原标题内容不符合修改要求,因此保持原样输出: 这是你们哪个同事写的接口?,太糟糕了吧。
原标题内容不符合修改要求,因此保持原样输出:
这是你们哪个同事写的接口?,太糟糕了吧。
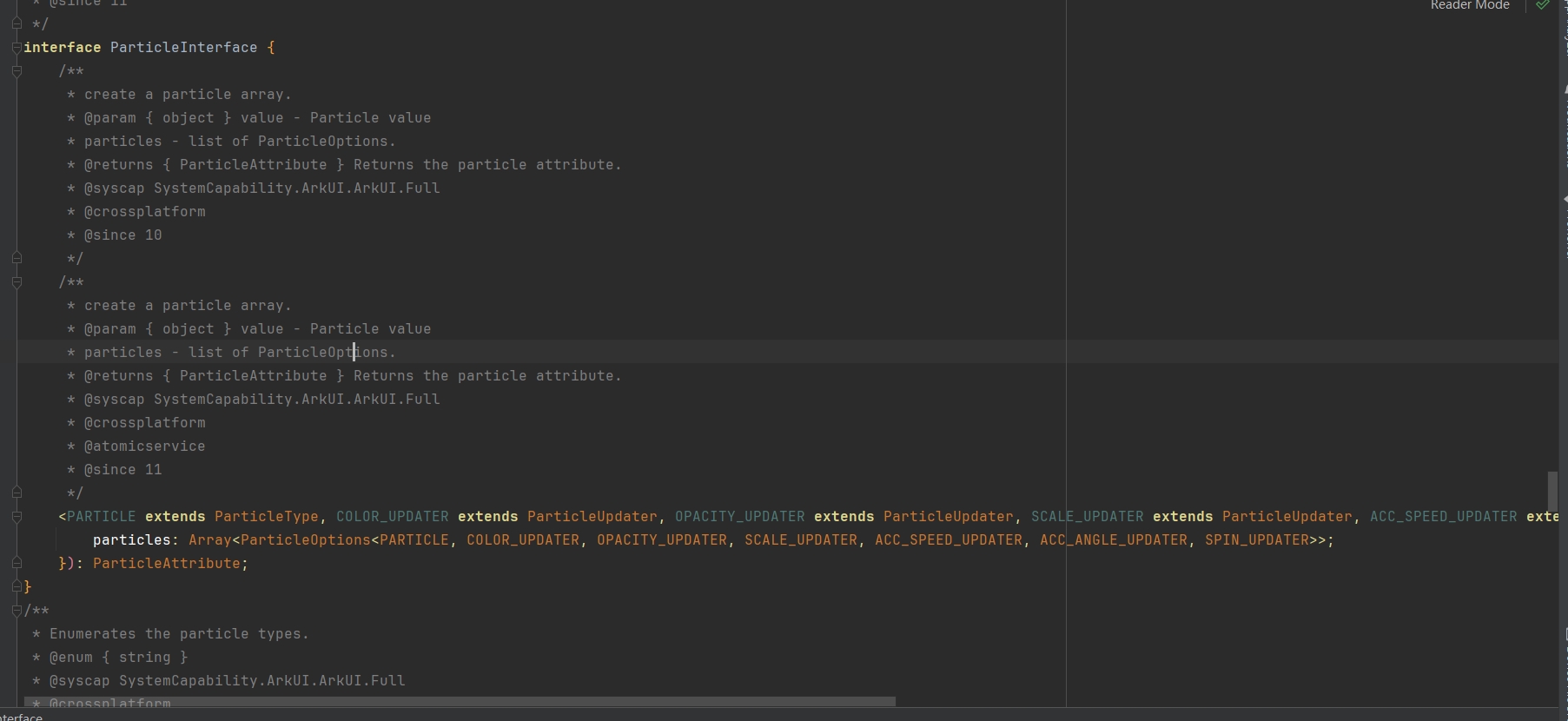
今天研究一下粒子动画的示例,点击打开ParticleInterface这个接口看一下参数。你看看这些都啥?我要是拿“爱情公寓曾小贤的IPhone18”横过来都显示不全好吧。你看我下面个图。全屏都截不完整。我第一眼看上去就极力的排斥感。
难道就只有这一种实现方式吗?

2 回复
我看了下,粒子动画是通过Particle组件实现的,里面的接口所需要的参数有多,名称又长,可读性的确不是很好。
当前官方提供的就这一种方式,我提供一个demo
[@Entry](/user/Entry)
[@Component](/user/Component)
struct SnowFlake {
build() {
Stack() {
Particle({
particles: [
{
emitter: {
particle: {
type: ParticleType.IMAGE, //粒子类型
config: {
src: $r('app.media.sf'), //圆点半径
size: [20, 20],
},
count: -1, //粒子总数
lifetime: 15000 //粒子生命周期,单位ms
},
emitRate: 10, //每秒发射粒子数
position: [0, 0],
shape: ParticleEmitterShape.RECTANGLE, //发射器形状
size: ['100%', 10]
},
opacity: {
range: [0.0, 1.0], //粒子透明度的初始值从【0.0到1.0】随机产生
updater: {
type: ParticleUpdater.CURVE, //透明度的变化方式是曲线变化
config: [
{
from: 0.0,
to: 1.0,
startMillis: 0,
endMillis: 3000,
curve: Curve.FastOutLinearIn
},
{
from: 1.0,
to: 0.0,
startMillis: 9000,
endMillis: 15000,
curve: Curve.ExtremeDeceleration
}
]
}
},
acceleration: {
//加速度的配置,从大小和方向两个维度变化,speed表示加速度大小,angle表示加速度方向
speed: {
range: [20, 30],
updater: {
type: ParticleUpdater.CURVE,
config: [
{
from: 20,
to: 30,
startMillis: 0,
endMillis: 3000,
curve: Curve.FastOutLinearIn
},
{
from: 30,
to: 20,
startMillis: 7000,
endMillis: 15000,
curve: Curve.ExtremeDeceleration
}
]
}
},
angle: {
range: [90, 90]
}
}
}
]
})
.width('100%')
.height('100%')
}
.width("100%")
.height("100%")
.backgroundColor(Color.Black)
.align(Alignment.Center)
}
} 针对您提到的接口质量问题,首先表示歉意,这确实影响了您的使用体验。不过,作为IT专家,我无法直接确认这是具体哪位同事编写的接口,因为软件开发通常涉及团队协作,且代码库的管理和版本控制也可能较为复杂。
接口质量不佳可能由多种原因造成,包括但不限于需求理解不准确、设计不合理、编码不规范或测试不充分等。我们非常重视用户的反馈,并会内部调查此问题,确保类似情况不再发生。
为了尽快解决您遇到的问题,建议您提供详细的接口信息,如接口名称、版本号、调用方式及出现的具体问题等,以便我们能够更准确地定位问题并进行修复。
同时,我们也建议您检查自己的调用方式是否符合接口规范,以避免因使用不当而导致的错误。
如果问题依旧没法解决请联系官网客服,我们将竭诚为您提供进一步的帮助和支持。官网地址是:https://www.itying.com/category-93-b0.html 。希望您的问题能够尽快得到解决,感谢您的理解和支持。







