HarmonyOS 鸿蒙Next中两个组件如何换行,例如两个Text组件。不使用容器组件的布局换行属性,是否有类似前端br标签的换行方法
HarmonyOS 鸿蒙Next中两个组件如何换行,例如两个Text组件。不使用容器组件的布局换行属性,是否有类似前端br标签的换行方法

[@Entry](/user/Entry)
[@Component](/user/Component)
struct Page07 {
build() {
Flex({direction:FlexDirection.Row,wrap:FlexWrap.Wrap}) {
Text(“测试”)
Text(“测试”)
Text().width(‘100%’)//换行
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text().width(‘100%’)//换行
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text().width(‘100%’)//换行
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text(“测试”)
Text(“测试”)
}
.height(‘100%’)
.width(‘100%’)
}
}

height100%,怎么换行。。。。。难不成你想要滚动效果?
web都可以,我想找有没有方法改善下
逻辑都不一样啊,网页那是可以滚动的,所有你设置组件为屏幕高度会换行。换个说法,安卓没写过吗?不写滚动布局怎么换行?鸿蒙这里一个道理。你还是好好看看基础去吧,逻辑都不一样,别强行写了,不然最后越来越混乱。
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
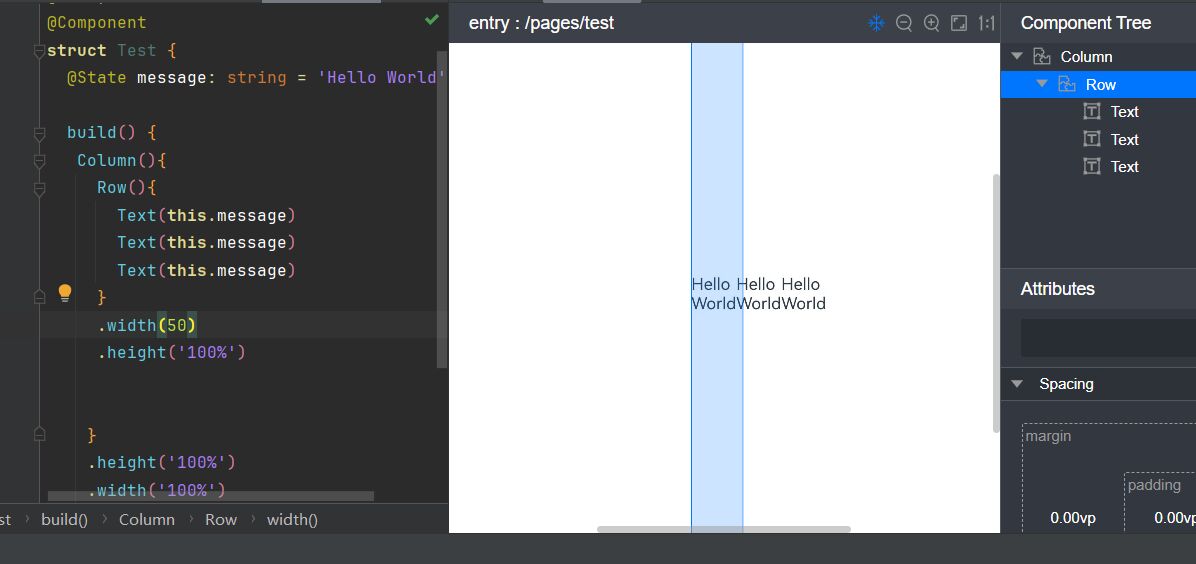
你看楼下,这种情况,不会随着调整宽度而自动换行
他那是故意的啊,都会用flex了,还会设置flexwarp,你跟我说不会设置换行?纯属是在逗你玩呢,而且不一定要width100%,设置个layoutweight也可以
希望HarmonyOS能加强与其他品牌设备的兼容性,让更多人受益。
就是有时候两个组件不想用flex换行,感觉代码冗余
在HarmonyOS鸿蒙Next中,对于两个组件(如Text组件)的换行问题,若不使用容器组件的布局换行属性,并寻求类似前端br标签的换行方法,目前并没有直接对应的换行标签或属性。
HarmonyOS的布局机制主要依赖于容器组件来控制子组件的排列方式。对于Text组件,换行通常是通过文本内容中的换行符(\n)来实现的,但这并不适用于组件间的换行。
若要实现两个组件的换行显示,建议采用以下方法:
- 使用容器组件:虽然题目要求不使用容器组件的布局换行属性,但使用如Row、Column、Flex等容器组件,并适当设置其布局方向和换行属性(如Flex布局的wrap属性),是实现组件换行最直接且有效的方式。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








