HarmonyOS 鸿蒙Next ERROR Failed entry default@PreviewArkTS
HarmonyOS 鸿蒙Next ERROR Failed entry default@PreviewArkTS
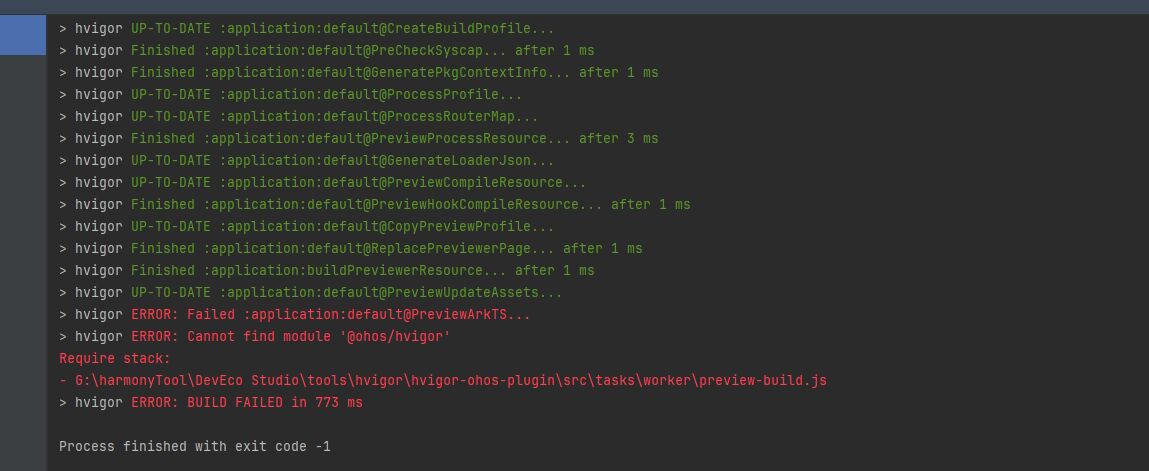
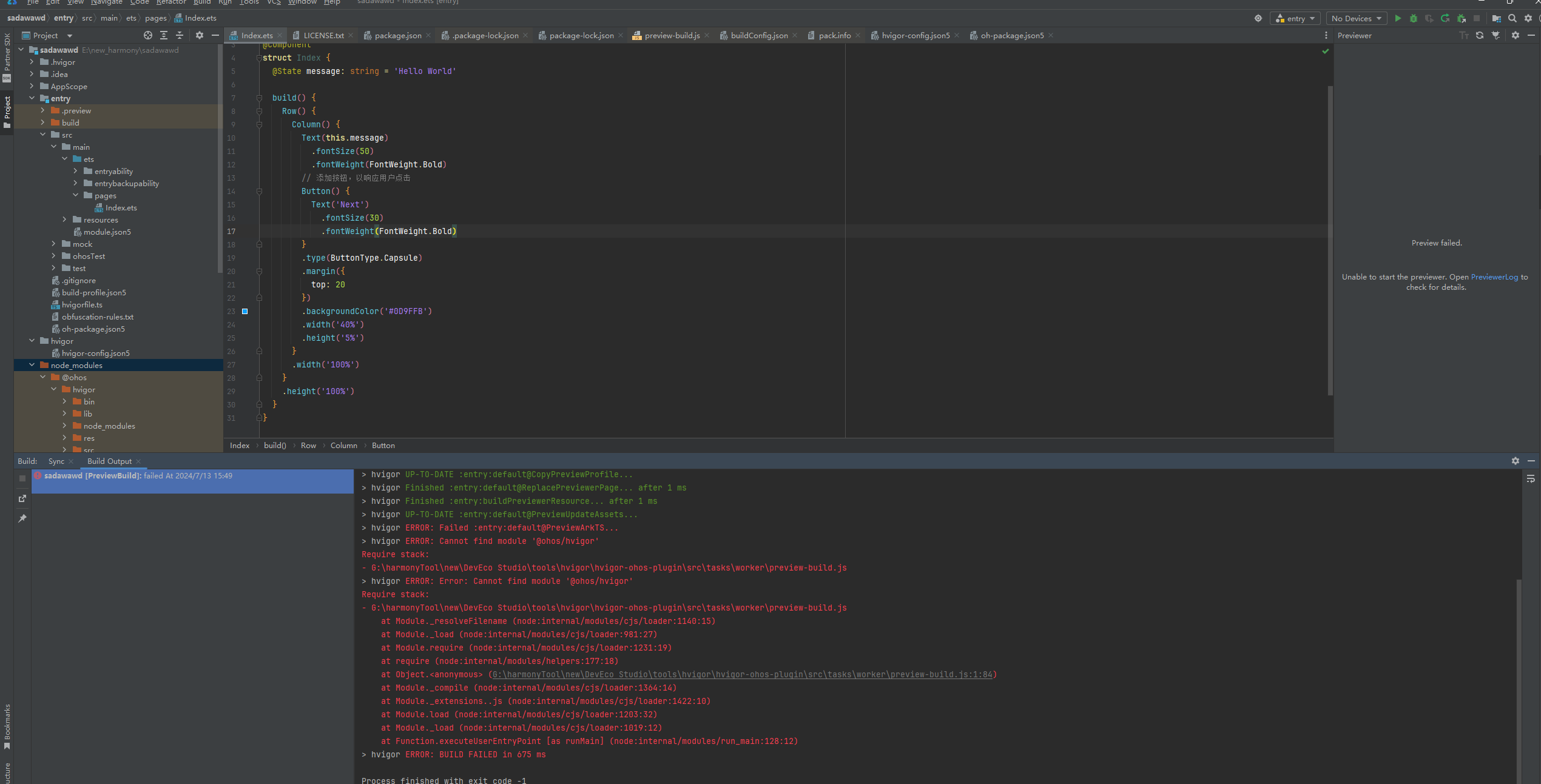
> hvigor ERROR: Cannot find module ‘@ohos/hvigor’
Require stack:
- G:\harmonyTool\DevEco Studio\tools\hvigor\hvigor-ohos-plugin\src\tasks\worker\preview-build.js
> hvigor ERROR: BUILD FAILED in 716 ms
打开预览器报错,来自最新版的DevEco Studio NEXT Developer Beta1 请问这怎么解决 是什么问题
这只是默认创建的页面,没有加上任何的东西,就是那个 hello world 那个页面
初始化构建 都是没报错的

然后打开预览器


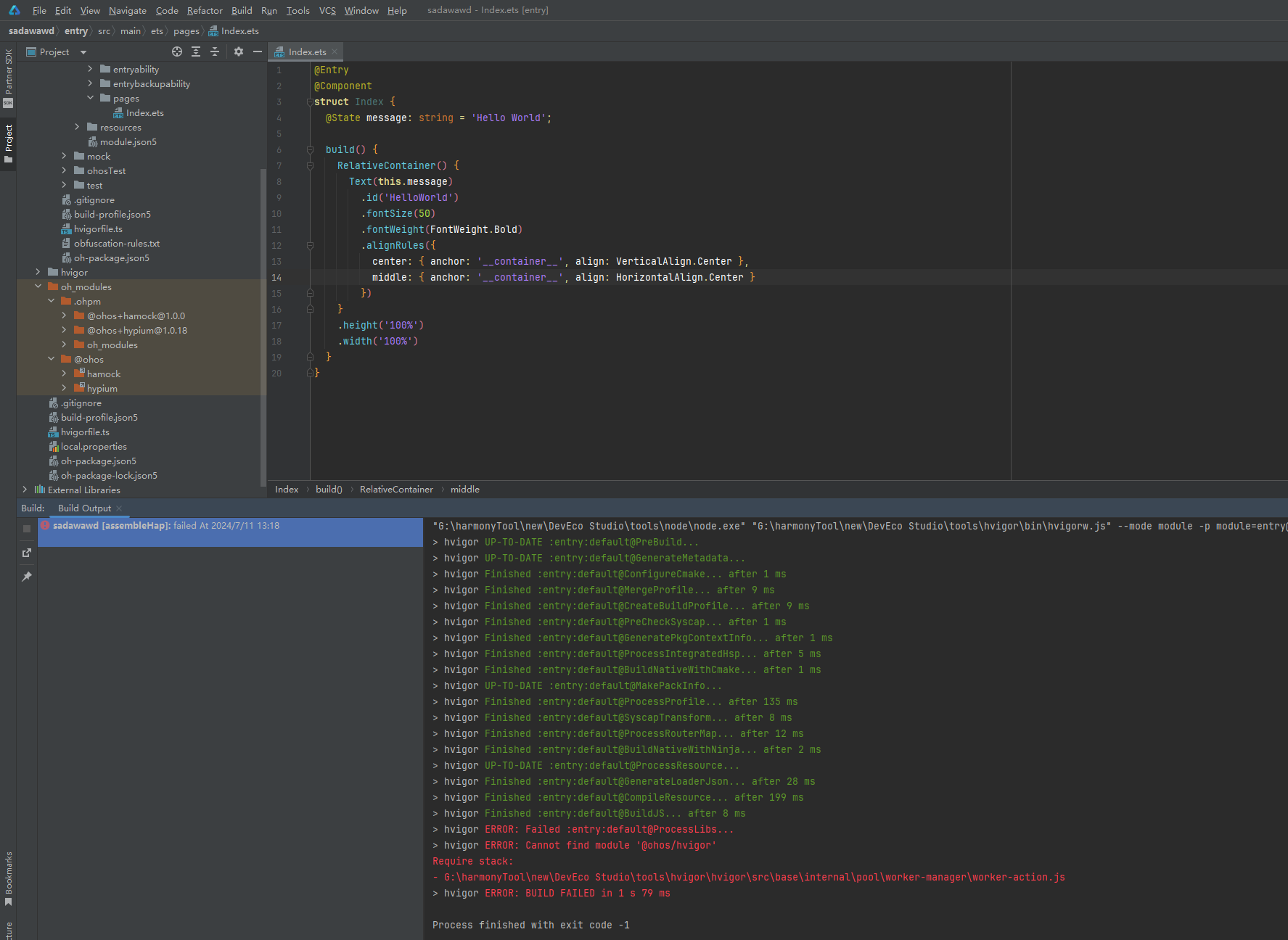
虚拟机打开

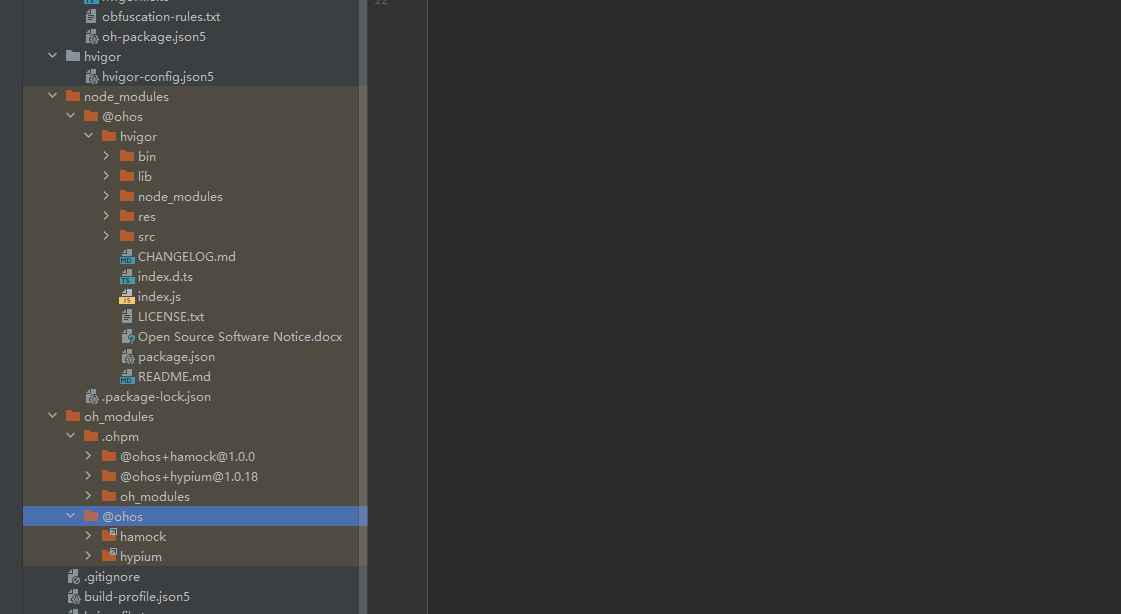
在评论的帮助下我找到貌似相关文档 我按照文档在hvigor位置操作在项目中导入了@ohos/hvigor,模块被成功的下载到node_modules这个文件夹下面,但是依旧无法运行预览器,并还是上面提到的错误,这次我将日志详细输出



点击那个地址跳转到下图,求求大佬帮帮忙。


依旧没有上面发的图片就是最后的处理结果了,还是那个问题,如果你解决了,麻烦回来教我一下。谢谢了
楼主您好,您试下使用模拟器来进行调试看下呢,预览器的功能是有限的,仅支持ui调试。
支持使用预览器的API清单-界面预览-DevEco Studio | 华为开发者联盟 (huawei.com)
模拟器与真机的差异-概述-使用模拟器运行应用/服务-应用/服务运行-DevEco Studio | 华为开发者联盟 (huawei.com)
这只是默认创建的页面,没有加上任何的东西,就是那个 hello world 那个页面。因为虚拟机还没有申请下来,很难受,安装beta版啥也没动过,就是只是创建空白页也不行
虚拟机报错 ; 问题也是Cannot find module ‘@ohos/hvigor’ 但我不知道如何解决
> hvigor ERROR: Failed :entry:default@ProcessLibs… > hvigor ERROR: Cannot find module ‘@ohos/hvigor’ Require stack:
- G:\harmonyTool\new\DevEco Studio\tools\hvigor\hvigor\src\base\internal\pool\worker-manager\worker-action.js > hvigor ERROR: BUILD FAILED in 1 s 79 ms
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
因为虚拟机还没有申请下来,很难受,安装beta版啥也没动过,就是只是创建空白页也不行
虚拟机报错 ; 问题也是Cannot find module ‘@ohos/hvigor’ 但我不知道如何解决
> hvigor ERROR: Failed :entry:default@ProcessLibs… > hvigor ERROR: Cannot find module ‘@ohos/hvigor’ Require stack:
- G:\harmonyTool\new\DevEco Studio\tools\hvigor\hvigor\src\base\internal\pool\worker-manager\worker-action.js > hvigor ERROR: BUILD FAILED in 1 s 79 ms
楼主你好
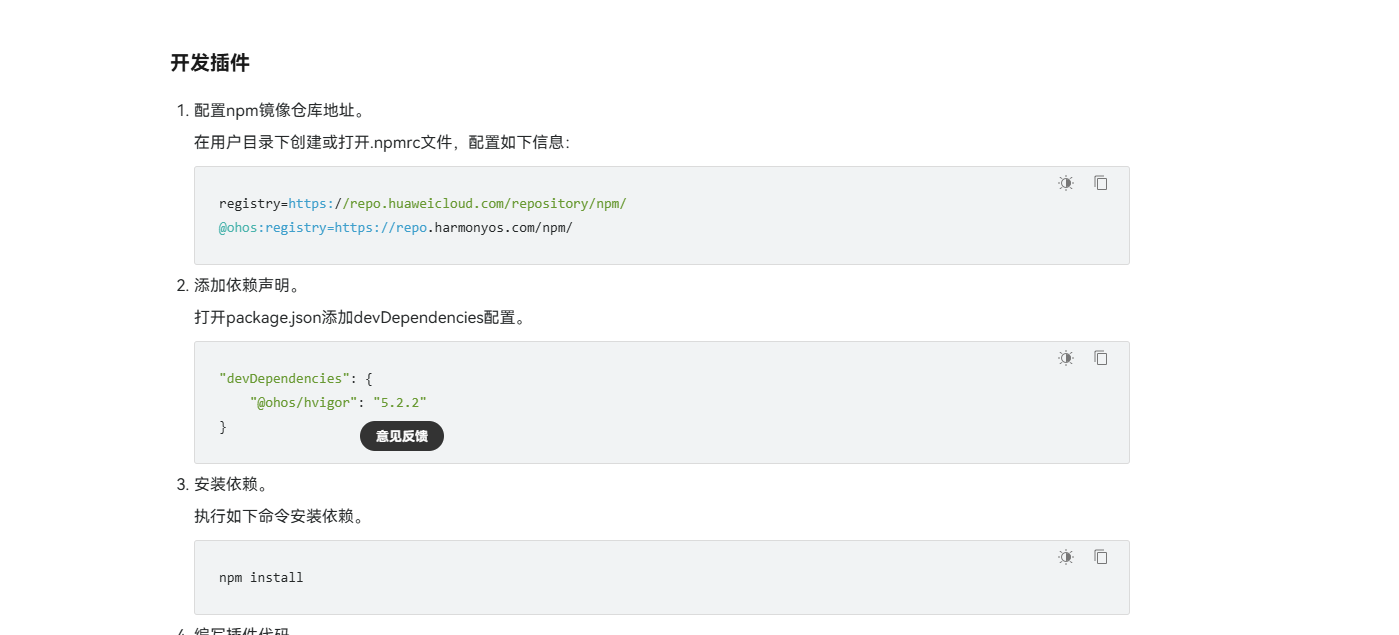
检查一下[@ohos](/user/ohos)/hvigor这个导入了没有。
这个在构建的时候什么都没动,都是成功的。我在model里面确实没有@ohos/hvigor,但是这个应该是不需要单独导入的吧,如果需要我应该如何导入
请问这个如何导入,我又放了几张截图,oh_modules 里面确实没有@ohos/hvigor
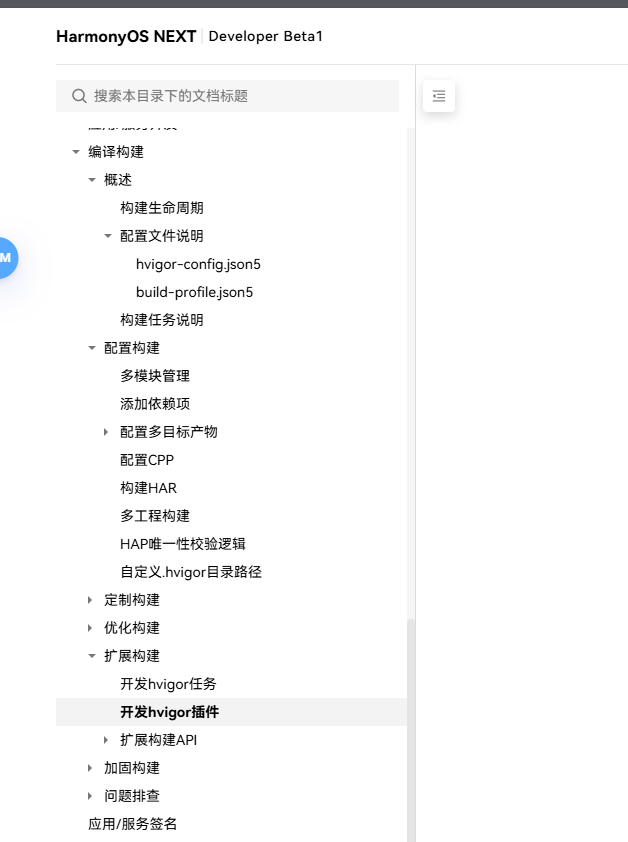
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/ide-hvigor-task-0000001778834281h±/$%-+ 楼主你好 这里回复没法截图给你,你点开上面的链接,有个导入示例。
针对您提到的HarmonyOS鸿蒙Next ERROR Failed entry default@PreviewArkTS问题,这通常是由于在开发ArkTS(ArkUI的TypeScript声明式开发框架)应用时,默认入口文件配置有误或相关资源未能正确加载。
-
检查入口文件配置:确保您的
package.json或相关配置文件中指定的入口文件(如index.ets或app.ets)路径正确无误,并且该文件存在。 -
资源文件检查:验证所有必要的资源文件是否已正确放置在项目目录中,且路径引用正确。
-
编译与构建:清理项目并重新编译,确保没有编译错误。检查是否所有依赖都已正确安装。
-
环境兼容性:确认您的开发环境(包括IDE、SDK版本等)与HarmonyOS鸿蒙系统的要求相匹配。
-
查看日志:详细查看编译和运行时日志,可能会有更具体的错误信息提示。
如果上述步骤均无法解决问题,可能是更深层次的系统或配置问题。此时,建议您直接联系官方客服以获取更专业的帮助。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








