HarmonyOS 鸿蒙Next 应用权限、通知设置跳转
HarmonyOS 鸿蒙Next 应用权限、通知设置跳转
基于设置应用的应用权限、通知设置跳转
介绍
引导用户跳转到系统设置页进行权限,通知的相关设置,类似android和iOS应用中常见的应用内跳转到设置进行通知开启或权限设置的操作。
应用经常会遇到如下的业务诉求:
场景一:如果应用首次拒绝了消息通知,应用希望能够引导用户拉起设置应用设置允许通知,用来接收应用内的推送消息;并且在设置完后返回页面可以监听到修改后的状态。
场景二:当用户使用一些需要用户授权的api时(如访问获取联系人信息),若用户首次拒绝授权,则需要引导用户到权限设置页面能够主动进行应用权限的修改。
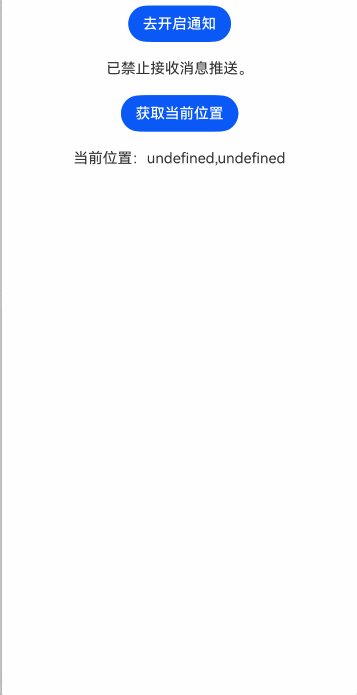
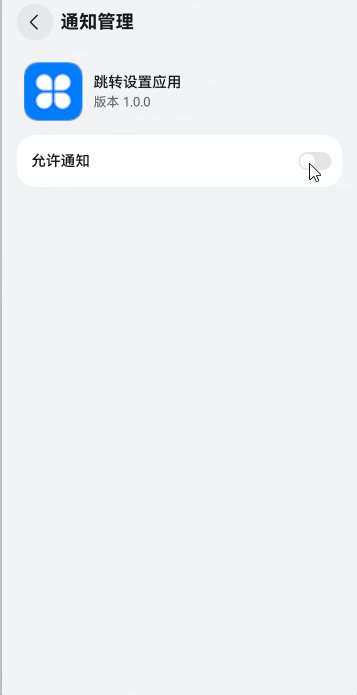
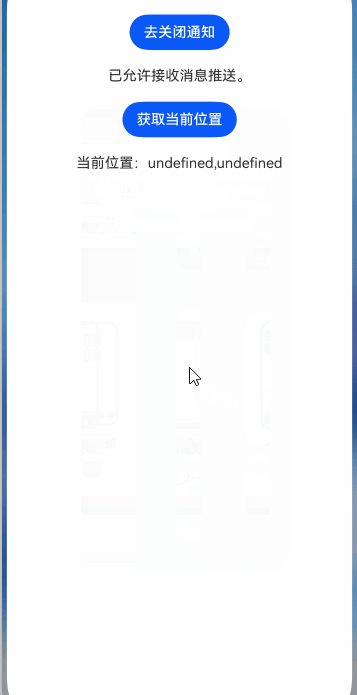
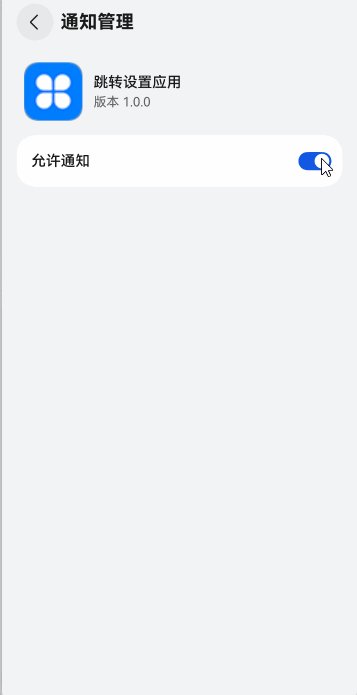
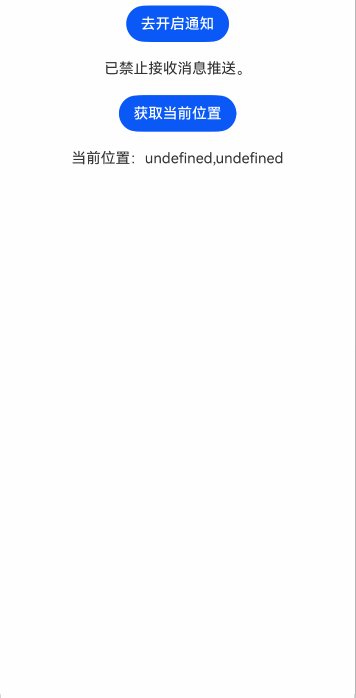
实现效果
场景一

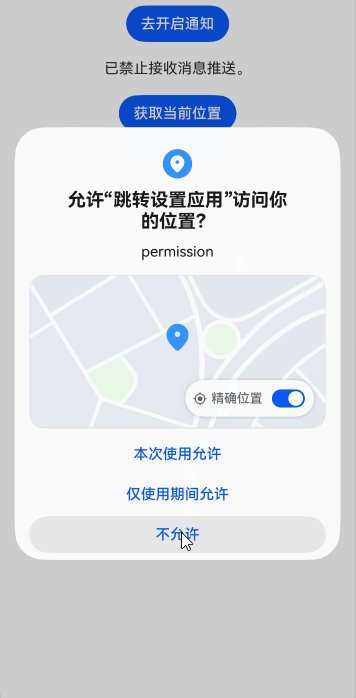
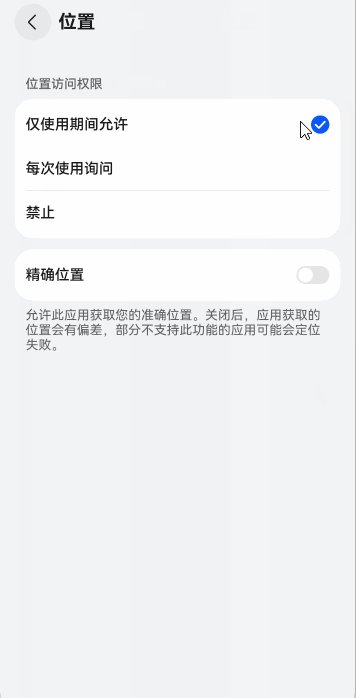
场景二

实现思路
场景一
- 通过startability显式拉起设置应用-通知管理界面,配置相应的want信息(不推荐使用隐式拉起的方式)。
- 在进入页面时通过Notification.requestEnableNotification()监听应用请求通知使能。
核心代码如下,源码参考
Index.ets
- 为Button绑定拉起事件
Button(this.buttonText).onClick(() => { let context = getContext(this) as common.UIAbilityContext; JumpToSettings(NavEntryKey.SYSTEMUI_NOTIFICATION, context) }) .margin(10) Text(this.message) .margin(10) - 在打开页面时获取通知管理中按钮状态,使用notificationManager.publish接口请求发送通知的许可,第一次调用会弹窗让用户选择。
notificationManager.publish(notificationRequest).then(() => { //已打开通知 this.message = '已允许接收消息推送。'; this.buttonText = '去关闭通知'; }).catch((err: Error) => { //未打开通知 this.message = '已禁止接收消息推送。'; this.buttonText = '去开启通知'; });
场景二
暂无直接跳转权限管理的方式,可通过跳转至应用详情进行用户申请权限的修改。 核心代码如下,源码参考
Index.ets
- 为button绑定获取位置信息事件。
Button("获取当前位置").onClick(async () => { const permissions: Array<Permissions> = [ 'ohos.permission.APPROXIMATELY_LOCATION', 'ohos.permission.LOCATION']; let context: Context = getContext(this) as common.UIAbilityContext; let atManager: abilityAccessCtrl.AtManager = abilityAccessCtrl.createAtManager(); // requestPermissionsFromUser会判断权限的授权状态来决定是否唤起弹窗 atManager.requestPermissionsFromUser(context, permissions).then((data: PermissionRequestResult) => { let grantStatus: Array<number> = data.authResults; let length: number = grantStatus.length; for (let i = 0; i < length; i++) { if (grantStatus[i] === 0) { // 已经授权,可以继续访问目标操作 this.getLocation(); } else { // 用户拒绝授权,提示用户必须授权才能访问当前页面的功能,并引导用户到系统设置中打开相应的权限 this.location = null; this.dialogControllerConfirm.open(); return; } } }).catch((err: BusinessError) => { hilog.error(0x0000, 'tag', `Failed to request permissions from user. Code is ${err.code}, message is ${err.message}`); }) }).margin(10) Text(`当前位置:${this.location?.latitude},${this.location?.longitude}`) .fontSize(16) .margin(10) - 调用 getCurrentLocation获取位置信息。
getLocation() { let requestInfo: geoLocationManager.CurrentLocationRequest = { 'priority': geoLocationManager.LocationRequestPriority.FIRST_FIX, 'scenario': geoLocationManager.LocationRequestScenario.UNSET, 'maxAccuracy': 0 }; let locationChange = (err: BusinessError, location: geoLocationManager.Location): void => { if (err) { hilog.error(0x0000, 'tag', `locationChanger: err= ${err}`); } if (location) { this.location = location } }; try { geoLocationManager.getCurrentLocation(requestInfo, locationChange); } catch (err) { hilog.error(0x0000, 'tag', `errCode:${err}`); } } - 拒绝授权后的引导弹窗
dialogControllerConfirm: CustomDialogController = new CustomDialogController({ builder: AlertDialog({ content: '已拒绝访问系统位置,是否前往开启?', primaryButton: { value: '取消', action: () => { }, }, secondaryButton: { value: '确认', fontColor: $r('sys.color.ohos_id_color_warning'), action: () => { this.openAppInfo(); } }, }), autoCancel: true, customStyle: true, alignment: DialogAlignment.Bottom }); - 跳转设置公共类
export function JumpToSettings(pageName: NavEntryKey, context: common.UIAbilityContext) { let want: Want = { bundleName: 'com.huawei.hmos.settings', abilityName: 'com.huawei.hmos.settings.MainAbility', uri: pageName, parameters: { pushParams: { bundleName: context.abilityInfo.bundleName // 应用包名 } // pushParams: context.abilityInfo.bundleName } }; if (pageName === 'application_info_entry' && want.parameters) { want.parameters.pushParams = context.abilityInfo.bundleName } context.startAbility(want); }
工程结构&模块类型
entry/src/main/ets/
|---entryability
| |---EntryAbility.ets
|---pages
| |---Index.ets // 应用权限、通知跳转页面
| |---SettingUtil.ets // NavEntryKey表数据,跳转设置公共类
模块依赖
无
参考资料
无
更多关于HarmonyOS 鸿蒙Next 应用权限、通知设置跳转的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 应用权限、通知设置跳转的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,应用权限和通知设置的跳转可以通过特定的URI Scheme或Intent来实现场景化代码编写。
对于应用权限的设置跳转,可以使用系统提供的ability:// URI Scheme。例如,要跳转到某个应用的权限设置页面,可以构造如下的URI:
ability://settings.app.permission:com.example.myapp
其中com.example.myapp应替换为目标应用的包名。
对于通知设置的跳转,同样可以使用URI Scheme。要跳转到应用的通知设置页面,可以使用:
ability://settings.app.notification:com.example.myapp
这里的com.example.myapp同样需要替换为实际应用的包名。
在代码中,可以通过启动一个Ability并传入上述URI来实现跳转。例如,在ArkUI(eTS)中,可以使用如下代码:
router.launch({
uri: "ability://settings.app.permission:com.example.myapp"
});
或
router.launch({
uri: "ability://settings.app.notification:com.example.myapp"
});
这段代码将在用户的设备上打开对应应用的权限或通知设置页面。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








