HarmonyOS 鸿蒙Next 页面之间数据传递
HarmonyOS 鸿蒙Next 页面之间数据传递
从pageA跳转到pageB,在pageB中对数据做了修改,返回到pageA中如何同步更新?
android中除了3方框架,原生中还支持在页面B中通过setIntent,在页面A中的onActivityResult的回调中得到更新后的数据来进行同步
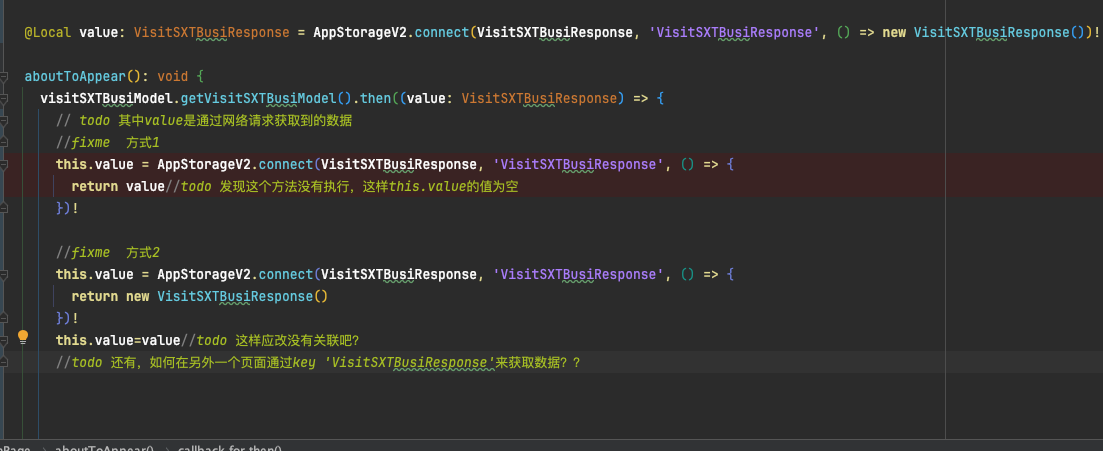
如图,还有一些疑问

1.fixme1和fixme2中connnect回调最后都有个感叹号是什么意思? 2.connect的意思是如果数据存在,则返回AppStorageV2中的数据,如果不存在,调用第三个参数中的默认数据的构造器 3.另一个页面获取数据同样使用connect,可以理解成connect既是创建键值对,又是获取键值对的api,当你确定当前键已经有了对应的值,可以省略第三个参数 此外 参数1指定的数据类型需要使用@ObservedV2进行关联
1、Type ‘VisitSXTBusiResponse | undefined’ is not assignable to type ‘VisitSXTBusiResponse’. Type ‘undefined’ is not assignable to type ‘VisitSXTBusiResponse’,应该是断言的意思,不会出现未定义undefined的情况,我这行代码参考的是官方文档(https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V13/arkts-new-appstoragev2-V13)。
2、我按照官方文档写了demo代码,可以正常读写数据
3、我后来发现问题所在了,就是connect的最后一个传参,官方文档传是new一个对象,即我上述图片中的new VisitSXTBusiResponse(),这样connect后会返回一个VisitSXTBusiResponse对象,即上述中的this.value,然后你对this.value的值做修改,在别处是可以被监听并拿到的。
而我connect的最后一个参数,我传的是网络请求返回得到的VisitSXTBusiResponse对象。
综上,按照官方文档,connect方法的最后一个入参对象必须是new出来的,然后connect返回得到这个对象,如果对这个返回的对象做变更,其他地方是可以监听到的。
我觉得可能算是一个设计缺陷吧,connect方法的最后一个入参如果不是new出来的,那么返回得到的这个对象里面,数据是没有存进去的。也可能官方的这个方案本来应用的就不是我的这个场景。
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-new-monitor-V5
状态管理V2的[@monitor](/user/monitor)或者V1中的[@watch](/user/watch),是不是能满足你的需求
这个我理解,现在数据也不知道有没有存进去,官方文档 @Local prop: Sample = AppStorageV2.connect(Sample, () => new Sample())! 直接new Sample()的。 key是可以获取到的。
下面是我具体疑问&代码 aboutToAppear(): void { visitSXTBusiModel.getVisitSXTBusiModel().then((value: VisitSXTBusiResponse) => { // todo 其中value是通过网络请求获取到的数据 //fixme 方式1 this.value = AppStorageV2.connect(VisitSXTBusiResponse, ‘VisitSXTBusiResponse’, () => { return value//todo 发现这个方法没有执行,这样this.value的值会为空 })!
//fixme 方式2
this.value = AppStorageV2.connect(VisitSXTBusiResponse, 'VisitSXTBusiResponse', () => {
return new VisitSXTBusiResponse()
})!
this.value=value//todo 这样应改没有关联吧?
//todo 还有,如何在另外一个页面通过key 'VisitSXTBusiResponse'来获取数据??
})
}
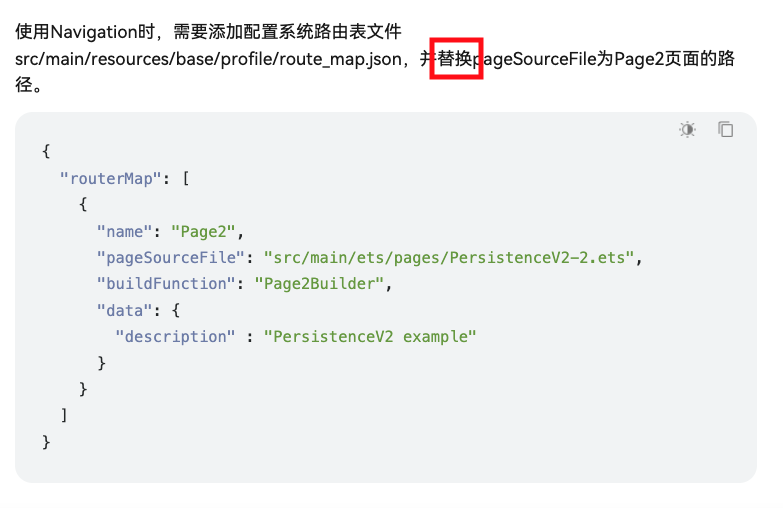
目前看到官方文档中的一个方案,https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V13/arkts-new-appstoragev2-V13
使用AppStorageV2进行全局存储关联,当时我对文档有一点不够明白,是“替换”而不是在路由表中新增pageB吗? (目前本项目使用的是Navigation)
(目前本项目使用的是Navigation)
在HarmonyOS鸿蒙Next中,页面之间的数据传递是应用开发中的常见需求,主要通过Navigation组件和router对象实现。
Navigation组件:
- 发起页面构建NavPathInfo对象,并输入需要传递给目标页面的参数。
- 目标页面通过NavPathStack.getParamByIndex方法获取传递过来的参数。
- Navigation组件还支持数据的返回功能,目标页面可以通过NavPathStack.pop方法返回起始页,并传递需要返回的对象。
router对象:
- 通过URL地址跳转至不同的页面,并传递所需的参数。
- 这种方式灵活且广泛适用,适用于快速跳转和导航。
开发者可以根据具体的应用场景和需求选择合适的数据传递方式。值得注意的是,HarmonyOS推荐使用Navigation作为应用的路由方案,因其具备更多功能和更优性能。
如果在使用Navigation或router进行数据传递时遇到问题,建议检查参数传递的正确性、路由配置的正确性以及生命周期方法的使用等。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








