HarmonyOS 鸿蒙Next Tabs如何指定初始默认Index?
HarmonyOS 鸿蒙Next Tabs如何指定初始默认Index?
Tabs如何指定初始Index?
已经尝试在aboutToAppear对tabController指定changeIndex()和声明Tabs时指定tabIndex()均无效,代码如下:
@Builder
tabBuilder() {
Tabs({ controller: this.tabsController, barPosition: BarPosition.Start }) {
ForEach(this.tabList, (tab: HomeTabs, index: number) => {
TabContent() {
if (tab.tagId == HomeSpecialTab.FOLLOW) {
HomeRecommendListContents()
} else if (tab.tagId == HomeSpecialTab.RECOMMEND) {
HomeRecommendListContents()
} else {
HomePageListContents({
tab: tab,
targetTabIndex: index
})
}
}.tabBar(this.tabBarBuilder(tab.tagName, index))
})
}
.tabIndex(1)
.barMode(BarMode.Scrollable)
.barBackgroundColor(Color.Transparent)
.onChange((index: number) => {
this.currentIndex = index
})
}
aboutToAppear(): void {
this.tabsController.changeIndex(1)
}
tabLists是本地数据源,有两个tab
3 回复
设置 this.currentPageIndex = index 试试
Column() {
Tabs({ barPosition: BarPosition.End }) {
TabContent() {
Home()
}
.tabBar(this.BottomNavigation(buttonInfo[CommonConstants.HOME_INDEX]))
TabContent() {
ShopCart()
}
.tabBar(this.BottomNavigation(buttonInfo[CommonConstants.SHOP_CART_INDEX]))
TabContent() {
PersonalComponent()
}
.tabBar(this.BottomNavigation(buttonInfo[CommonConstants.PERSONAL_INDEX]))
}
.barWidth(CommonConstants.THOUSANDTH_1000)
.barHeight(CommonConstants.DEFAULT_48VP)
.vertical(false)
.barMode(BarMode.Fixed)
.scrollable(false)
.onChange((index: number) => {
this.currentPageIndex = index;
})
}

关于HarmonyOS 鸿蒙Next Tabs如何指定初始默认Index的问题,以下是一个专业的解答:
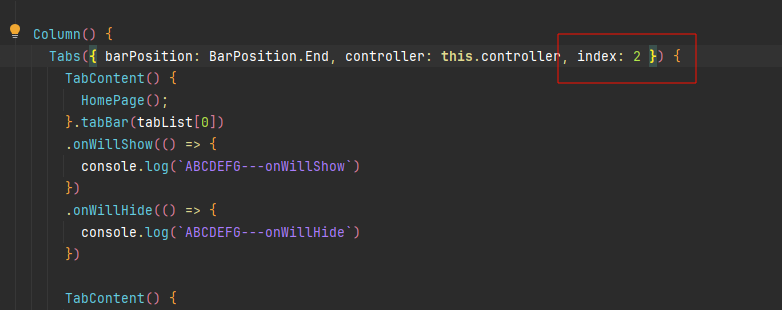
在HarmonyOS鸿蒙Next中,Tabs组件用于实现选项卡功能,可以包含多个TabContent作为内容页。要指定Tabs组件的初始默认Index,可以通过设置Tabs组件的index属性来实现。
具体步骤如下:
- 在Tabs组件中,通过
index属性指定初始默认Index。例如,要设置初始默认页面为第二个选项卡,可以将index属性设置为1。 - 确保Tabs组件中的TabContent子组件数量与要设置的Index值相匹配,以避免出现索引越界的情况。
- 如果设置了Tabs控制器(TabsController),请确保在初始化时正确设置当前索引值,以保持与Tabs组件的
index属性一致。
按照上述步骤操作后,Tabs组件应该会按照指定的初始默认Index显示相应的内容页。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







