HarmonyOS 鸿蒙Next子组件使用疑点重重 是工具本身的BUG还是人为的使用姿势BUG
HarmonyOS 鸿蒙Next子组件使用疑点重重 是工具本身的BUG还是人为的使用姿势BUG
自定义容器组件
@Component
struct ContainerPanel {
@Builder slot() {
}
@BuilderParam children: () => void = this.slot
build() {
this.children()
}
}
export {
ContainerPanel
}
使用子组件的page.ets
import { ContainerPanel } from ‘./ContainerPanel’
@Entry
@Component
struct Index {
@State input_string: string = ‘help me please!’
@Builder children() {
TextInput({text: this.input_string})
.width(300)
.height(80)
.onChange((value: string) => {
this.input_string = value
})
}
build() {
Row() {
Column() {
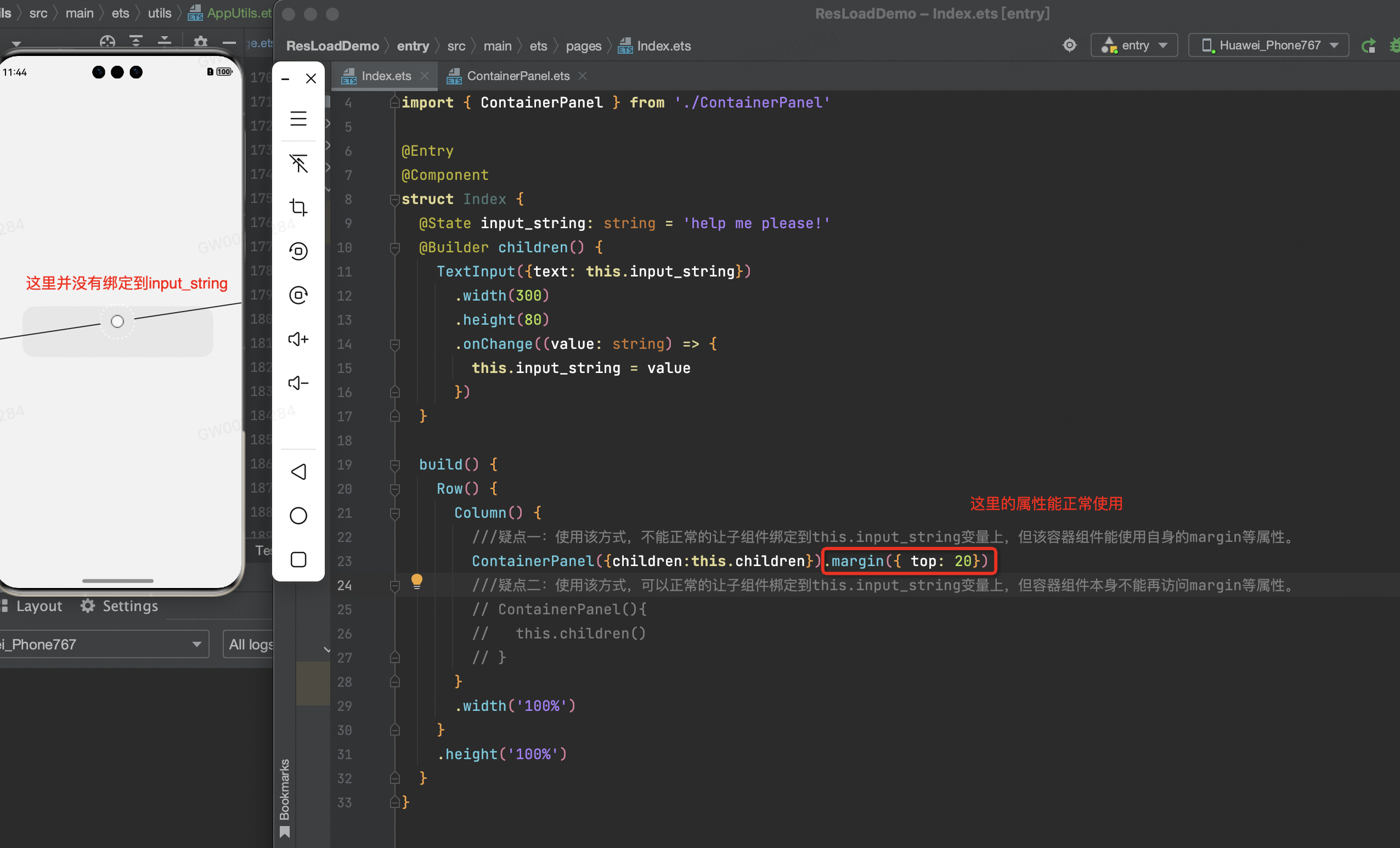
///疑点一:使用该方式,不能正常的让子组件绑定到this.input_string变量上,但该容器组件能使用自身的margin等属性。
// ContainerPanel({children:this.children}).margin({ top: 20})
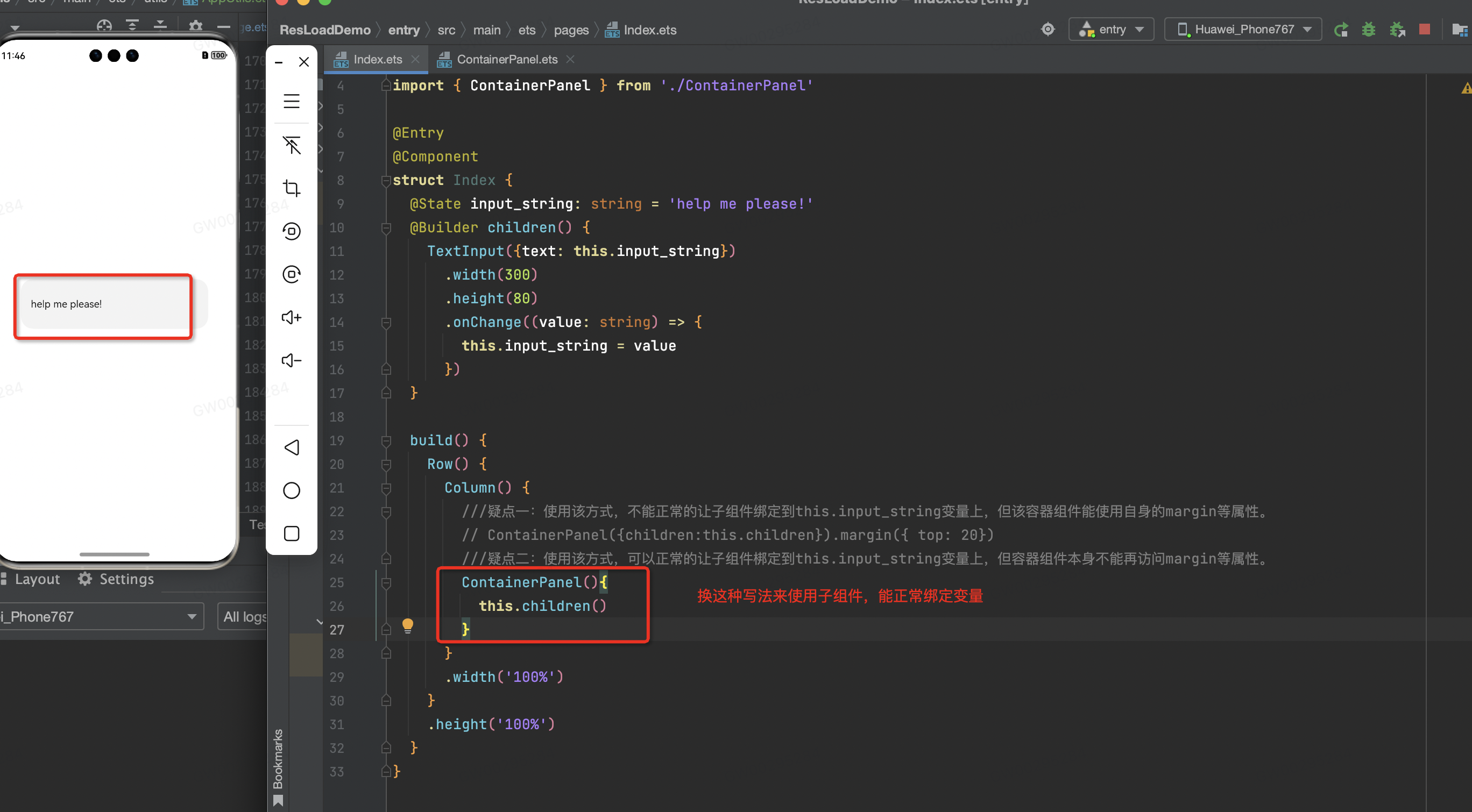
///疑点二:使用该方式,可以正常的让子组件梆定到this.input_string变量上,但容器组件本身不能再访问margin等属性。
ContainerPanel(){
this.children()
}
}
.width(‘100%’)
}
.height(‘100%’)
}
}
///疑点一:使用该方式,不能正常的让子组件绑定到this.input_string变量上,但该容器组件能使用自身的margin等属性。
的效果:
///疑点二:使用该方式,可以正常的让子组件梆定到this.input_string变量上,但容器组件本身不能再访问margin等属性。

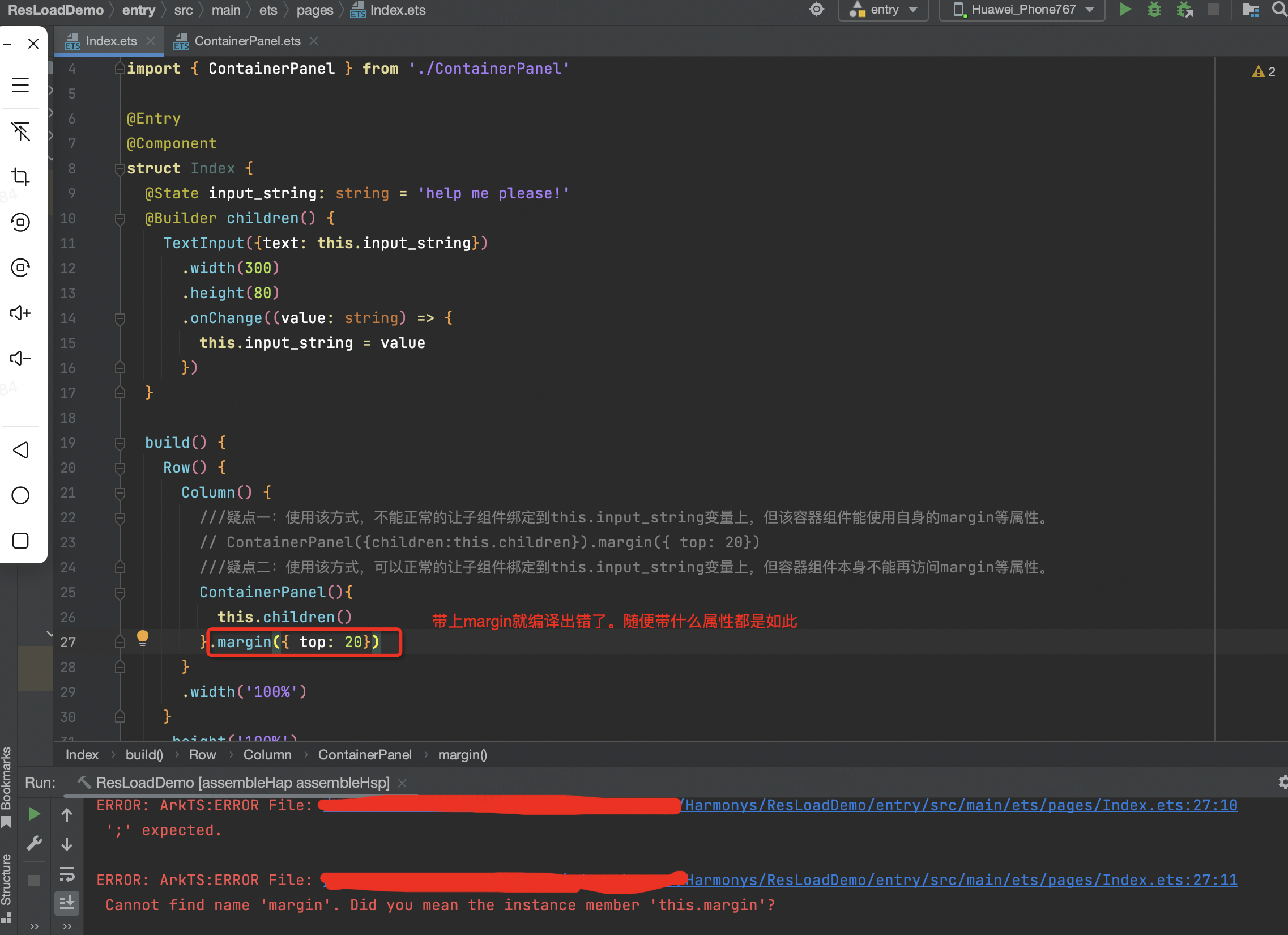
但。。。。。。。。。。。。。

何解??@华为工程师,@互联网大神
疑点一方式是把父组件中的[@Builder](/user/Builder)构建函数传递给了子组件的children变量,替换了默认的slot函数;所以此时被传递的构建函数中this指向变成了子组件,因此无法再找到在父组件中的属性变量input_string;若是需要此变量可考虑将在子组件中添加一个对应变量并进行[@Link](/user/Link)同步;
疑点二是用尾随闭包方式直接创建一个匿名构建函数替代默认slot;在此默认组件中包含了父组件的children构建函数,而children是在本地并非传递给子组件,因此this指向仍在父组件;对于margin属性使用可尝试在子组件的build()中先加一层Column、Row之类的容器,看是否可解决;可能是子组件直接调用children()被匿名构建函数替代后缺乏外层容器组件导致无法加载 margin属性。
针对this这个可以通过 ContainerPanel({children:this.children.bind(this)}).margin({ top: 20}) bind(this)解决,但这个margin,加Row,Colum都不能解决。
可在调用时先套一层Column/Row然后在其上用margin, 不在ContainerPanel上用应当可以解决;也可在children构建函数中同样处理,只要结果一样不必盯死子组件:)
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
套一层意义就变了,虽说不影响使用,但不舒服。
估计采用了尾随闭包的方式,是不允许再对属性进行访问吧,这点官网也没有介绍:
感觉这很普通的自定义组件,就不能了?和传统的ts的slot,vue,react等差别还是存在啊。
提单要求改进!只要要求合理,对开发有利就让工具开发团队放进新版中。。。
你提单了吗?
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
有需求的去提吧:)
针对“HarmonyOS 鸿蒙Next子组件使用疑点重重”的问题,这可能是由于系统本身的BUG或人为使用不当所导致。
首先,HarmonyOS NEXT作为一款全新架构的操作系统,在推广过程中可能会遇到各种挑战,尤其是在早期测试阶段,子组件的适配和优化可能尚未完善,因此可能会存在一些BUG。
其次,用户在使用过程中,如果未能正确理解和使用子组件的功能和特性,也可能导致使用上的问题。例如,未能正确配置子组件的属性、未能正确处理子组件的事件等,都可能导致使用效果不佳。
为了解决这个问题,建议仔细查阅HarmonyOS NEXT的官方文档,了解子组件的使用方法和注意事项。同时,也可以关注开发者社区的相关讨论,看看是否有其他开发者遇到并解决了类似的问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。