HarmonyOS 鸿蒙Next react-native项目鸿蒙化后引入react-native-fs报错
HarmonyOS 鸿蒙Next react-native项目鸿蒙化后引入react-native-fs报错
- 参考 https://gitee.com/react-native-oh-library/usage-docs/blob/master/zh-cn/react-native-fs.md 文档引入react-native-fs,启动项目报错
- tsx中 只是引入
import FS from "react-native-fs";,没有使用,启动不会有报错 - 如果tsx中引入
import FS from "react-native-fs";并调用获取文件管理器目录就会报错
import FS from "react-native-fs";
const mkdirExample = () => {
// 这里加上 FS.DocumentDirectoryPath 就会报错
console.log("目录 ", FS.DocumentDirectoryPath);//注释掉这行代码,启动项目就正常
};
- 报错如下
ERROR Error: Exception in HostFunction: Couldn't find Turbo Module 'ReactNativeFs' on the CPP side.
Suggestions:
Have you linked a package that provides this turbo module on the CPP side?
, js engine: hermes
LOG Running "HomePage" with {"fabric":true,"initialProps":{"concurrentRoot":true},"rootTag":1}
ERROR Invariant Violation: "HomePage" has not been registered. This can happen if:
* Metro (the local dev server) is run from the wrong folder. Check if Metro is running, stop it and restart it in the current project.
* A module failed to load due to an error and `AppRegistry.registerComponent` wasn't called., js engine: hermes
- 参考 https://gitee.com/react-native-oh-library/usage-docs/blob/master/zh-cn/react-native-fs.md 文档引入react-native-fs配置还报这样的错误,这是还没有创建链接问题吗?
我的配置
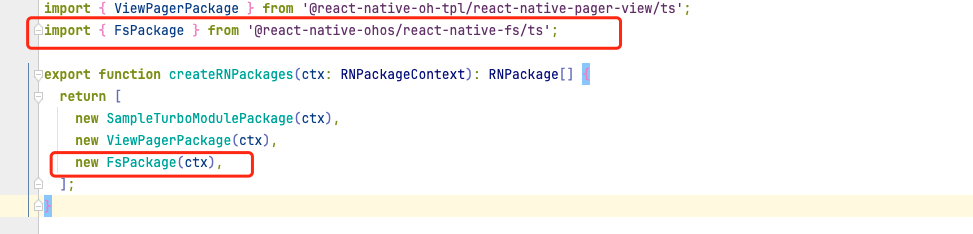
HarmonyOS项目 RNPackagesFactory.ets配置

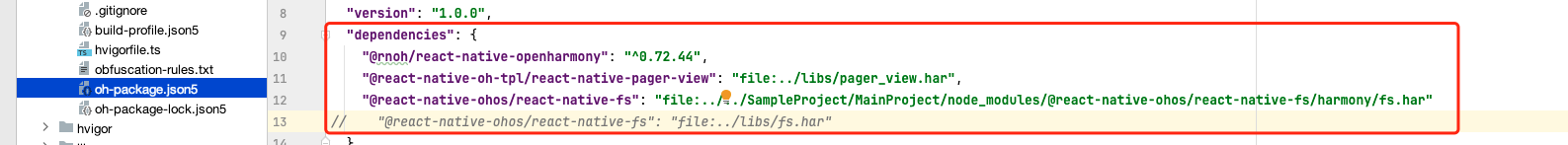
HarmonyOS项目 entry -> oh-package.json5配置

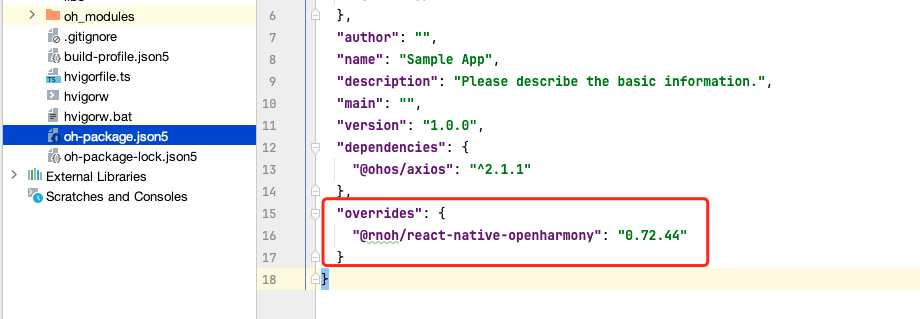
- HarmonyOS项目 根目录oh-package.json5配置

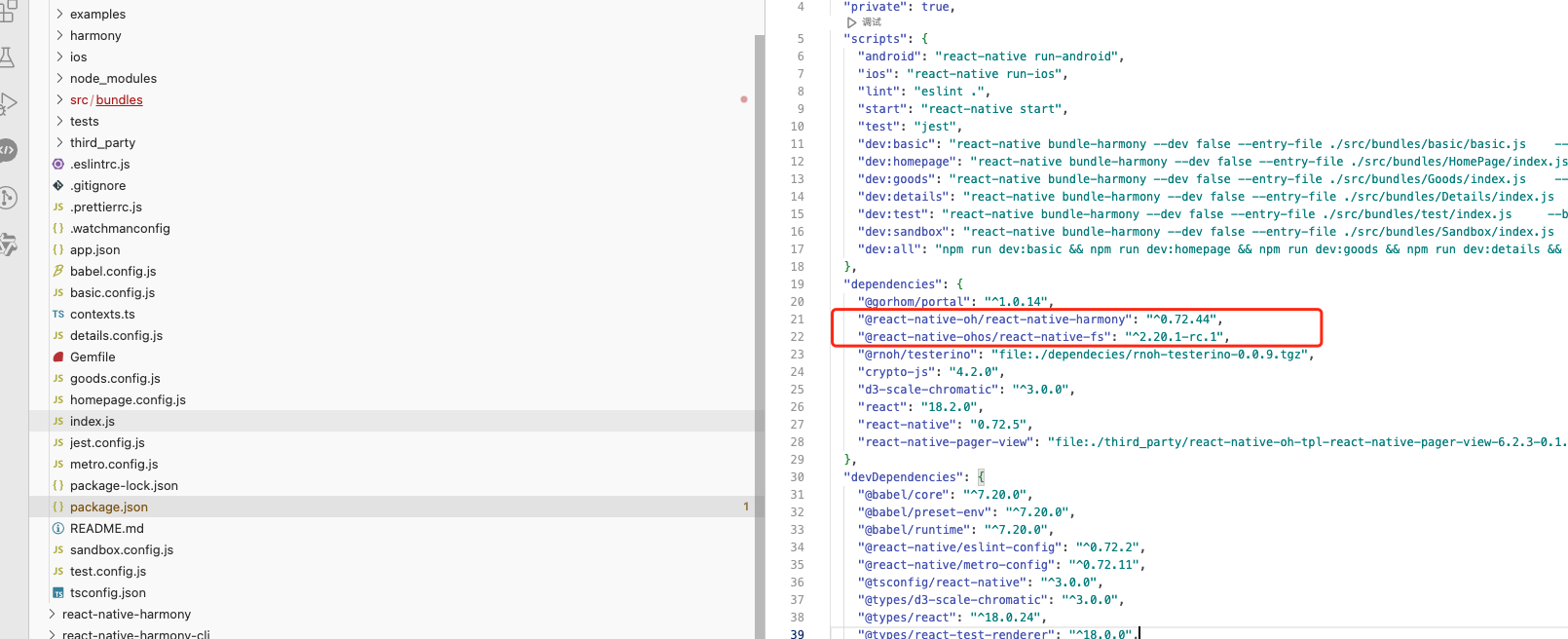
- react-native项目 根目录package.json配置

- 看了react-native-fs文档,应该都配置完了才对,还需要配置什么呢?
- 困扰几天了,请大家指导一下
文档的2.3步骤看懵圈了,这步文档看成了2.2 方法二:直接链接源码部分,所有没配置。尴尬😅
在HarmonyOS鸿蒙Next环境中,将React Native项目鸿蒙化后引入react-native-fs库遇到报错的问题,通常可能源于以下几个原因:
-
兼容性问题:
react-native-fs可能尚未全面适配HarmonyOS平台,导致部分API或功能无法正常运作。 -
依赖冲突:鸿蒙系统对原生依赖的处理可能与Android或iOS存在差异,可能引发依赖库之间的冲突。
-
配置问题:鸿蒙项目中的配置文件(如
build.gradle、package.json等)可能未正确设置,导致react-native-fs无法正确集成。 -
版本不匹配:
react-native-fs的版本可能与你的React Native或鸿蒙SDK版本不兼容。
解决方案尝试:
- 确认
react-native-fs是否支持HarmonyOS,并查找是否有适配鸿蒙的分支或补丁。 - 检查并调整项目中的依赖配置,确保无冲突。
- 查阅HarmonyOS官方文档,了解如何正确配置React Native项目及其原生依赖。
- 尝试降级或升级
react-native-fs至与当前环境更兼容的版本。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








