HarmonyOS 鸿蒙Next全屏顶部白条设置方法
HarmonyOS 鸿蒙Next全屏顶部白条设置方法


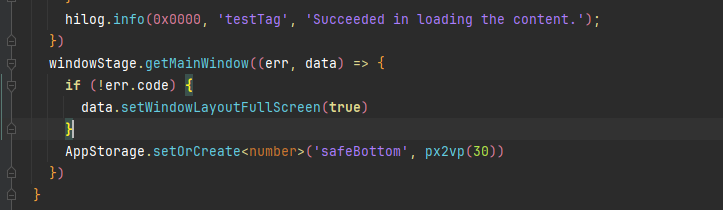
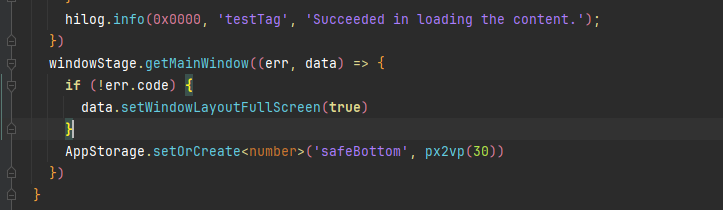
按代码设置后,界面出现了上面的这个问题,这是手机硬件问题还是软件配置问题
3 回复
我这边试了下没有问题,想问下这个safeBottom 存储了做了什么用吗?然后我试着设置了上边距,会出现你这个现象。需要你这边确认下
看着像是系统问题
HarmonyOS 鸿蒙Next全屏顶部白条设置方法


按代码设置后,界面出现了上面的这个问题,这是手机硬件问题还是软件配置问题
我这边试了下没有问题,想问下这个safeBottom 存储了做了什么用吗?然后我试着设置了上边距,会出现你这个现象。需要你这边确认下