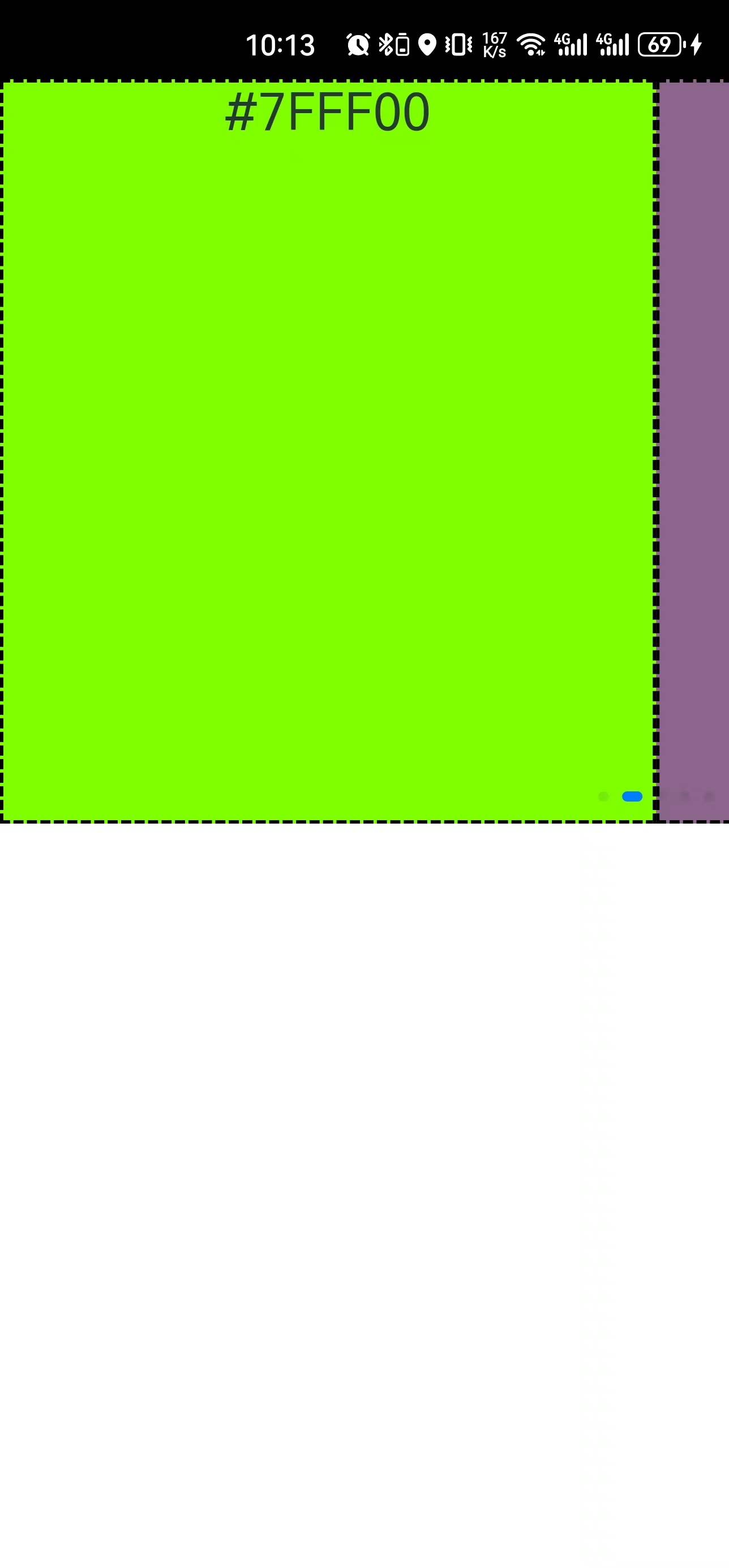
感谢感谢,还有一个细节,就是滑到最后一页的时候,右侧就不漏出内容了,同时让左侧留出一些距离,展示上一页的内容,也就是另一位老哥发的文档图片,用前边距,可以实现吗,会有什么冲突吗,我这还测试不了API10的代码~

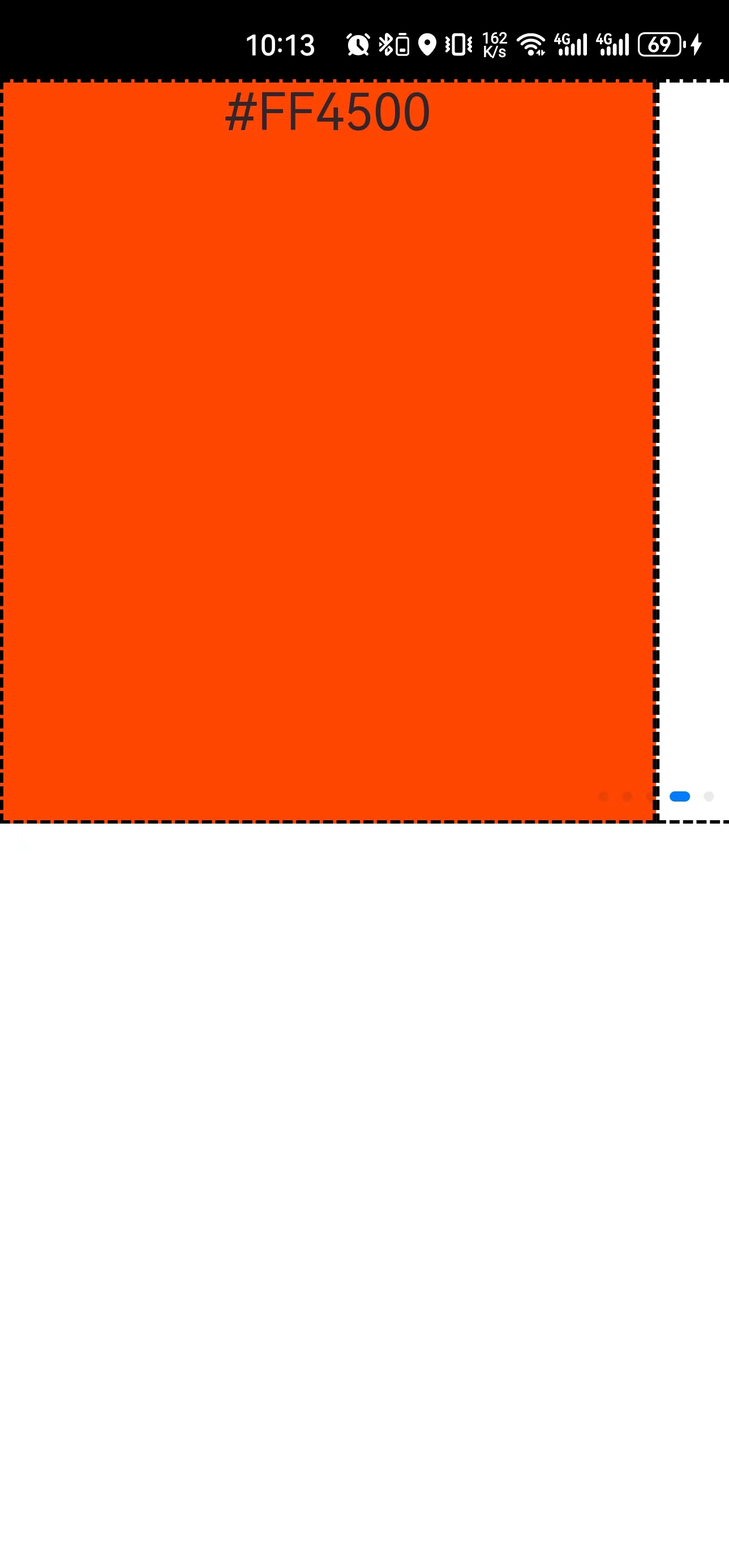
简单实现了,不知道符不符合你说的。



[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index {
<span class="hljs-comment">// 列表,最后一个空白内容。白色</span>
@State messages: string[] = [<span class="hljs-string">"#00EEEE"</span>, <span class="hljs-string">"#7FFF00"</span> , <span class="hljs-string">"#8B658B"</span>, <span class="hljs-string">"#FF4500"</span>, <span class="hljs-string">"#FFFFFF"</span>]
@State swiperWidth:number = <span class="hljs-number">0</span>
build() {
Column(){
Column(){
Swiper(){
ForEach(<span class="hljs-keyword">this</span>.messages, (msg:string, _)=>{
Column(){
Text(msg).fontSize(<span class="hljs-number">30</span>)
}
.border({width: <span class="hljs-number">2</span>, style: BorderStyle.Dashed})
.backgroundColor(msg)
<span class="hljs-comment">// 设置子组件是Swiper宽度的一半,</span>
.width(<span class="hljs-keyword">this</span>.swiperWidth * <span class="hljs-number">0.9</span>)
.height(<span class="hljs-string">"100%"</span>)
})
}
<span class="hljs-comment">// 设置偏移</span>
.offset({
x: <span class="hljs-keyword">this</span>.swiperWidth * <span class="hljs-number">0.4</span>
})
<span class="hljs-comment">// 设置Swiper宽度,超过屏幕</span>
.width(<span class="hljs-keyword">this</span>.swiperWidth * <span class="hljs-number">1.8</span>)
<span class="hljs-comment">// 显示两个子组件</span>
.displayCount(<span class="hljs-number">2</span>)
.loop(<span class="hljs-literal">false</span>)
}
.backgroundColor(Color.Orange)
.onAreaChange((_, newValue: Area)=>{
<span class="hljs-comment">// 获取父组件宽度</span>
<span class="hljs-keyword">this</span>.swiperWidth = newValue.width as number
})
.width(<span class="hljs-string">"100%"</span>)
.height(<span class="hljs-string">"50%"</span>)
Column(){
}
.width(<span class="hljs-string">"100%"</span>)
.height(<span class="hljs-string">"50%"</span>)
}
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>解决了,加 .nextMargin(100)
针对您提到的HarmonyOS鸿蒙Next轮播页面实现特定效果的需求,以下是一个概括性的技术说明:
在HarmonyOS系统中实现轮播页面效果,通常需要利用ArkUI框架下的组件和动画能力。首先,您应确保已熟悉ArkUI的基础语法及组件使用,这是实现复杂UI效果的前提。
实现轮播页面时,可考虑使用swiper组件,它支持横向或纵向滑动切换页面。通过设置swiper的indicator属性,可以显示指示器来指示当前页面位置。
为了增强用户体验,您可能还需要为轮播页面添加动画效果,如页面切换时的平滑过渡。这可以通过动画API实现,如Animator、Animation等,它们提供了丰富的动画类型和配置选项。
在编写代码时,还需注意性能优化,确保轮播页面在滑动时流畅无卡顿。这包括合理使用图片资源、避免不必要的重绘和重排等。
请注意,具体实现细节需根据您的实际需求进行调整。若您在实现过程中遇到具体问题,如组件属性设置不当、动画效果不理想等,建议查阅HarmonyOS官方文档或相关教程以获取更详细的指导。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








