HarmonyOS 鸿蒙Next CanvasRenderingContext2D 的 width 和 height 属性,在 onpageshow 之后的第二帧以后才有效
HarmonyOS 鸿蒙Next CanvasRenderingContext2D 的 width 和 height 属性,在 onpageshow 之后的第二帧以后才有效


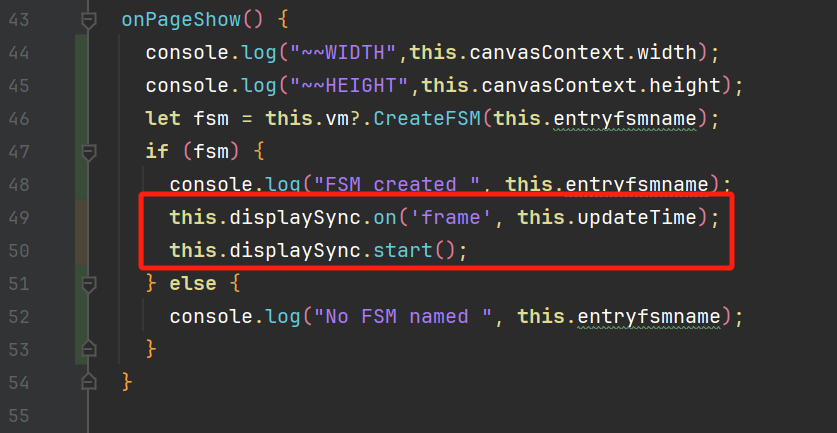
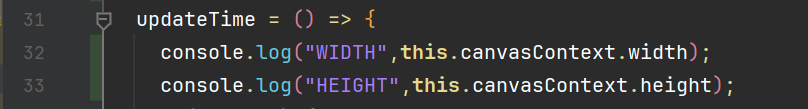
在 onPageShow 和 第一次 updateTime 中,获取宽高为0。
之后的 updateTime 中,获取宽高为正确的数值。
根据web开发的经验,在 onpageshow 的时候,UI组件的大小应该已经计算完成了。这时候UI的大小应该是可用的值。
如果鸿蒙UI跟web不同,是否也可以提供事件机制来确定canvas大小可用的时间点?
https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-universal-component-area-change-event-V5#onareachange
在HarmonyOS鸿蒙系统中,CanvasRenderingContext2D接口的width和height属性用于设置或获取渲染上下文的宽度和高度。你提到的问题,即在onpageshow事件之后的第二帧之前,这些属性可能不生效,通常与页面的生命周期管理和渲染时机有关。
在Web应用中,onpageshow事件在页面加载(无论是首次访问还是从缓存中恢复)完成时触发。如果在onpageshow的回调函数中立即设置CanvasRenderingContext2D的width和height,但由于页面的渲染流程尚未稳定,这些设置可能不会立即生效。
为了解决这个问题,你可以尝试以下几种方法:
-
延迟设置:在
onpageshow回调中使用requestAnimationFrame或setTimeout来延迟设置width和height,确保这些设置在页面渲染稳定后进行。 -
监听页面渲染状态:通过监听页面的其他相关事件(如
load事件或自定义的渲染完成标志),确保在设置width和height时页面已完全渲染。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







