【代码案例】HarmonyOS 鸿蒙Next 使用Navigation实现多设备适配案例
【代码案例】HarmonyOS 鸿蒙Next 使用Navigation实现多设备适配案例
<markdown _ngcontent-yfe-c149="" class="markdownPreContainer">
HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:https://gitee.com/harmonyos-cases/cases/blob/master/CommonAppDevelopment/doc/MULTIDEVICE_ADAPTATION.md
介绍
在应用开发时,一个应用需要适配多终端的设备,使用Navigation的mode属性来实现一套代码,多终端适配。
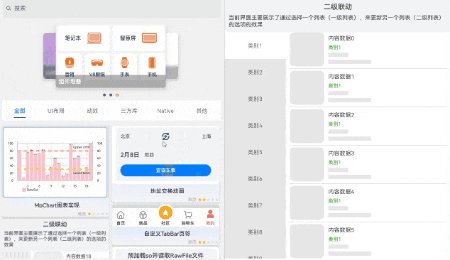
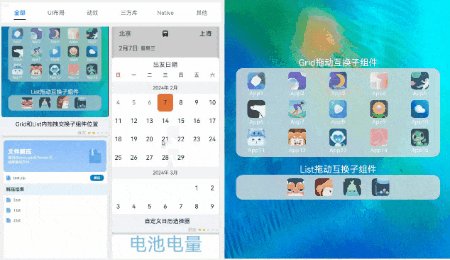
效果图预览

使用说明
- 将程序运行在折叠屏手机或者平板上观看适配效果。
实现思路
本例涉及的关键特性和实现方案如下:
1.分屏的使用
首先介绍的是本案例的关键特性Navigation的mode属性,原先采用的是NavigationMode.Stack,导航栏与内容区独立显示,相当于两个页面。
现在采用当设备宽度>=600vp时,采用Split模式显示;设备宽度<600vp时,采用Stack模式显示。通过display.isFoldable()判断是否设备可折叠,如果可折叠
通过display.on('foldStatusChange')来开启折叠设备折叠状态变化的监听,折叠时是Stack模式,半折叠和完全展开时采用Split模式。
源码参考EntryView.ets
if (display.isFoldable()) {
this.regDisplayListener();
} else {
if (this.screenW >= this.DEVICESIZE) {
this.navigationMode = NavigationMode.Split;
} else {
this.navigationMode = NavigationMode.Stack;
}
}
/**
- 注册屏幕状态监听
- @returns {void}
*/
regDisplayListener(): void {
this.changeNavigationMode(display.getFoldStatus());
display.on(‘foldStatusChange’, async (curFoldStatus: display.FoldStatus) => {
// 同一个状态重复触发不做处理
if (this.curFoldStatus === curFoldStatus) {
return;
}
// 缓存当前折叠状态
this.curFoldStatus = curFoldStatus;
this.changeNavigationMode(this.curFoldStatus);
})
}
// 更改NavigationMode
changeNavigationMode(status: number): void {
if (status === display.FoldStatus.FOLD_STATUS_FOLDED) {
this.navigationMode = NavigationMode.Stack;
} else {
this.navigationMode = NavigationMode.Split;
}
}
…
Navigation(this.pageStack) { … }
.backgroundColor($r(‘app.color.main_background_color’))
.hideTitleBar(true)
.navBarWidth($r(‘app.string.entry_half_size’))
.hideNavBar(this.isFullScreen)
.navDestination(this.pageMap)
.mode(this.navigationMode)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>2.模块全屏的使用以及Bug解决
在EntryView的Navigation中设置hideNavBar,其值设置为由[@Provide](/user/Provide)装饰器装饰过的变量,默认值为false,作用是为了适配需要全屏的模块。
在对应模块的实现文件声明由[@Consume](/user/Consume)装饰器装饰过的变量,更改变量的值就可以实现与后代组件双向同步的通信,从而实时确定是否需要
hideNavBar。
源码参考:
MusicPlayerInfoComp.ets
EntryView.ets
// EntryView.ets
...
[@Provide](/user/Provide)('isFullScreen') isFullScreen: boolean = false;
...
Navigation(this.pageStack) { ... }
.backgroundColor($r('app.color.main_background_color'))
.hideTitleBar(true)
.navBarWidth($r('app.string.entry_half_size'))
.hideNavBar(this.isFullScreen)
.navDestination(this.pageMap)
.mode(this.navigationMode)
...
// FunctionalScenes.ets
if (this.isNeedClear) {
DynamicsRouter.clear();
}
if (this.listData !== undefined) {
// 点击瀑布流Item时,根据点击的模块信息,将页面放入路由栈
DynamicsRouter.push(this.listData.routerInfo, this.listData.param);
}
// MusicPlayerInfoComp.ets
…
// 通知Navigation组件隐藏导航栏
@Consume(‘isFullScreen’) isFullScreen: boolean;
…
navigationAnimation(isFullScreen: boolean): void {
animateTo({
duration: 200,
curve: Curve.EaseInOut,
}, () => {
this.isFullScreen = isFullScreen;
})
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>3.主页Navigation弹出路由栈
手机的Navigation采用Stack模式,手势右滑退出会自动pop路由栈,但是采用分栏可以直接点击跳转到下一模块,那么就需要在点击瀑布流的FlowItem的时刻clear上一个路由栈。
源码参考FunctionalScenes.ets。
[@Builder](/user/Builder)
methodPoints(listData: SceneModuleInfo) {
...
.onClick(() => {
// 平板采用点击切换案例,需要pop,手机则不需要,左滑时已pop。
if (this.isNeedClear) {
DynamicsRouter.clear();
}
if (this.listData !== undefined) {
// 点击瀑布流Item时,根据点击的模块信息,将页面放入路由栈
DynamicsRouter.push(this.listData.routerInfo, this.listData.param);
}
})
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>FAQ
1.页面间共享组件实例模块的适配问题
页面间共享组件实例模块中也写了Navigation组件,想要展示的效果是Stack模式,但是半屏的平板的宽度也大于600,被系统自动认为采用Split模式。
页面间共享组件实例模块中还绑定了半模态,并未设置preferType(半模态页面的样式)。设备宽度小于600vp时,默认显示底部弹窗样式。
设备宽度在600-840vp间时,默认显示居中弹窗样式。设备宽度大于840vp时,默认显示跟手弹窗样式,跟手弹窗显示在bindSheet绑定的节点下方。平板宽度大于840vp,跟手弹窗显示在节点下方导致弹窗不可见。
所以通过设备宽度来设置preferType的样式。
源码参考:
ComponentSharedInPages.ets
TakeTaxiDetailPage.ets
//ComponentSharedInPages.ets
build() {
Stack({alignContent: Alignment.Bottom}) {
...
// 应用主页用NavDestination承载,Navigation为空页面直接跳转到MainPage主页面
Navigation(this.pageStackForComponentSharedPages) {
}
...
.mode(NavigationMode.Stack)
}
...
}
//TakeTaxiDetailPage.ets
…
aboutToAppear() {
if (display.isFoldable()) {
this.regDisplayListener();
} else {
if (this.screenW >= this.DEVICESIZE) {
this.isCenter = true;
} else {
this.isCenter = false;
}
}
}
…
build() {
NavDestination() {
…
// 绑定上半模态页面,用于显示内容
.bindSheet($$this.isShow, this.taxiContentBuilder(),
{
detents: TakeTaxiPageCommonConstants.SHEET_DETENTS,
preferType: this.isCenter ? SheetType.CENTER : SheetType.POPUP,
…
}
)
}
…
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>2.底部抽屉滑动效果模块的适配问题
底部抽屉滑动效果模块中写了一个Image组件,其资源是一个很大的地图图片,在分栏效果展示时Image图片资源会拦截Navigation导航栏的点击或者拖拽事件,可以采用Column的clip属性将超出Image的图片裁掉。
源码参考:Component.ets。
build() {
Column() {
// 背景地图图片
Image($r('app.media.map'))
.id("bg_img")
.height($r('app.integer.number_2000'))
.width($r('app.integer.number_2000'))
.translate({ x: this.offsetX, y: this.offsetY })// 以组件左上角为坐标原点进行移动
.draggable(false) // 单指操作拖动背景地图
}.width('100%')
.height('100%')
.clip(true) // 地图图片超出页面区域时裁剪掉
...
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>3.适配挖孔屏模块的适配问题
适配挖孔屏模块Image组件采用ImageFit.Cover填充图片,导致图片显示不完整,采用ImageFit.Fill,虽然图片变扁了,但是能完整显示,不影响具体功能。
源码参考:DiggingHoleScreen.ets。
Image($r('app.media.2048game'))
.objectFit(ImageFit.Fill)
.width('100%')
.height('100%')
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>4.左右拖动切换图片模块的适配问题
左右拖动切换图片模块主要功能要实时记录手势拖动的距离,以此来进行计算,所以宽度和高度要写固定数值,不能使用百分比。但是折叠屏手机折叠后会出现超出屏幕的情况,可采用缩小组件宽度的方式适配。
源码参考:
DragToSwitchPicturesView.ets
Constants.ets
integer.json
// DragToSwitchPicturesView.ets
[@State](/user/State) dragRefOffset: number = 0; // 用来记录每次图标拖动的距离
[@State](/user/State) imageWidth: number = 160; // 用来记录每次图标拖动完成后左侧Image的width宽度
[@State](/user/State) leftImageWidth: number = 160; // 用来记录每次图标拖动时左侧Image的实时width宽度
[@State](/user/State) rightImageWidth: number = 160; // 用来记录每次图标拖动时右侧Image的实时width宽度
...
PanGesture({ fingers: CONFIGURATION.PANGESTURE_FINGERS, distance: CONFIGURATION.PANGESTURE_DISTANCE })
.onActionStart(() => {
this.dragRefOffset = CONFIGURATION.INIT_VALUE; // 每次拖动开始时将图标拖动的距离初始化。
})
// TODO: 性能知识点: 该函数是系统高频回调函数,避免在函数中进行冗余或耗时操作,例如应该减少或避免在函数打印日志,会有较大的性能损耗。
.onActionUpdate((event: GestureEvent) => {
// 通过监听GestureEvent事件,实时监听图标拖动距离
this.dragRefOffset = event.offsetX;
this.leftImageWidth = this.imageWidth + this.dragRefOffset;
this.rightImageWidth = CONFIGURATION.IMAGE_FULL_SIZE - this.leftImageWidth;
if (this.leftImageWidth >= CONFIGURATION.LEFT_IMAGE_RIGHT_LIMIT_SIZE) { // 当leftImageWidth大于等于310vp时,设置左右Image为固定值,实现停止滑动效果。
this.leftImageWidth = CONFIGURATION.LEFT_IMAGE_RIGHT_LIMIT_SIZE;
this.rightImageWidth = CONFIGURATION.RIGHT_IMAGE_RIGHT_LIMIT_SIZE;
} else if (this.leftImageWidth <= CONFIGURATION.LEFT_IMAGE_LEFT_LIMIT_SIZE) { // 当leftImageWidth小于等于30vp时,设置左右Image为固定值,实现停止滑动效果。
this.leftImageWidth = CONFIGURATION.LEFT_IMAGE_LEFT_LIMIT_SIZE;
this.rightImageWidth = CONFIGURATION.RIGHT_IMAGE_LEFT_LIMIT_SIZE;
}
})
.onActionEnd((event: GestureEvent) => {
if (this.leftImageWidth <= CONFIGURATION.LEFT_IMAGE_LEFT_LIMIT_SIZE) {
this.leftImageWidth = CONFIGURATION.LEFT_IMAGE_LEFT_LIMIT_SIZE;
this.rightImageWidth = CONFIGURATION.RIGHT_IMAGE_LEFT_LIMIT_SIZE;
this.imageWidth = CONFIGURATION.LEFT_IMAGE_LEFT_LIMIT_SIZE;
} else if (this.leftImageWidth >= CONFIGURATION.LEFT_IMAGE_RIGHT_LIMIT_SIZE) {
this.leftImageWidth = CONFIGURATION.LEFT_IMAGE_RIGHT_LIMIT_SIZE;
this.rightImageWidth = CONFIGURATION.RIGHT_IMAGE_RIGHT_LIMIT_SIZE;
this.imageWidth = CONFIGURATION.LEFT_IMAGE_RIGHT_LIMIT_SIZE;
} else {
this.leftImageWidth = this.imageWidth + this.dragRefOffset; // 滑动结束时leftImageWidth等于左边原有Width+拖动距离。
this.rightImageWidth = CONFIGURATION.IMAGE_FULL_SIZE - this.leftImageWidth; // 滑动结束时rightImageWidth等于340-leftImageWidth。
this.imageWidth = this.leftImageWidth; // 滑动结束时ImageWidth等于leftImageWidth。
}
})
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>5.图片压缩模块的适配问题
图片压缩模块中Text组件的字号在折叠手机屏折叠状态下过大,文本会超出屏幕,可采取缩小字号适配。
源码参考:ImageCompression.ets
6.图片缩放模块的适配问题
图片缩放模块中Image组件的宽度和高度由窗口的宽度和高度决定。由于屏幕宽度大于600vp要分栏,会导致图片过大。所以要判断是否分栏,若分栏则windowWidth的宽度减半。
源码参考:ImageContentView.ets
...
[@State](/user/State) windowWidth: number = 0;
[@State](/user/State) windowHeight: number = 0;
...
/**
* 获取应用主窗口的宽高
*/
aboutToAppear() {
window.getLastWindow(getContext(this), (err: BusinessError, data: window.Window) => {
let rect: window.Rect = data.getWindowProperties().windowRect;
this.windowWidth = px2vp(rect.width);
this.windowHeight = px2vp(rect.height);
if (this.windowWidth > this.componentsWindowWidth) {
this.windowWidth = this.windowWidth / 2;
}
data.on("windowSizeChange", (size: window.Size) => {
this.windowWidth = px2vp(size.width);
this.windowHeight = px2vp(size.height);
if (this.windowWidth > this.componentsWindowWidth) {
this.windowWidth = this.windowWidth / 2;
}
})
})
}
...
Image(this.image)
.width(this.windowWidth * this.imageScale.scaleValue)
.height(this.windowHeight * this.imageScale.scaleValue)
...
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>7.元素超出List区域模块的适配问题
元素超出List区域模块中使用ListitemGroup组件实现卡片样式,在折叠屏中展开时并未布局满全屏,原因是设置ListItemGroupStyle.CARD时,必须配合ListItem的ListItemStyle.CARD使用。
源码参考:AboutMe.ets
ListItemGroup({ style: ListItemGroupStyle.CARD }) {
ListItem({ style: ListItemStyle.CARD }) {
...
}.height($r("app.integer.itemoverflow_default_item_height"))
.toastOnClick($r("app.string.listitem_overflow_toast_no_edit"))
ListItem({ style: ListItemStyle.CARD }) {
…
}.height($r(“app.integer.itemoverflow_default_item_height”))
.toastOnClick($r(“app.string.listitem_overflow_toast_no_edit”))
}
.divider({ strokeWidth: 1, color: $r(‘app.color.aboubtme_pageBcColor’) })
ListItemGroup({ style: ListItemGroupStyle.CARD }) {
ListItem({ style: ListItemStyle.CARD }) {
…
}.height($r(“app.integer.itemoverflow_default_item_height”))
.toastOnClick($r(“app.string.listitem_overflow_toast_no_card”))
}
…
ListItemGroup({ style: ListItemGroupStyle.CARD }) {
ListItem({ style: ListItemStyle.CARD }) {
…
.toastOnClick($r(“app.string.listitem_overflow_toast_no_favorite”))
ListItem({ style: ListItemStyle.CARD }) {
…
}.height($r(“app.integer.itemoverflow_default_item_height”))
.toastOnClick($r(“app.string.listitem_overflow_toast_no_settings”))
ListItem({ style: ListItemStyle.CARD }) {
…
}.height($r(“app.integer.itemoverflow_default_item_height”))
.toastOnClick($r(“app.string.listitem_overflow_toast_about”))
}
…
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>8.听歌识曲水波纹特效模块的适配问题
听歌识曲水波纹特效模块中使用Column容器搭配margin进行布局,但是在不同设备中就不适配了。可以使用justifyContent属性设置子组件在垂直方向上的对齐格式,再搭配margin就可适配多种终端。
源码参考:WaterRipples.ets
Column() {
Text($r('app.string.sound_hound'))
.fontColor(Color.White)
.fontSize(18)
.margin({ top: $r('app.integer.margin_large') })
ButtonWithWaterRipples({ isListening: this.isListening })
Text(this.isListening ? $r(‘app.string.is_listening’) : $r(‘app.string.click_to_listen’))
.fontColor(Color.White)
.margin({ bottom: $r(‘app.integer.margin_large’) })
}
.backgroundColor(Color.Black)
.justifyContent(FlexAlign.SpaceBetween)
.width(“100%”)
.height(“100%”)
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>9.模块资源命名重名
模块资源重复导致模块显示错误,修改资源命名,最好在新命名前面加上自己的模块名称。
{
"name": "navigationparametertransferview_user_name",
"value": "用户姓名:"
}
{
“name”: “aboubtme_pageBcColor”,
“value”: “#fff1f3f5”
}
{
“name”: “customsafekeyboard_placeholder”,
“value”: “请输入密码”
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 4px; right: 8px; font-size: 14px;">复制</button>参考资料
[@Provide](/user/Provide)装饰器和[@Consume](/user/Consume)装饰器:与后代组件双向同步
</markdown>文章中代码与实际不符,
this.isFullScreen = '0.01%';
应该为:
this.fullScreenSize = '0.01%';
大佬我想问个问题,为什么 路由映射函数中,我写三个页面的映射,在路由切换的时候,会白屏呢
[@Provide](/user/Provide)('pageStack') pathStack: NavPathStack = new NavPathStack()
@Builder
PageMap(pageName: string) {
if (pageName === ‘about’) {
AboutPage()
}
if (pageName === ‘info’) {
AppDefaultModalPanelPage()
}
<span class="hljs-keyword">if</span>(pageName===<span class="hljs-string">'info2'</span>){
Info2()
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>。。。。
在HarmonyOS鸿蒙Next系统中,使用Navigation实现多设备适配,关键在于充分利用系统提供的多设备协同框架和Navigation组件。以下是一个简化的代码案例说明:
-
配置项目依赖: 确保在
build.gradle中添加了Navigation组件的依赖,以及HarmonyOS特有的多设备协同库。 -
定义Navigation Graph: 在
resources/base/navigation目录下创建nav_graph.xml,定义不同页面的跳转关系。 -
实现多设备适配逻辑: 利用HarmonyOS的Ability和Intent机制,根据设备类型(如手机、平板、智慧屏等)动态加载不同的Navigation Graph或页面。可以在
Ability的onStart方法中,通过系统API获取设备类型,并根据类型选择加载不同的Navigation配置。 -
跨设备导航: 使用
Intent和Ability实现跨设备的页面跳转。在需要跨设备导航的地方,构造包含目标页面信息的Intent,并启动目标设备的相应Ability。 -
处理屏幕适配: 利用HarmonyOS的布局配置,确保UI在不同设备上都能良好显示。
请注意,实际项目中可能需要更复杂的逻辑来处理多设备间的状态同步和数据传递。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







