HarmonyOS 鸿蒙Next RelativeContainer中子组件SafeAreaEdge.TOP导致布局多出一段空白
HarmonyOS 鸿蒙Next RelativeContainer中子组件SafeAreaEdge.TOP导致布局多出一段空白

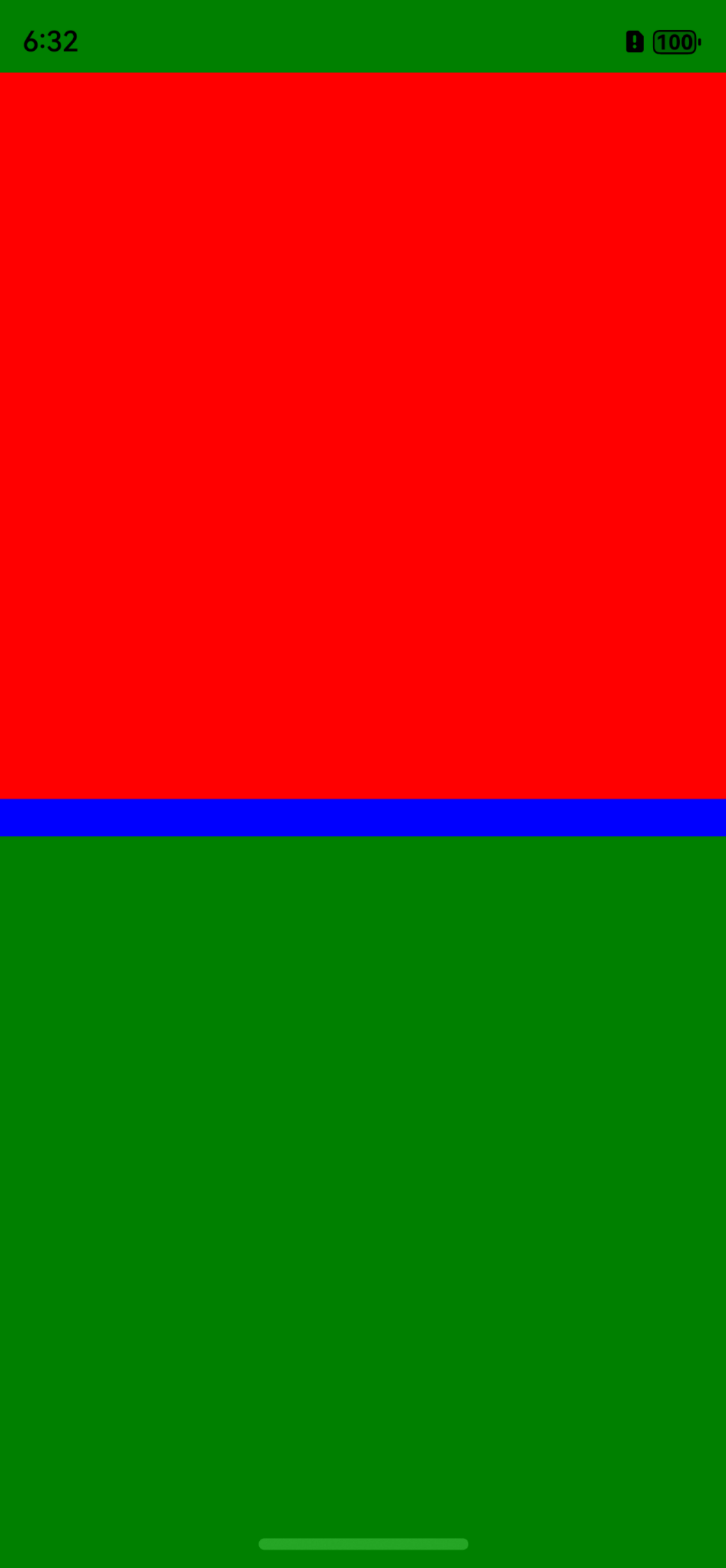
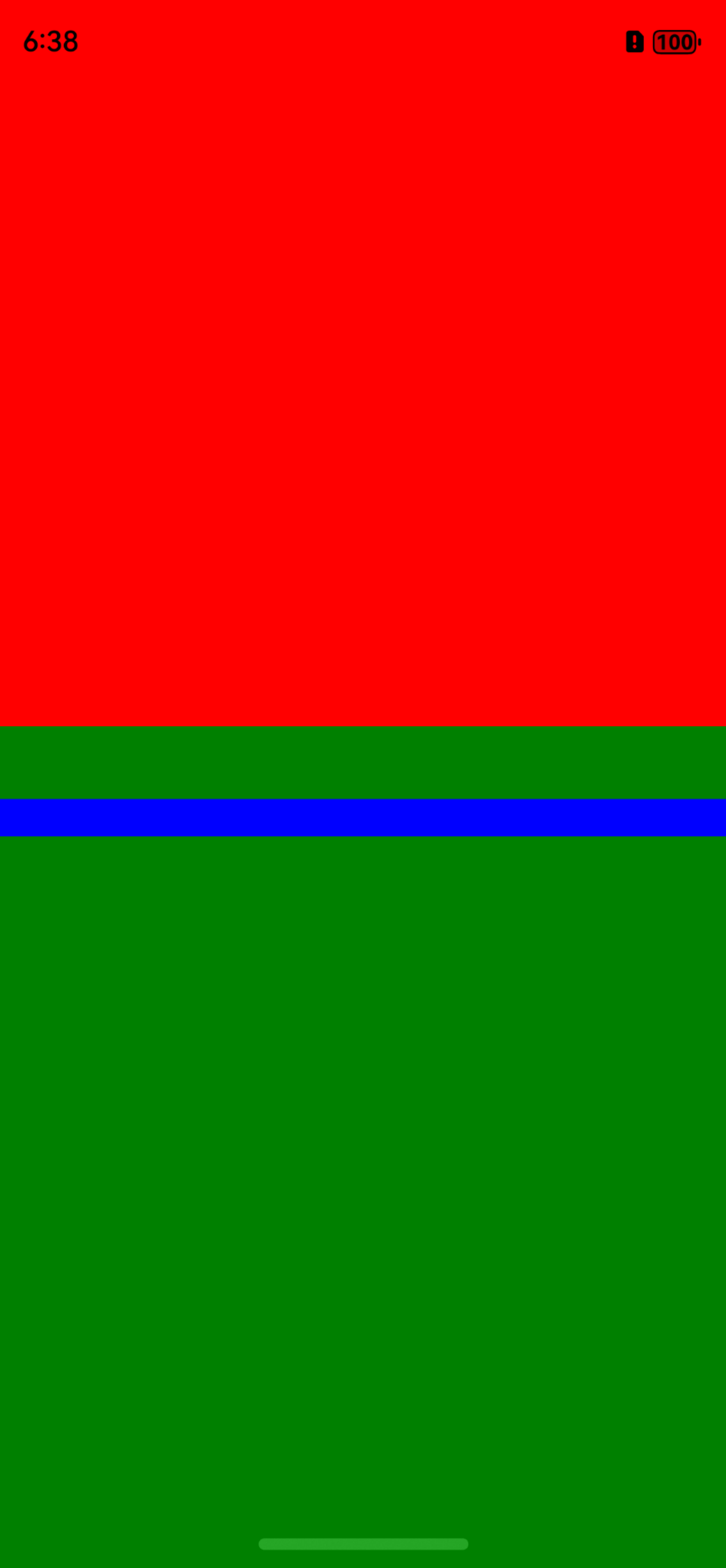
但当 红色组件 设置 SafeAreaEdge.TOP 后(代码中 .expandSafeArea 那行取消注释),两个子组件的上下会多出来一段空白(如下图所示),蓝色组件的顶部不再紧挨着红色组件的底部,这是Bug吧?

@Component
struct Index {
build() {
RelativeContainer() {
Row()
.width('100%')
.aspectRatio(1.0)
.backgroundColor(Color.Red)
// .expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP])
.alignRules({
top: { anchor: '__container__', align: VerticalAlign.Top },
left: { anchor: '__container__', align: HorizontalAlign.Start },
})
.id('bgImg')
Column() {
}
.width('100%')
.height(20)
.backgroundColor(Color.Blue)
.alignRules({
top: { anchor: 'bgImg', align: VerticalAlign.Bottom },
left: { anchor: 'bgImg', align: HorizontalAlign.Start },
})
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.BOTTOM])
}
.width('100%').height('100%')
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])
.backgroundColor(Color.Green)
}
}
这个原因是.aspectRatio(1.0)相当于限制了高度(等于.height),而expandSafeArea的底层逻辑,是在整个布局布置完成后,才会去执行。所以蓝色的位置在已经expandSafeArea执行前就已经固定不变。执行expandSafeArea会将红色顶上去的高度正好是状态栏的高度,且红色高度已经固定了,所以顶上去后就会看起来中间多了一块背景色。最后,将.aspectRatio(1.0)去除,改成百分比.height('30%')即可避免这个问题。
比如:
@Entry
@Component
struct Index {
build() {
Column() {
Row()
.width('100%')
.height('20%')
.backgroundColor(Color.Red)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP])
Column() {
}
.width('100%')
.height(20)
.backgroundColor(Color.Blue)
}
.width('100%').height('100%')
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])
.backgroundColor(Color.Green)
}
}
在HarmonyOS鸿蒙系统中,使用Next RelativeContainer布局时,如果子组件设置了SafeAreaEdge.TOP,确实可能导致布局中出现多余的空白区域。这通常是因为SafeAreaEdge.TOP属性考虑了设备的状态栏或屏幕顶部的安全区域,从而自动调整子组件的位置以避免被遮挡。
要解决这个问题,可以尝试以下几种方法:
-
检查父容器的布局设置:确保父容器(RelativeContainer)没有额外的padding或margin设置,这些设置可能会与SafeAreaEdge.TOP叠加,导致空白区域增大。
-
调整子组件的对齐方式:如果子组件本身设置了顶部对齐,可以尝试改为其他对齐方式,如居中或底部对齐,看是否能减少空白区域。
-
使用布局调试工具:利用鸿蒙系统的布局调试工具,检查子组件的实际位置和尺寸,找出导致空白区域的具体原因。
-
考虑设备兼容性:不同设备的屏幕顶部安全区域大小可能不同,确保你的布局能够适配各种设备。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







