HarmonyOS 鸿蒙Next Image的resizable属性在真机上显示乱码是怎么回事?
HarmonyOS 鸿蒙Next Image的resizable属性在真机上显示乱码是怎么回事?
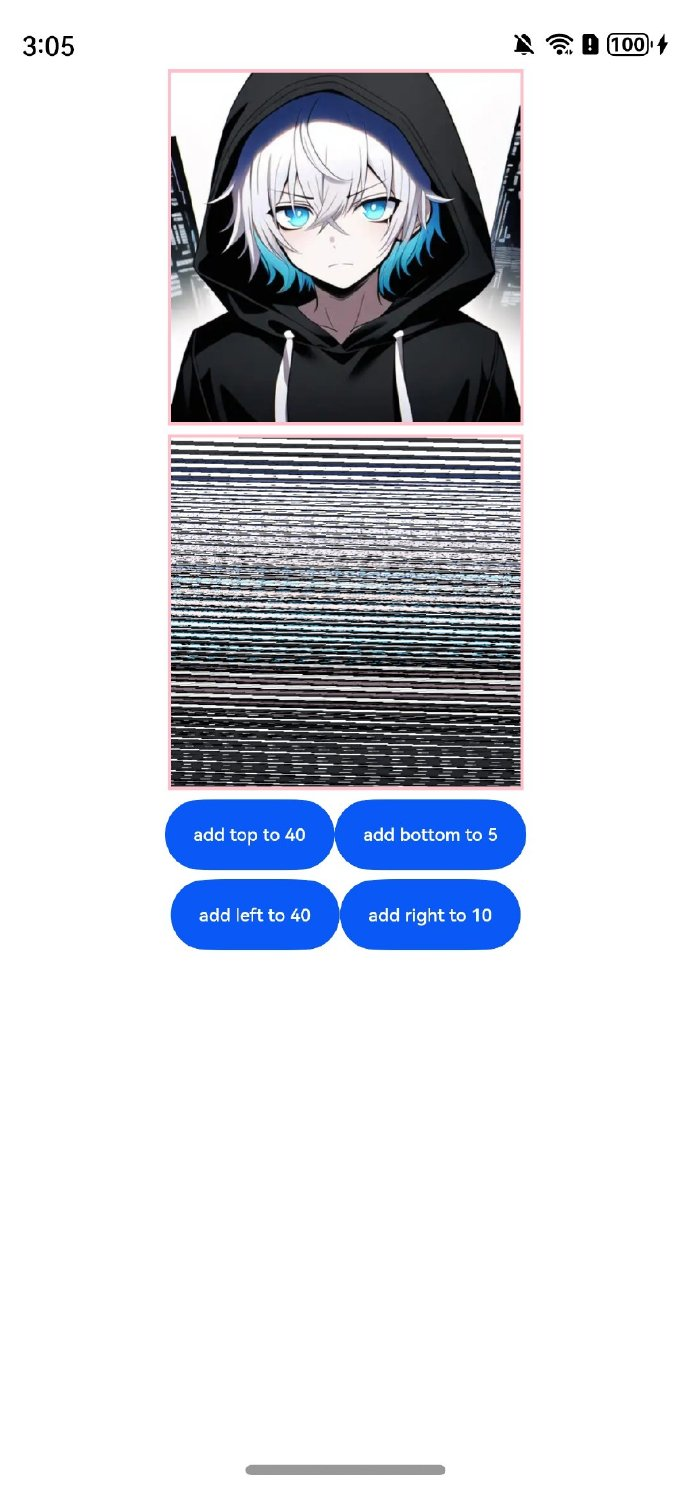
【问题结果】

【前置条件】
DevEco Studio Build Version: 5.0.3.100
真机 Mate 60 Pro 版本:HarmonyOS NEXT Developer Preview2
【问题描述】
根据官方文档将示例5代码粘贴替换sky图片后,预览器没问题但真机运行后就显示乱码了。

@Entry
@Component
struct Index {
@State top: number = 40
@State bottom: number = 5
@State left: number = 40
@State right: number = 10
build() {
Column({ space: 5 }) {
// 原图效果
Image($r("app.media.sky"))
.width(200).height(200)
.border({ width: 2, color: Color.Pink })
.objectFit(ImageFit.Contain)
// 图像拉伸效果,设置resizable属性,对图片不同方向进行拉伸
Image($r("app.media.sky"))
.resizable({
slice: {
left: this.left,
right: this.right,
top: this.top,
bottom: this.bottom
}
})
.width(200)
.height(200)
.border({ width: 2, color: Color.Pink })
.objectFit(ImageFit.Contain)
Row() {
Button("add top to " + this.top).fontSize(10)
.onClick(() => {
this.top += 2
})
Button("add bottom to " + this.bottom).fontSize(10)
.onClick(() => {
this.bottom += 2
})
}
Row() {
Button("add left to " + this.left).fontSize(10)
.onClick(() => {
this.left += 2
})
Button("add right to " + this.right).fontSize(10)
.onClick(() => {
this.right += 2
})
}
}
.justifyContent(FlexAlign.Start).width('100%').height('100%')
}
}
4 回复
API 11问题,现在API 12没有问题了。
针对HarmonyOS 鸿蒙Next API 11中Image的resizable属性在真机上显示乱码的问题,这可能是由于多种原因导致的。以下是一些可能的原因及解决方案:
- 编码问题:确保你的项目文件、资源文件以及任何与显示相关的数据都是以UTF-8编码保存的。UTF-8编码能够支持中文字符的正确显示,避免因编码不一致导致的乱码问题。
- 属性设置问题:检查resizable属性的设置是否正确。在HarmonyOS中,某些属性可能需要在特定的上下文中才能正确解析和显示。确保你按照官方文档正确设置了该属性。
- 系统兼容性问题:由于你正在使用的是HarmonyOS 鸿蒙Next的预览版本(API 11),可能存在一些与真机兼容性相关的问题。尝试在不同的真机或模拟器上运行你的应用,看是否能够复现该问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








