HarmonyOS 鸿蒙Next 如何设置TextDecorationType.Underline下划线与文本间的间距
HarmonyOS 鸿蒙Next 如何设置TextDecorationType.Underline下划线与文本间的间距
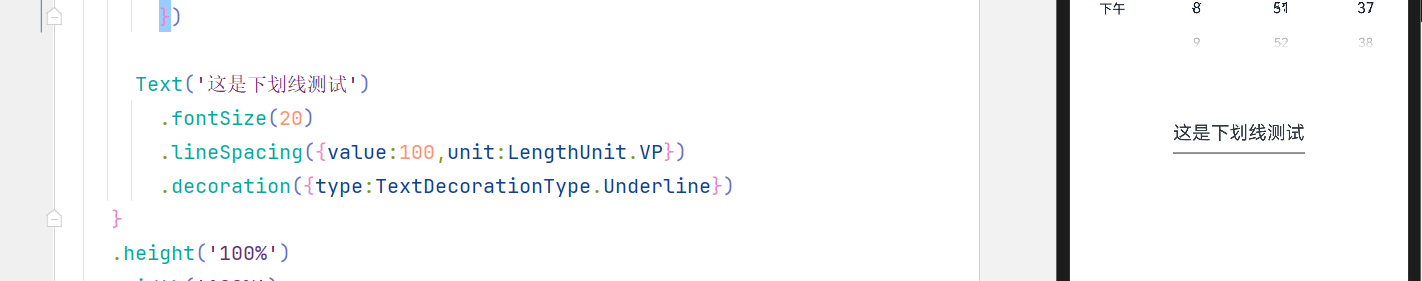
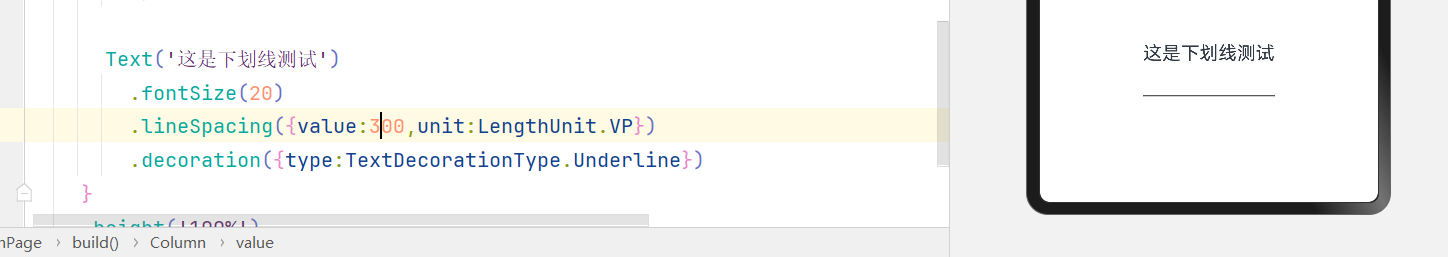
通过lineSpacing设置。
lineSpacing(value: LengthMetrics)


更多关于HarmonyOS 鸿蒙Next 如何设置TextDecorationType.Underline下划线与文本间的间距的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这个是一个方式,但是设置了之后会对text得高有影响,这个我根据你这个方案在调整下。非常感谢。
您好!
当前不支持设置下划线与文本之间的间距;
当前属性只有三个:
例如:
type: TextDecorationType.Underline,
color: '#ff007dff',
style: TextDecorationStyle.SOLID<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>嗯嗯
在HarmonyOS鸿蒙Next中,设置TextDecorationType.Underline下划线与文本间的间距,可以通过自定义绘制文本和下划线的方式来实现,因为鸿蒙系统的UI框架可能未直接提供调整下划线间距的API。
具体步骤如下:
-
获取文本绘制信息:首先,使用
Canvas和Paint对象来获取文本的绘制宽度和高度。 -
计算下划线位置:根据文本的基线位置计算下划线的Y坐标,通常下划线位于基线以下某个固定距离。
-
绘制文本和下划线:使用
Canvas的drawText方法绘制文本,然后使用drawLine方法绘制下划线,调整Paint对象的setStrokeWidth方法来设置下划线的粗细,通过调整Y坐标来控制下划线与文本的距离。 -
组合绘制:将文本和下划线绘制到同一个视图或组件中,确保它们的位置和间距符合预期。
例如,可以通过自定义组件并重写其onDraw方法来实现上述逻辑。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








