HarmonyOS 鸿蒙Next:Span不支持设置border,如何给文字设置背景
HarmonyOS 鸿蒙Next:Span不支持设置border,如何给文字设置背景
问题描述
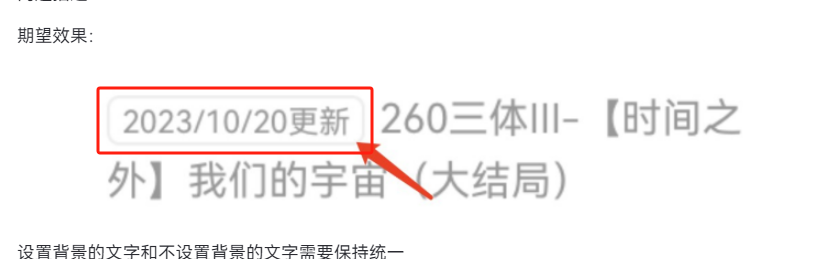
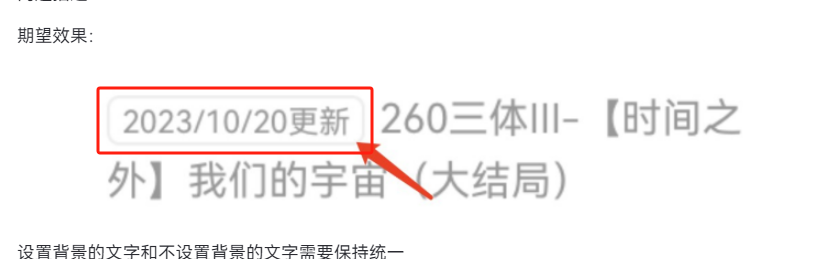
期望效果:

设置背景的文字和不设置背景的文字需要保持统一
解决措施
Span组件设置border不生效,可考虑使用Text配合Stack,以及配合测量文字宽度实现。
示例代码
@Entry
@Component
struct Example {
build() {
Stack({ alignContent: Alignment.TopStart }) {
Text(‘一二三一二三一二三一二三一二三一二三一二三一二三’)
.fontSize(30)
.backgroundColor(Color.Blue)
.textIndent(20 + 150)
.width(300)
Text(‘spansssss’)
.fontSize(20)
.width(150)
.margin({ left: 10 })
.padding({ left: 10 })
.border({ width: 5, color: Color.Black, radius: 10 })
.backgroundColor(Color.Yellow)
}
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
3 回复
不合理吧
关键前面的 span内容的宽度是文字 并不是固定的宽度啊

在HarmonyOS鸿蒙Next的开发环境中,若遇到Span组件不支持直接设置border的问题,可以通过以下几种方式间接实现为文字设置背景的效果:
-
使用Container组件:将Span组件嵌套在一个Container组件内,通过Container设置背景色、边框等样式。这样,虽然Span本身不支持边框,但Container可以模拟出类似效果。
-
自定义绘制:如果上述方法无法满足复杂需求,可以考虑自定义绘制。通过Canvas绘制文本及其背景,包括边框,这需要一定的图形编程基础。
-
利用布局组合:根据UI设计,可能需要将文本与其他UI元素(如矩形框)组合使用,通过布局(如Row、Column)来排列,达到视觉上的背景加边框效果。
-
检查版本与文档:确认当前使用的HarmonyOS版本是否支持某些新特性或API,有时新版本会引入更多样式设置选项。同时,查阅官方文档,了解是否有未注意到的属性或方法。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







