HarmonyOS 鸿蒙Next怎么实现视频全屏播放
HarmonyOS 鸿蒙Next怎么实现视频全屏播放
我用的是官网示例代码的媒体管理集合,里面有播放音频和视频的功能。但是播放视频功能是没有的,我也试着去查了别人用的全屏方法但是都不对。
@Component
export struct BroadcastControl {
@State isInformation: boolean = false
@Link myMedia: myMedia
@Link isXComponent: boolean
@Link surfaceId: number
@Link isPlaying: boolean
@Link currentTime: number
private timer: number = undefined
private mXComponentController: XComponentController
private dialogController: CustomDialogController = null;
build() {
Column() {
Column() {
Flex({ justifyContent: FlexAlign.SpaceBetween, alignItems: ItemAlign.Center }) {
Text(this.myMedia.fileName || $r(‘app.string.phoneMain_title’))
.fontColor(‘rgba(255,255,255,0.90)’)
.fontSize(18)
.width(‘60%’)
.margin({ left: 15 })
.fontFamily(‘HarmonyHeiTi-Medium’)
.layoutWeight(1)
Row() {
Image($r(‘app.media.icon_freeplay’))
.width(24)
.height(24)
.opacity(0.4)
.enabled(false)
Image($r(‘app.media.icon_favorite’))
.width(24)
.height(24)
.opacity(0.4)
.enabled(false)
}
.width(‘20%’)
.justifyContent(FlexAlign.SpaceEvenly)
}.height(‘15%’)
if (this.isXComponent) {
Row() {
XComponent({
id: ‘’,
type: ‘surface’,
controller: this.mXComponentController
})
.onLoad(() => {
this.surfaceId = this.mXComponentController.getXComponentSurfaceId()
})
.height(‘70%’)
.width(‘100%’)
}
}
Blank()
Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.SpaceEvenly }) {
Image(this.isPlaying ? $r(‘app.media.icon_play’) : $r(‘app.media.icon_pause’))
.width(24)
.height(24)
.onClick(() => {
this.isPlaying = !this.isPlaying
clearInterval(this.timer)
this.timer = setInterval(() => {
this.currentTime = this.myMedia.getCurrentTime()
}, 1000)
})
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Text(getTimeString(this.currentTime) || ‘00:00’)
.fontSize(12)
.fontColor(’#FFFFFF’)
.fontWeight(500)
.opacity(0.6)
.fontFamily(‘HarmonyHeiTi’)
Slider({
value: this.myMedia ? Math.round(this.currentTime / this.myMedia.totalDuration * 100) : 0
})
.selectedColor(Color.White)
.width(‘81%’)
.trackColor(Color.Gray)
.onChange((value: number) => {
this.currentTime = this.myMedia.totalDuration * value / 100
this.myMedia.seek(this.currentTime)
})
Text(this.myMedia ? getTimeString(this.myMedia.totalDuration) : ‘00:00’)
.fontSize(12)
.fontColor(’#FFFFFF’)
.fontWeight(500)
.opacity(0.6)
.fontFamily(‘HarmonyHeiTi’)
}.width(‘80%’)
Image($r(‘app.media.icon_large’))//全屏
.width(24)
.height(24)
.opacity(0.4)
.enabled(true)
.onClick(() => {
})
}.width(‘100%’).height(‘15%’)
}.height(‘100%’)
}.height(‘55%’).backgroundColor(Color.Black)
//修改视频播放的高度
}
}
代码如上,想求助一下大家,我应该怎么让视频全屏播放
我这个不是video组件的,video组件是自带全屏。你看我放出来的代码,差不多最下面有个image,这个就是全屏的一个图片,点击它进入全屏,我这里面的点击方法是没有写的。
能提供你使用的全屏播放的代码吗
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
我不会啊兄弟,我是想知道这个示例代码里面的全屏要怎么弄
希望HarmonyOS能继续优化系统稳定性,减少崩溃和重启的情况。
我用的不是Video组件,用不了这个
标题狗
你尝试我的完整源码了吗,
还真个收费,真不要脸
作为IT专家,对于HarmonyOS 鸿蒙Next系统如何实现视频全屏播放的问题,以下是专业解答:
在HarmonyOS 鸿蒙Next系统中,实现视频全屏播放通常非常直观。大多数视频播放器都会配备全屏按钮,一般位于视频播放窗口的右下角。用户只需点击该按钮,即可轻松切换至全屏模式,此时播放的视频将会占满整个屏幕。
具体来说,在视频播放界面,单击屏幕,右下角会出现相关图标,点击全屏播放图标即可全屏播放。若想退出全屏,单击播放界面,点击左上角的箭头图标即可。
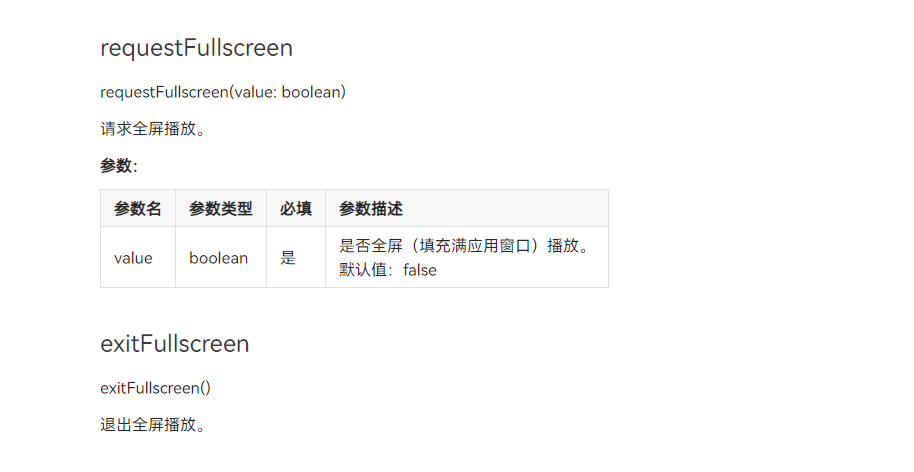
此外,对于开发者而言,也可以通过编程方式实现全屏播放功能。例如,利用@ohos.multimedia.media组件和@ohos.window接口,通过编写代码控制视频的播放窗口在全屏与非全屏状态之间切换。
若按照上述方法操作后问题仍未解决,可能是系统或应用程序存在特定问题。此时,建议联系设备制造商或应用程序开发者获取进一步支持。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。