HarmonyOS 鸿蒙Next ArkUI-x跨平台项目 如何保存Image加载的网络图片
HarmonyOS 鸿蒙Next ArkUI-x跨平台项目 如何保存Image加载的网络图片
图片通过Image(this.imageLoadUrl)加载,需要点击一个Text控件保存到相册
我在文档中找到了保存网络图片到相册的说明,链接如下
https://developer.huawei.com/consumer/cn/doc/harmonyos-faqs-V5/faqs-image-21-V5
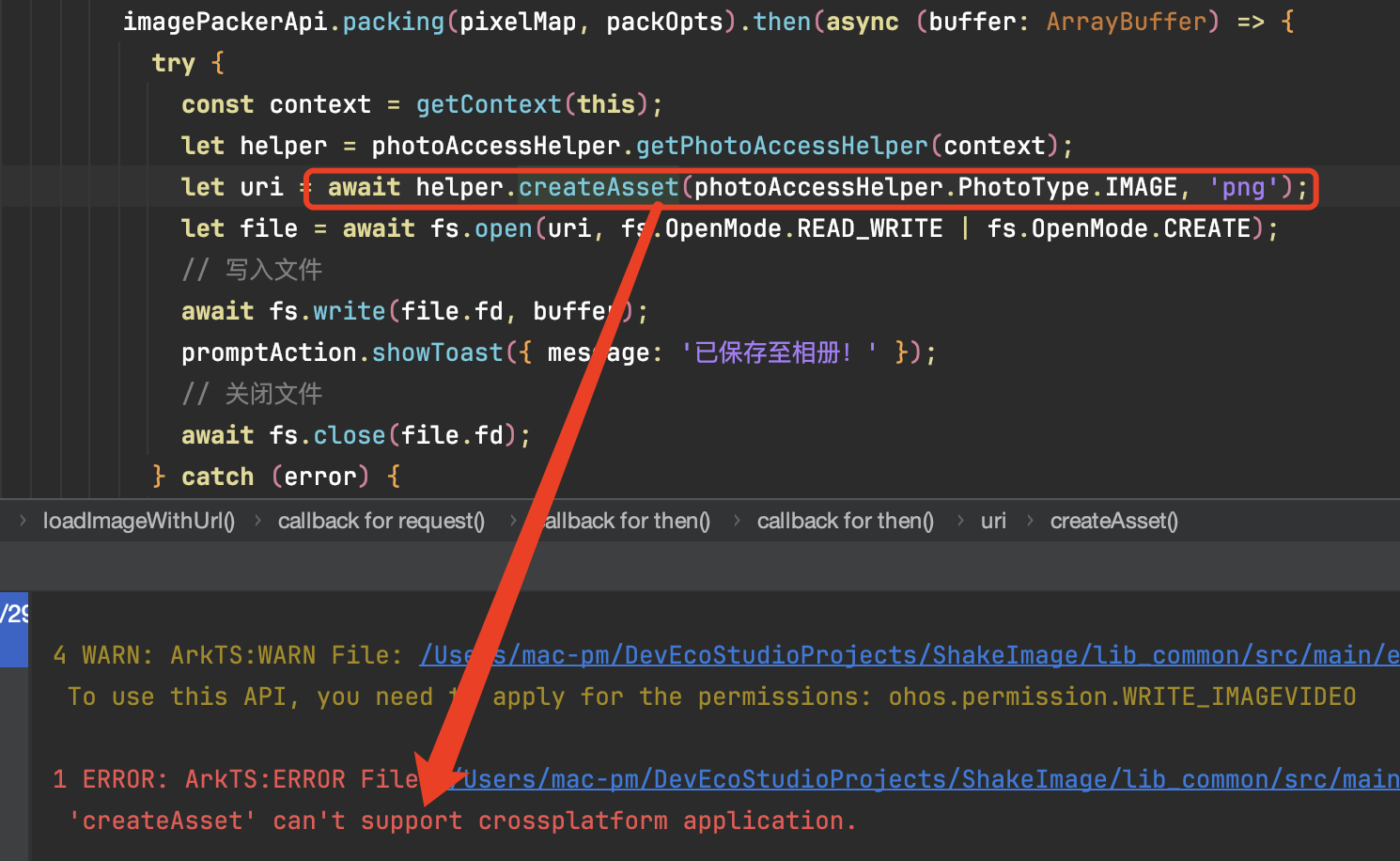
我按照上面的代码来实现保存图片的功能,但是提醒我:‘createAsset’ can’t support crossplatform application
那么arkui-x跨平台项目该如何实现这一功能?
arkui-x还有很多API不支持,适配得比较慢。你可以写原生试试,我是这么搞的。
这么基础重要的功能不支持确实是有点离谱了
API太多了,没那么快的
你也可以去仓库提需求,让他们加快适配。他们刚把仓库搬到gitcode: https://gitcode.com/org/arkui-x/discussion
在HarmonyOS鸿蒙Next ArkUI-x跨平台项目中,保存从网络加载的图片可以通过以下步骤实现:
-
加载网络图片:首先,使用
<image>组件并设置其src属性为网络图片的URL,通过ArkUI-x的网络请求能力加载图片。 -
图片解码:一旦图片加载完成,你需要将图片数据进行解码。这通常可以通过调用系统提供的API(如
bitmapFactory.decodeStream)来完成,将网络流转化为Bitmap对象。 -
保存图片:接下来,你需要将解码后的Bitmap对象保存到设备的存储中。这可以通过文件系统API(如
file.createFile和file.writeBytes)来实现,将Bitmap对象转换成字节流并写入文件。 -
权限处理:在保存图片之前,确保你的应用已申请并获得了写入外部存储的权限。
-
路径管理:为了后续方便访问,保存图片时可以选择一个合理的存储路径,如应用的私有存储目录。
注意,具体实现可能会因项目结构和使用的API版本而有所不同。确保查阅最新的HarmonyOS开发文档以获取最准确的信息。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







