HarmonyOS 鸿蒙Next使用Web组件遇到的问题
HarmonyOS 鸿蒙Next使用Web组件遇到的问题
业务场景:内容详情页面,页面布局分为:标题、时间、正文、分享模块、更多推荐
其中正文部分为富文本格式,采用web组件进行渲染展示
遇到的问题:
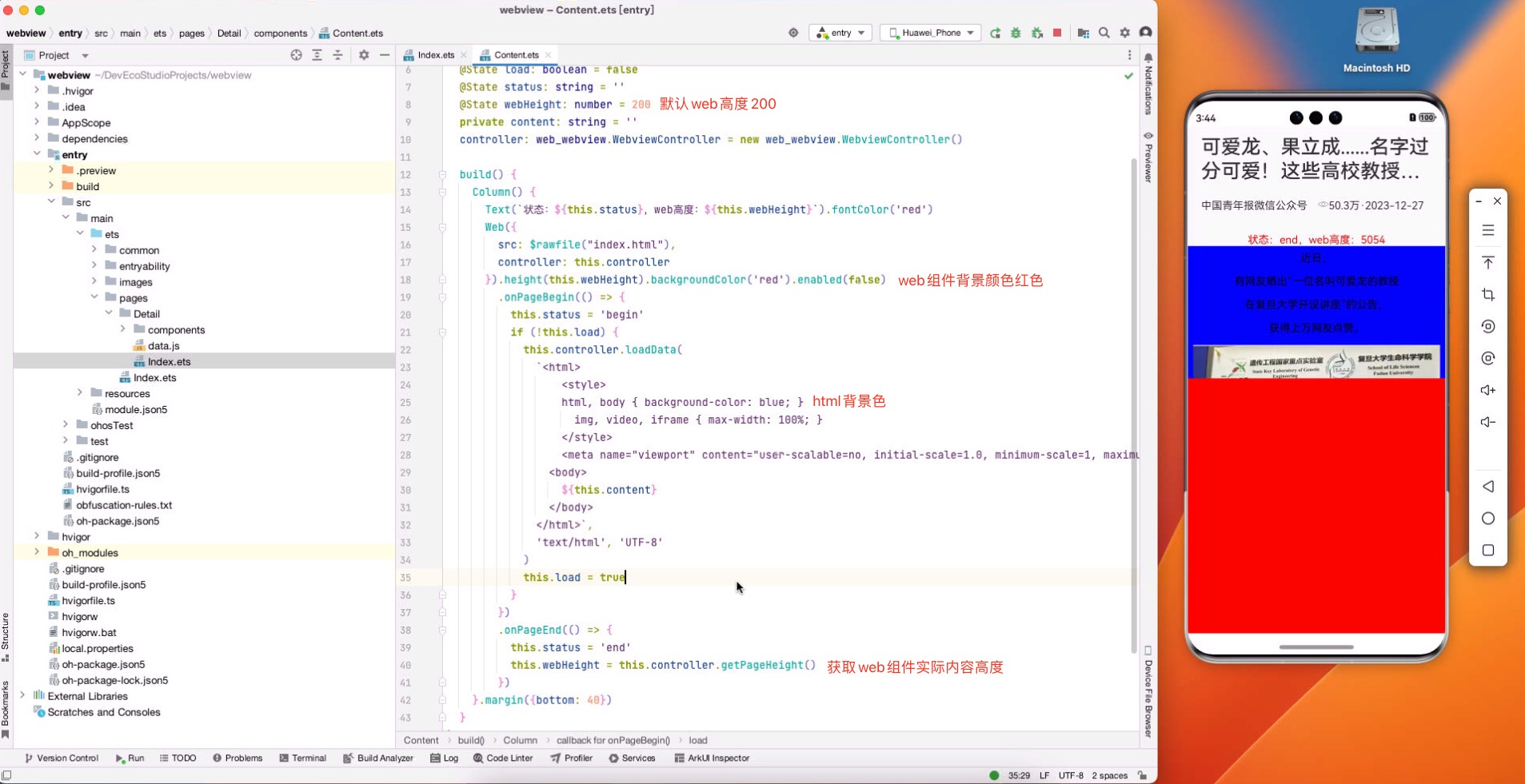
web组件设置默认高度,web组件加载完成后,通过controller.getPageHeight()方法,获取webview的高度,更新,但是web组件内的内容区域高度不发生变化,所以web内容不能完全展示
注意:Web组件是嵌套在Scroll组件内的,因为我的页面需要滚动,所以外层有Scroll组件。至于Web组件为什么不是占满一屏,是因为我的Web组件下面还需要展示其他的模块。

有,API12支持renderMode属性,Web({ src: ‘www.example.com’, controller: this.controller, renderMode: 1 }) .layoutMode(WebLayoutMode.FIT_CONTENT)
希望HarmonyOS能继续加强在安全性方面的研发,保护用户的隐私和数据安全。
现在好像是更新了,前段时间又试了一下,是可以的,不过我还没有正式开始开发呢,当时只是写了个demo,我用的是版本是API11
该问题已在规划中,请关注后续版本,感谢您的支持
您好,一样的问题,现在有更新吗?
现在好像是更新了,前段时间又试了一下,是可以的,不过我还没有正式开始开发呢,当时只是写了个demo,我用的是版本是API11
针对HarmonyOS 鸿蒙Next使用Web组件遇到的问题,以下是一些可能的解决方案:
-
页面适配问题:
- 确保网页已适配鸿蒙系统的用户代理(UA)。在鸿蒙中使用
setCustomUserAgentAPI可以设置自定义的UA字符串,以匹配网站的适配规则。
- 确保网页已适配鸿蒙系统的用户代理(UA)。在鸿蒙中使用
-
权限问题:
- 确保应用已添加
ohos.permission.INTERNET网络权限,以及fileAccess、imageAccess、onlineImageAccess等相关权限,以加载相关资源。
- 确保应用已添加
-
页面加载问题:
- 检查手机是否联网且网络畅通。
- 使用浏览器打开对应页面,验证页面是否存在问题。
- 使用Devtools工具调试前端页面,检查HTML报错信息。
-
富文本长图展示不全:
- 设置Web组件的高度属性,并选择合适的滑动策略(如
NestedScrollMode.SELF_FIRST或PARENT_FIRST)。 - 检查布局设置,确保Web组件能够容纳富文本长图的内容。
- 优化富文本内容,避免过大或过小的图片影响展示效果。
- 设置Web组件的高度属性,并选择合适的滑动策略(如
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







